인프런 커뮤니티 질문&답변
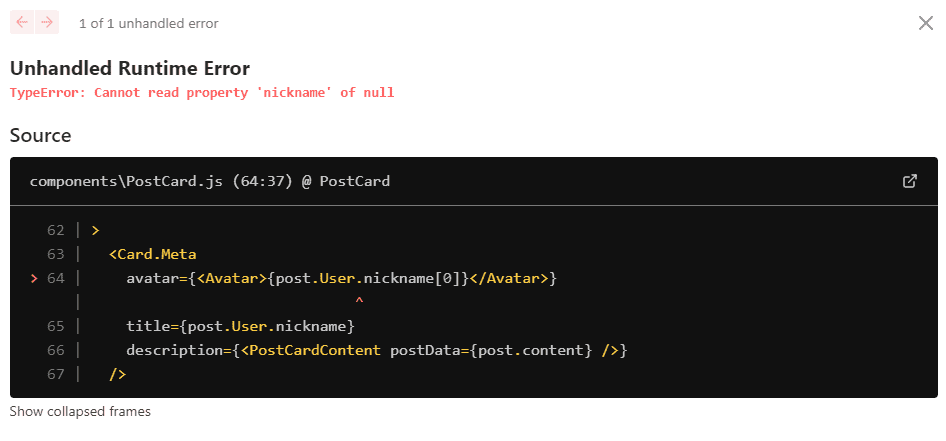
5강 게시글 불러오기를 보고 있습니다. Post.js에서 post.User.nickname이 null 값으로 들어가서 오류가 납니다.
작성
·
536
0

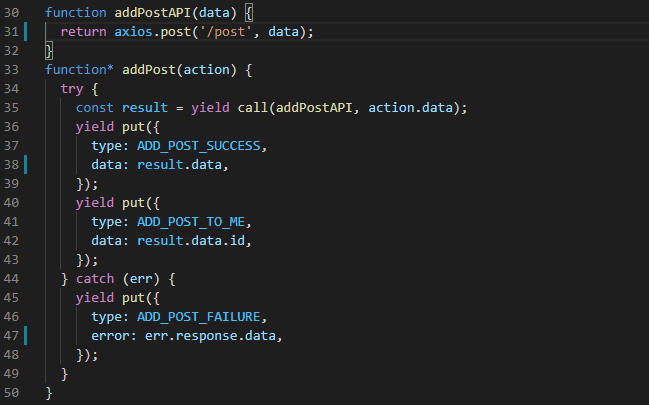
에러 부분이구요



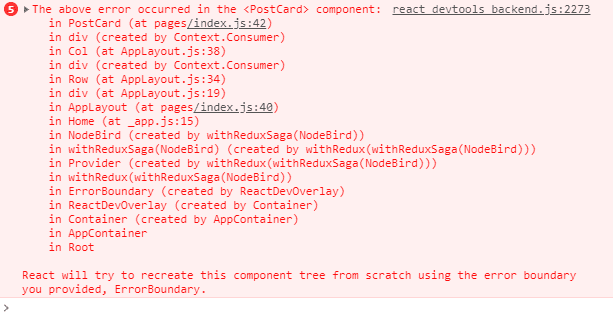
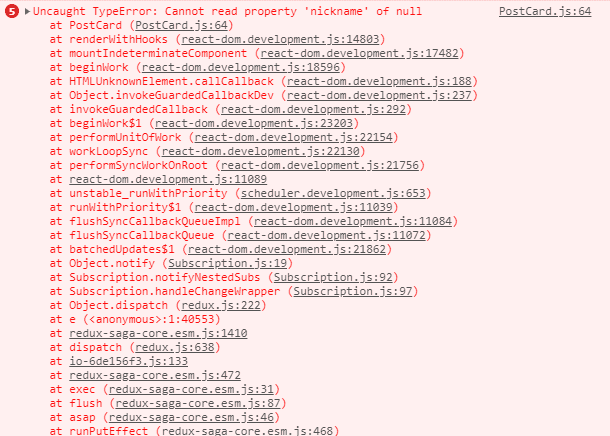
크롬 콘솔창의 에러입니다. redux dev tools나 크롬의 network 탭에서는 에러 부분이 없구요
저번에 여쭤봤었는데 사정이 생겨 지금 확인해봤습니다.
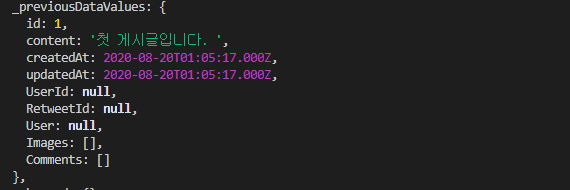
console.log(req.user)로 req.user.id가 null 값으로 되어있는 것을 확인해봤습니다. 새로고침해도 에러 메시지 부분 때문에 새로고침 후 로그인 유지는 확인이 힘들구요.
저번에 문의 드렸던 부분의 주소는 https://www.inflearn.com/questions/54228 여기입니다.
req.user 값들이 null로 되어있는데 어디 부분을 수정해야될지 모르겠습니다.

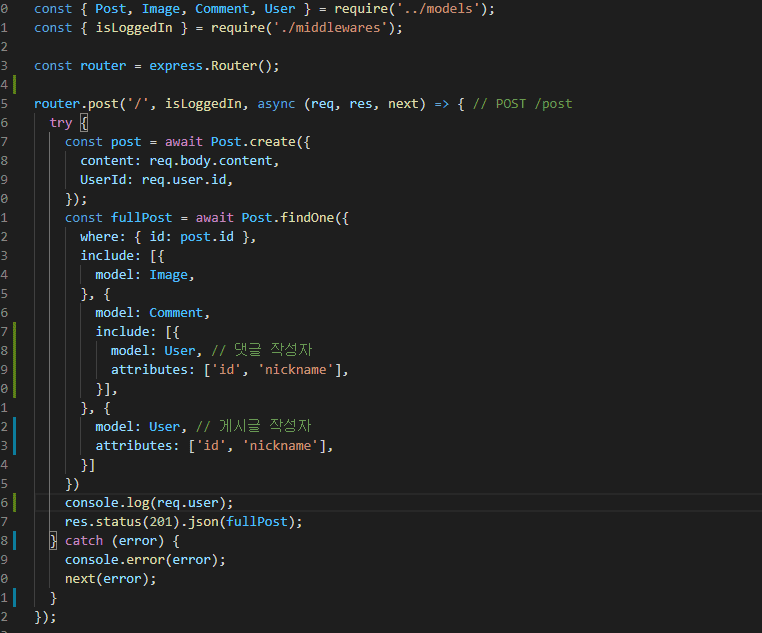
back/routes/post.js

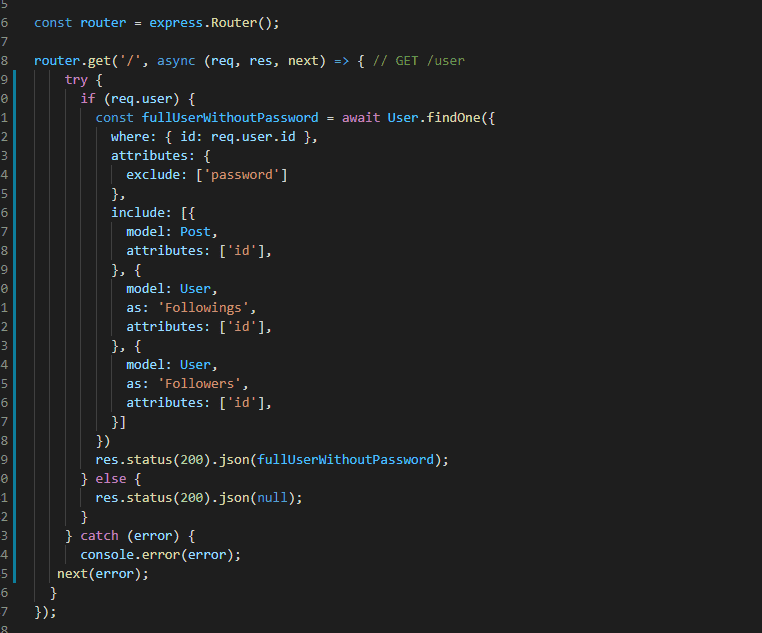
back/routes/user.js
답변 12
0
0
게시글 하나 새로 올렸는데 UserId가 없는 게시글이 들어가면 테이블 문제는 아닐것으로 보입니다. req.user가 안 생기는 것인데 도저히 해결이 안 되시면 제 깃헙 소스코드 복사하는 것도 방법입니다.
0
그래서 해당 DB의 TABLE안의 UserId가 없는 부분을 다 지우고 해봤는데 처음에 물어봤던 에러가 자꾸 발생해서요. DB를 지웠다가 다시 생성해보는 방법도 괜찮을까요?
0
모든 게 정상인데요. 단지 지금 에러나는게 과거에 잘못올렸던 포스트들에 유저아이디가 없어서가 아닌가요? 현재 올리는 포스트들에도 여전히 유저아이디가 없나요?
0
0
제가 위에서 말씀드렸던 부분 withCredentials: true가 빠졌네요.
axios.post('/post', data, { withCredentials: true })
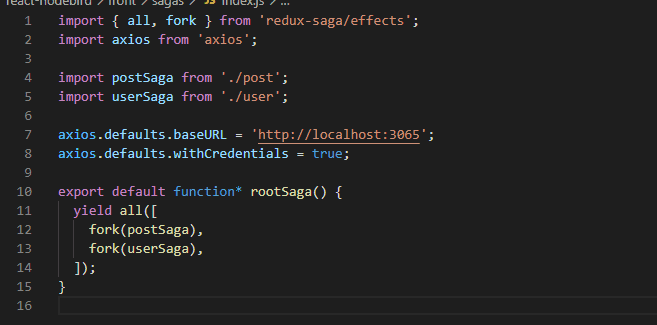
아, 아니네요. axios.defaults로 빼셨군요.
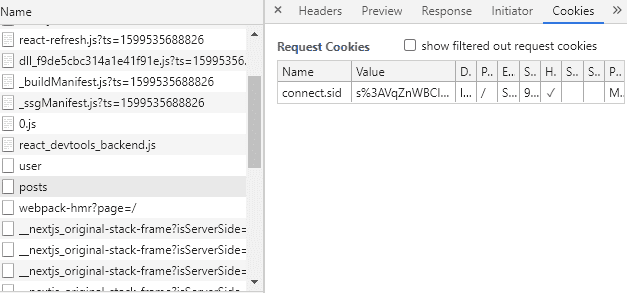
네트워크 탭에서 post 요청을 보낼 때 request header에 cookie에 connect.sid 들어있나요?
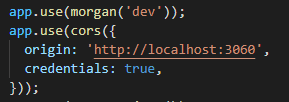
그리고 백엔드 서버에서 cors에도
app.use(cors({
origin: true,
credentials: true,
}))
들어있나요?
0
0
0
0
0
0
일단 프론트에서 에러나는 부분을 지우시고 새로고침 시 로그인 유지가 되는지를 확인해보세요. 로그인 유지를 위해서는 axios.post할 때 withCredentials: true가 들어있어야 합니다.