인프런 커뮤니티 질문&답변
Uncaught TypeError: Cannot read properties of undefined (reading 'use')
작성
·
4.6K
1
라우터 연결하고
라우팅 컴포넌트 표시를하기전에
아무것도 안나오는화면을 실행하였는데
콘솔에 해당 에러가 나옵니다.
Uncaught TypeError: Cannot read properties of undefined (reading 'use')

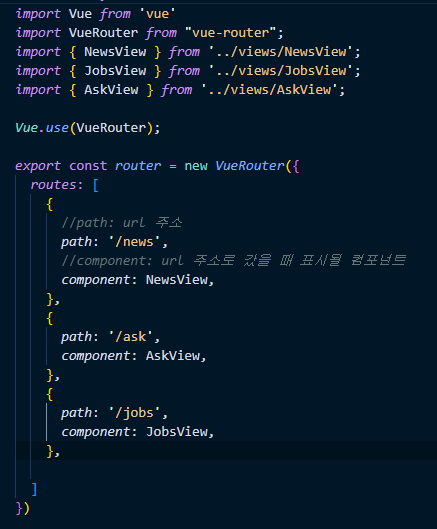
index.js

왜 안되는지 모르겠습니다
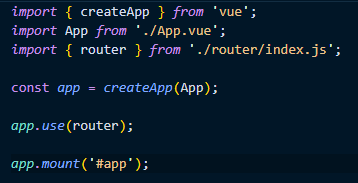
index부분에 export해주고
main에서 import도 해줬는데,,,,
상관은 없을거 같은데 import할때 index , index.js 둘다 해봤고요,..,
다른분도 이 에러건으로 글 올린걸 봤는데,
답변이 아직 없어서 다시 올렸습니다...................
답변 3
3
1
안녕하세요!
지나가는,, 사람 1 입니다 ㅎㅎ
저도 저 문제가 안되서 위에분들처럼 진행해 보았는데도 안되서 해결방안을 찾아보았습니다
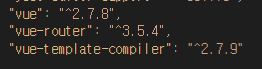
npm install vue-template-compiler
사용하니 빈공백이 안나오고 바로 잘 나왔습니다 ㅠㅠ 혹여나 도움이 될까 댓글 작성합니다! :D
1
장기효(캡틴판교)
지식공유자
안녕하세요, CLI 버전은 최신으로 유지하셔도 됩니다. 본문에 첨부해 주신 코드는 Vue 3 기준으로 작성하셨네요. 그럼 routes/index.js의 내용이 다음과 같이 바뀌어야 해요.
export const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes: [
{
path: '/news',
component: NewsView,
},
// ...
]
})

친절하게 남겨주셔서 감사합니다 ㅠㅠ