인프런 커뮤니티 질문&답변
badge에 관하여 질문드립니다.
작성
·
306
0
답변 4
0
안녕하세요 hskim님
질문이 많아지고 코드가 많아지다보니 알아보기 어려운 부분이 있네요.
깃허브에 코드 올려주시고, 궁금하신 부분 정리해서 전달주시면 좀 더 제가 대답해드리기 편할 것 같습니다~
0
package com.example.mytoproject.board
import android.graphics.Color
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.LinearLayout
import android.widget.TextView
import com.example.mytoproject.R
import com.example.mytoproject.utils.FBAuth
import com.google.firebase.database.DataSnapshot
import com.google.firebase.database.DatabaseError
import com.google.firebase.database.FirebaseDatabase
import com.google.firebase.database.ValueEventListener
import org.w3c.dom.Text
import java.text.SimpleDateFormat
import java.util.*
class BoardListLVAdapter(val boardList:MutableList<BoardModel>): BaseAdapter() {
private val database by lazy { FirebaseDatabase.getInstance() }
private val userRef = database.getReference("board")
override fun getCount(): Int {
return boardList.size
}
override fun getItem(p0: Int): Any {
return boardList[p0]
}
override fun getItemId(p0: Int): Long {
return p0.toLong()
}
override fun getView(p0: Int, p1: View?, p2: ViewGroup?): View {
var view = p1
// if (view ==null) {
view = LayoutInflater.from(p2?.context).inflate(R.layout.board_list_item,p2,false)
//}
val itemLinearLayoutview = view?.findViewById<LinearLayout>(R.id.itemview)
val title = view?.findViewById<TextView>(R.id.titleArea)
title!!.text = boardList[p0].title
val content = view?.findViewById<TextView>(R.id.contentArea)
content!!.text = boardList[p0].content
val time = view?.findViewById<TextView>(R.id.timeArea)
time!!.text=boardList[p0].time
val timestamp = view?.findViewById<ImageView>(R.id.BadgeIV)
// if(boardList[p0].uid.equals(FBAuth.getUid())) {
// itemLinearLayoutview?.setBackgroundColor(Color.parseColor("@values/mainColor"))
// }
if(get_timestmap().toInt() <= 1 ) {
timestamp!!.visibility=View.VISIBLE
}
return view!!
}
private fun get_timestmap():Long {
val currentTime = System.currentTimeMillis()
val timestamps = userRef.child("timestamp").toString()
val days = getIgnoredTimeDays(currentTime) - getIgnoredTimeDays(timestamps.toLong())
val fewday = days / (24*60*60*1000)
return fewday
}
private fun getIgnoredTimeDays(time:Long):Long {
return Calendar.getInstance().apply {
timeInMillis=time
set(Calendar.HOUR_OF_DAY,0)
set(Calendar.MINUTE,0)
set(Calendar.SECOND,0)
set(Calendar.MILLISECOND,0)
}.timeInMillis
}
얘는 BoardListAdapter.kt 입니다
0
하나만 더 여쭈어 보겠습니다.
1.최초에 글 작성 버튼을 누르면 time stamp를 저장한다.
private var timestamp = System.currentTimeMillis()
binding.writeBtn.setOnClickListener {
val title = binding.titleArea.text.toString()
val contents = binding.contentsArea.text.toString()
val uid = FBAuth.getUid()
val time = FBAuth.getTime()
val key = FBRef.boardRef.push().key.toString()
FBRef.boardRef
.child(key)
.setValue(BoardModel(title, contents, uid, time, timestamp.toString()))
}
data class BoardModel(
val title: String="",
val content: String="",
val uid: String="",
val time: String="",
val timestamp:String =""
)
2. BoardListAdapter에서 연결한다.
여기서 좀 애를 먹고 있는데
이유는
데이터를 가져오는 정확한 방법을 잘 모르겠습니다.
private val database by lazy { FirebaseDatabase.getInstance() }
private val userRef = database.getReference("board")
val timestamps = userRef.child("timestamp").toString() < 이런식으로 가지고 오는게 맞나요?
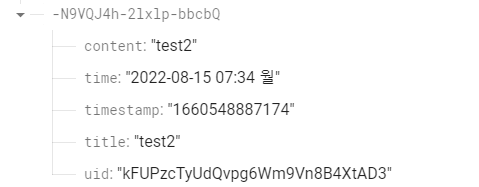
파이어베이스 안에 timestamp는 잘 들어간 상태입니다


요런식으로요.
0
안녕하세요
이 부분은 여러가지 방법이 있는데 가장 쉽게 떠오르는 방법을 생각해보면
1. 일단 글을 등록해서 서버로 넘길 때, 글 작성 시간을 함께 넘깁니다.
2. 그리고 글을 받아오는 시간에 현재 내 시간을 체크해서 글 작성 시간과 비교합니다.
3. 글 작성 시간과 현재 시간이 1day or 특정 시간이 지나기 전에는 new라는 뱃지를 달아주시면 될 것 같습니다.
이런 방법으로 구현하시는 것은 어떨까요?
우선 아래와 같은 방식으로 시도해보시겠어요?
1. timestamp를 받아온다
https://solbel.tistory.com/1468
2. timestamp를 글을 입력할 때 함께 firebase에 넣는다
3. 사용자가 접속하면 글과 함께 time정보를 가져오는데, 현재시간(사용자가 접속한 시간) 기준으로 timestamp값을 비교해서 24시간 차이를 구한다.
https://charging.tistory.com/107
4. board_list_itme 에 뱃지 모양을 달아놓고 invisible로 해놓고, 해당조건(24시간)을 만족하면 보여주도록 한다.
이런 방식으로 해보시겠어요?

제가 확실하게 방법이 이해가 안되어서 다시 질문드립니다.
1)글 작성시 작성 button이 눌릴때 time을 받아온다.
val time = intent.getStringExtra("time").toString()
2)특정 시간(가령 24시간)이 지날때 까지는 new라는 뱃지를 달아준다.
이렇게 잖아요
근데 new라는 뱃지가 뜨는곳은 글 목록이 있는곳이니까 거기서 imageview를 띄워야하는데 board_list_itme으로 정리를 해뒀잖아요. 그러면 여기 해당하는 kt파일이 없는데 기능적인 구현을 할 수가 있나요?
추가적으로 24시간이 지날때까지라는 조건문을 달려면 어떤식으로 할 수 있나요?
date 자료형을 써본적이 없어서 생소한데다가 toString()으로 형변환을 한다해도 어떤식으로 표현해야 24시간동안인지 감이 잘 안잡힙니다.