인프런 커뮤니티 질문&답변
profile , add post 페에지에 들어간뒤 나오면 발생하는 오류 관련 질문
해결된 질문
작성
·
205
0
안녕하세요. 좋은 강의 덕분에 큰 도움이 되고있습니다.
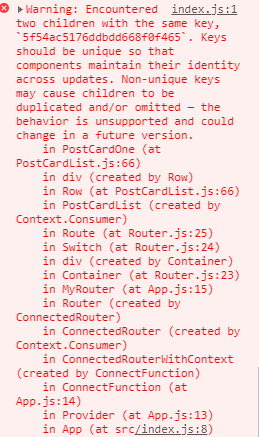
위 오류는 Add post 혹은 profile 페이지에 들어갔다가 다시 navbar의 로고를 클릭하여 메인화면으로 나온 후 포스트를 불러올 때 발생하는 에러입니다.
저 오류가 포스트를 불러올 때마다 나타나고 key 중복으로 보이는 오류인데 실제 포스트도 중복 되서 나타납니다.
콘솔을 찍어본 결과 post state의 posts 값이 지워지지 않아서 중복되는 것 같습니다.
제가 해본 해결 방법으로는 posts를 비워주는 리듀서를 만들어 postcardlist의 useEffect 에 추가하여 posts만 초기화 해주는 방법인데 혹시 더 좋은 방법이 있는지, postcardlist 화면으로 이동할 때 post state에 남아있던 값이 아니라 initailstate값을 불러오려면 리듀서를 타입을 만들어서 초기화를 다시 시키는 것 말고 다른 방법이 있는지 궁금합니다.
답변 2
0
0
kipa1003님의 방법도매우 좋은 방법으로 보입니다.
또 다른 방식으로는 현재 에러가 발생하는 이유는 처음 홈에 접속시 만들어진 PostCardOne이 존재하고,
다른 곳으로 이동시 비워지지 않은채, 다른 곳으로 갔다가 다시 홈으로 오면 비워지지 않은 PostCardOne과 동일한 Card가
재 생성되어 'two children with same key'라고 중복 오류가 나오는 것입니다.
-> (해결법) 디테일이든, 프로필이든 request 리듀서에 'posts: []' 이런식으로 빈배열을 넣어주어
REQUEST할때 일단 state를 비워준다면 다시 돌아오더라도, 기존 상태는 비워지기에 중복값은 사라질 것입니다.
(요약) reducer 상 각 REQUEST에 'posts: []'을 넣어 보시기 바랍니다. 그럼 최적의 값이 나옵니다.
하지만 kipa1003님의 방법도 좋은 방법으로 보입니다. kipa님의 방법으로도 잘 작동된다면 kipa님의 코드에 대해 자신감을 가지시고 한번 다른 코드도 수정해서 작동해보시길 권해드립니다.
그런 과정에서 코드에 대해 이해도도 높아지고 실력이 향상됩니다. *^^*