인프런 커뮤니티 질문&답변
질문있습니다.
22.08.11 00:23 작성
·
198
1

안녕하세요. 별거 아닐수도있고,, 이상한 질문이라고 보실 수도 있을 것 같습니다.
갑자기 이해가 되지 않는 부분이 있어서 왜 그런건지 궁금해서 질문드립니다..
처음에
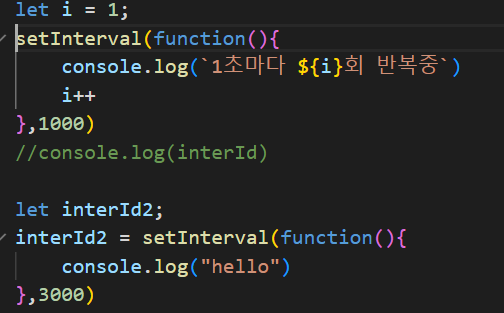
setInterval(function(){console.log("hello")},3000)
이렇게 코드를 돌리면, 반복돼서 console에 출력이 되는데,
위코드를 지우고, 반환값을 변수에 넣는 코드인
interId2 = setInterval(function(){console.log("hello")},3000)
이것만 적어도 똑같이 console에서 반복출력이 되는걸 확인했습니다.
보통 어떤 동작이 있는 코드를 변수안에 넣어버리면 변수를 초기화하는 것이기 때문에 해당 동작이 이뤄지지는 않지 않나요?? 왜 저거는 그게 되는건지 이유가 궁금합니다.
제대로 잘 적은지 모르겠습니다.. 제가 궁금한 부분이 잘 전달되기를 바랍니다.
감사합니다.
답변 1
0
유노코딩
지식공유자
2022. 08. 11. 00:34
안녕하세요.
setInterval 메소드의 호출문을 변수에 대입했을 때, 변수의 초기화는 이루어지고 메소드의 동작은 이루어지지 않아야 하는 걸로 생각했지만, 결국 둘 다 이루어져서 이유가 궁금하신 듯합니다(맞나요..?).
그러나 메소드(또는 함수)의 호출문을 변수에 대입(=)하는 형태로 코드를 작성하면 둘 다 이루어지는 게 맞습니다. 메소드는 일단 자신의 할일을 수행하고, 값을 반환하면서 역할을 마칩니다. 그러면 이후에 메소드가 반환한 값이 변수에 대입되는 순서로 일이 진행됩니다. (단, 반환값이 없는 메소드의 호출문을 변수에 대입하면 undefined 상태가 됩니다.)
위 예제에서는 setInterval 메소드의 동작으로 인해 3초 후에 콘솔에 "hello"가 출력되도록 예약(?)이 되고요. 이후 setInterval 메소드가 반환한 값이 interId2 변수에 대입이 되는 순서로 진행되겠습니다.
감사합니다.