인프런 커뮤니티 질문&답변
card.html 버튼 위치
작성
·
517
0
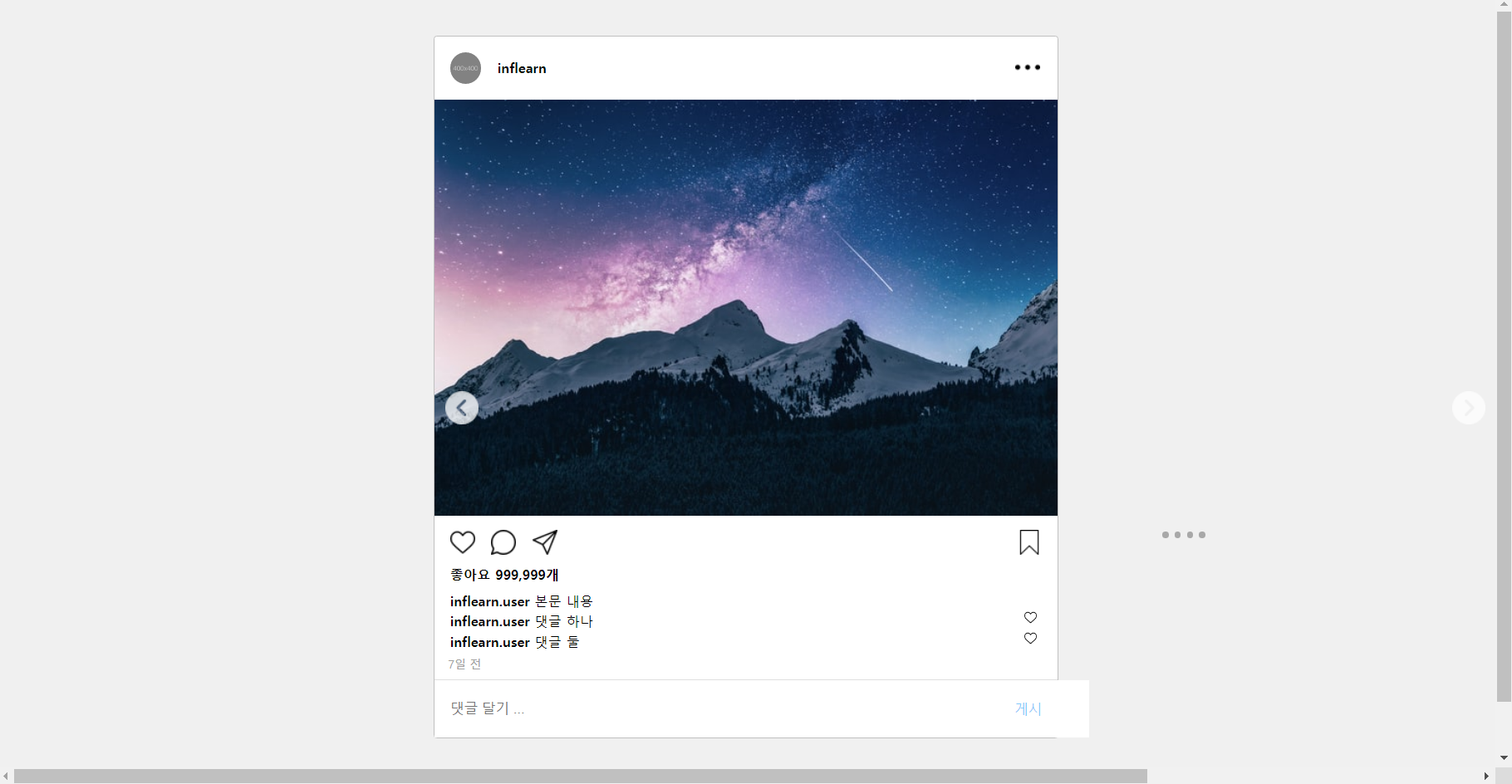
1. .slide-left 와 .slide-right가 사진의 중간에 위치하는 것이 아닌 웹페이지 전체의 중간에 위치하는 것 같은데 왜 그런지 모르겠습니다.
2. 또한 footer의 위치도 마찬가지입니다. 이 경우 .carousel footer의 속성에서 position: absolute를 지우면 가운데로 오긴 하는데 그렇게 해도 되는건가요?
답변 미리 감사합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>인스타그램</title>
<link rel="stylesheet" href="styles/card.css">
</head>
<body>
<section class="container">
<article class="card">
<header>
<div class="circle-image">
<img src="images/profile.png">
</div>
<div class="card-username">
<span>inflearn</span>
</div>
<div class="option-more">
<button class="transparent-button"><img src="images/icons/mark.png"></button>
</div>
</header>
<main>
<div class="carousel" data="0">
<div>
<ul>
<li><img src="images/mountain1.jpg"></li><li><img src="images/mountain2.jpg"></li><li><img src="images/mountain3.jpg"></li><li><img src="images/mountain4.jpg"></li>
</ul>
<div class="slide slide-left">
<button class="transparent-button">
<img src="images/icons/arrow-left.png">
</button>
</div>
<div class="slide slide-right">
<button class="transparent-button">
<img src="images/icons/arrow-right.png">
</button>
</div>
</div>
<footer>
<div class="active">
</div>
<div></div>
<div></div>
<div></div>
</footer>
</div>
<div class="card-container">
<div class="card-buttons">
<div>
<button class="transparent-button"><img src="images/icons/heart.png"></button>
</div>
<div>
<button class="transparent-button"><img src="images/icons/chat.png"></button>
</div>
<div>
<button class="transparent-button"><img src="images/icons/paper-plane.png"></button>
</div>
<div class="last-card-button">
<button class="transparent-button"><img src="images/icons/bookmark.png"></button>
</div>
</div>
<div class="card-likes">
좋아요 999,999개
</div>
<div class="card-content">
<ul>
<li>
<div>
<span>inflearn.user</span> 본문 내용
</div>
</li>
<li class="comment">
<div>
<span>inflearn.user</span> 댓글 하나
<button class="transparent-button"><img src="images/icons/heart.png"></button>
</div>
</li>
<li class="comment">
<div>
<span>inflearn.user</span> 댓글 둘
<button class="transparent-button"><img src="images/icons/heart.png"></button>
</div>
</li>
</ul>
</div>
<div class="card-time">
7일 전
</div>
</div>
</main>
<footer class="card-comment">
<input type="text" placeholder="댓글 달기 ..." name="comment">
<div>
<button class="transparent-button">게시</button>
</div>
</footer>
</article>
</section>
</body>
</html>* {
padding: 0;
margin: 0;
}
ul, li {
list-style: none;
}
.transparent-button {
background-color: transparent;
border: 0;
outline: 0;
cursor: pointer;
}
.container {
width: 100%;
background-color: #f0f0f0;
padding: 20px 0;
}
article.card {
width: 600px;
margin: 20px auto;
margin-bottom: 60px;
background: #fff;
border: 1px solid #c0c0c0;
border-radius: 3px;
}
/***HEADER 시작***/
article.card header {
height: 40px;
padding: 10px;
}
article.card header > div {
display: inline-block;
vertical-align: middle;
}
.circle-image {
height: 100%;
padding: 5px;
box-sizing: border-box;
}
.circle-image > img {
height: 100%;
border-radius: 50%;
}
.card-username {
padding: 10px 0;
font-weight: 900;
line-height: 20px;
margin-left: 5px;
font-size: 13px;
}
.option-more {
float: right;
padding: 7px;
}
/***HEADER 종료***/
/***CONTENT 시작***/
.card-container {
padding: 5px 10px;
}
/*버튼*/
.card-buttons {
padding: 0 5px;
margin-top: 5px;
}
.card-buttons > div {
display: inline-block;
margin-right: 10px;
}
.card-buttons > div.last-card-button {
float: right;
margin-right: 0;
}
/*좋아요*/
.card-likes {
font-size: 13px;
font-weight: 900;
padding: 5px;
}
/*본문*/
.card-content {
padding: 2px 5px;
font-size: 13px;
}
.card-content li > div {
padding: 1px 0;
}
.card-content li > div > span {
font-weight: 900;
}
.card-content li.comment > div > button {
float: right;
}
.card-content li.comment > div > button > img {
width: 12px;
margin-right: 5px;
}
/*시간*/
.card-time {
padding: 3px;
font-size: 11px;
color: #a0a0a0;
}
/***CONTENT 시작***/
/***FOOTER 시작***/
footer.card-comment {
position: relative;
height: 55px;
border-top: 1px solid #e0e0e0;
}
footer.card-comment input {
width: 100%;
height: 100%;
outline: 0;
border: 0;
padding: 0 15px;
color: #606060;
/* box-sizing: border-box;*/
}
footer.card-comment > div {
position: absolute;
right: 10px;
top: 50%;
transform: translateY(-50%);
}
footer.card-comment > div > button {
color: #0095f6;
opacity: 0.5;
padding: 10px 5px;
}
/***FOOTER 종료***/
/*캐러셀*/
article.card main .carousel {
width: 100%
position: relative;
}
article.card main .carousel > div {
overflow: hidden;
}
article.card main .carousel ul {
width: 10000px;
}
article.card main .carousel ul > li {
display: inline-block;
}
article.card main .carousel ul > li img {
width: 600px;
}
.slide {
position: absolute;
top: 50%;
transform: translateY(-50%);
padding: 10px;
}
.slide img {
opacity: 0.75;
}
.slide-right {
right: 0;
}
.carousel footer {
position: absolute;
height: 20px;
text-align: center;
width: 100%;
}
.carousel footer div {
width: 6px;
height: 6px;
background-color: #a8a8a8;
display: inline-block;
border-radius: 50%;
}차례대로 html과 css코드입니다.
답변 1
0
안녕하세요. 9279482님 답변이 너무 늦어진 점 죄송의 말씀 드리고 시작하도록 하겠습니다.
1번과 2번의 경우 전부 absolute가 문제라고 말씀해주셨는데 아주 날카로운 지적이셨습니다.
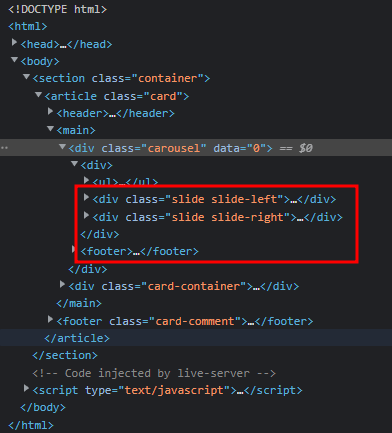
페이지의 css를 확인해보면 상위 div인 carousel에 absolute로 slide와 footer가 들어가 있는것을 확인하실 수 있습니다.

이 때 slide와 footer를 포함하고 있는 carousel을 흔히 Parent Element(부모 요소)라고 하고 안에 표함된 slide와 footer를 Child Element(자식 요소)이라고 합니다.
부모요소 안에서 자식 요소의 위치를 고정하고 싶은 경우 일반적으로 부모 요소의 position을 relative로 설정하고 자식 요소의 position을 absolute로 설정해줍니다.
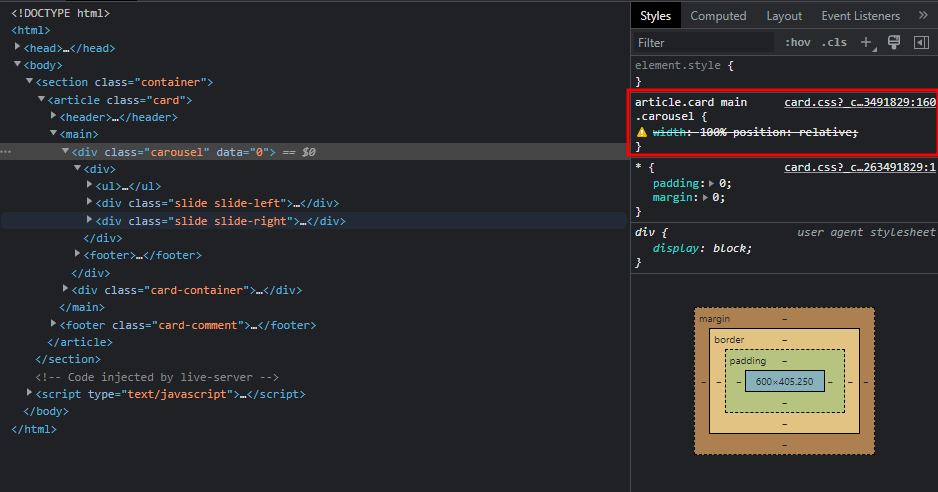
9279482님의 코드를 확인해본 결과 부모 요소인 carousel의 position 속성이 들어가 있지 않았습니다.

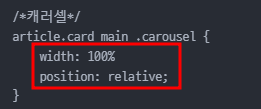
함께 첨부하신 CSS파일을 확인해보니 carousel의 css를 지정해주실 때 width: 100% 뒤에 ';'(세미콜론)이 빠진 것을 확인했습니다.

이 부분을 다음과 같이 변경하시면 원하시는대로 동작할 겁니다.
width: 100%;
position: relative;확인해보시고 안되면 다시 글 남겨주시면 감사하겠습니다.
다시 한 번 너무 늦게 답변 달아드려 죄송의 말씀드립니다.
즐거운 공부 되시기 바랍니다 :)