인프런 커뮤니티 질문&답변
display:inline
작성
·
160
1
부모요소 text-align:center, 자식요소 display: inline-block 은 되는데 inline으로 변경해보니 중앙정렬이 되지 않는데 왜그런가요
그리고 clear 속성 강의 중 html코딩중
<div class="top">float:none</div>과
<div class="clear">clear:both</div>는 블록요소라서 width적용이 안된다는것은 이해가 되는데
<div class="left">float:left</div>
<div class="right">float:right</div>는 width가 어떻해서 적용이 되는지 모르겠네요
답변 2
1
0
코딩웍스(Coding Works)
지식공유자
부모요소에 text-align을 주면 자식요소가 인라인 블록 또는 인라인 경우 중앙 정렬이 됩니다.
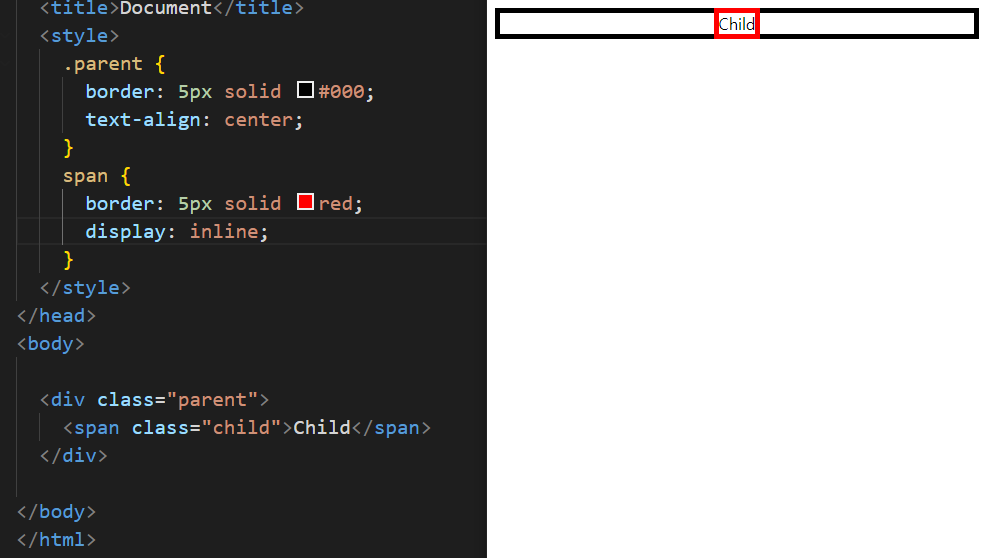
아래 코드에서 span은 기본적으로 display: inline 을 가지고 있습니다.
span을 display: inline-block 바꿔도 결과는 아래와 같습니다.
.left 와 .right에 너비값을 각각 200픽셀 400픽셀 이렇게 줬습니다.
float 속성을 가지면 모든 요소는 인라인 블록으로 변경됩니다.
인라인 블록이란 것은 인라인 속성이 있어서 내용(텍스트) 만큼 줄어 듭니다.