인프런 커뮤니티 질문&답변
안녕하세요 로그인 관련해서 서버간 쿠키교환..
작성
·
501
답변 11
0
0
0
0
0
0
정문채
질문자
token이라는 쿠키는 미들웨어를 통해서 만드는 토큰입니다.
const verifyToken = async (req, res, next) => {
let connect, result, sql, sqlValues;
let { usertoken, userhost, userid } = req.body.tokenAuth;
let { token } = req.cookies;
if (token) {
try {
req.decoded = jwt.verify(req.cookies.token, process.env.JWT_SALT)
// req.decoded = jwt.verify(req.headers.authorization, process.env.JWT_SALT)
return next();
}
catch (err) {
if (err.name === 'TokenExpiredError') {
connect = await pool.getConnection();
sql = "SELECT * FROM user_token WHERE userid=? AND userhost=? AND usertoken=?";
sqlValues = [userid, userhost, usertoken];
result = await connect.execute(sql, sqlValues);
if (result[0][0]) {
const token = jwt.sign({
id: userid
}, process.env.JWT_SALT , {
expiresIn : '1m'
});
res.cookie(
'token',
token,
{
httpOnly: true
}
)
}
connect.release();
next();
} else {
connect.release();
res.status(401).json({
resultCode: 401,
message: "토큰이 유효하지 않습니다."
});
next(e);
}
}
} else {
try {
connect = await pool.getConnection();
sql = "SELECT * FROM user_token WHERE userid=? AND userhost=? AND usertoken=?";
sqlValues = [userid, userhost, usertoken];
result = await connect.execute(sql, sqlValues);
if (result[0][0]) {
const token = jwt.sign({
id: userid
}, process.env.JWT_SALT , {
expiresIn : '1m'
});
res.cookie(
'token',
token,
{
httpOnly: true
}
)
}
connect.release();
next();
}
catch(e) {
connect.release();
console.log(e);
next(e);
}
}
}
0
0
0
제로초(조현영)
지식공유자
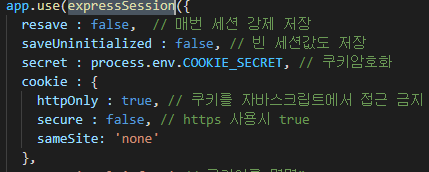
서버 재시작 하셨나요? 그리고 토큰을 지금 세션쿠키로 주고계신 것 같은데 토큰을 쓰시면서 session을 쓰시는 이유가 있나요?
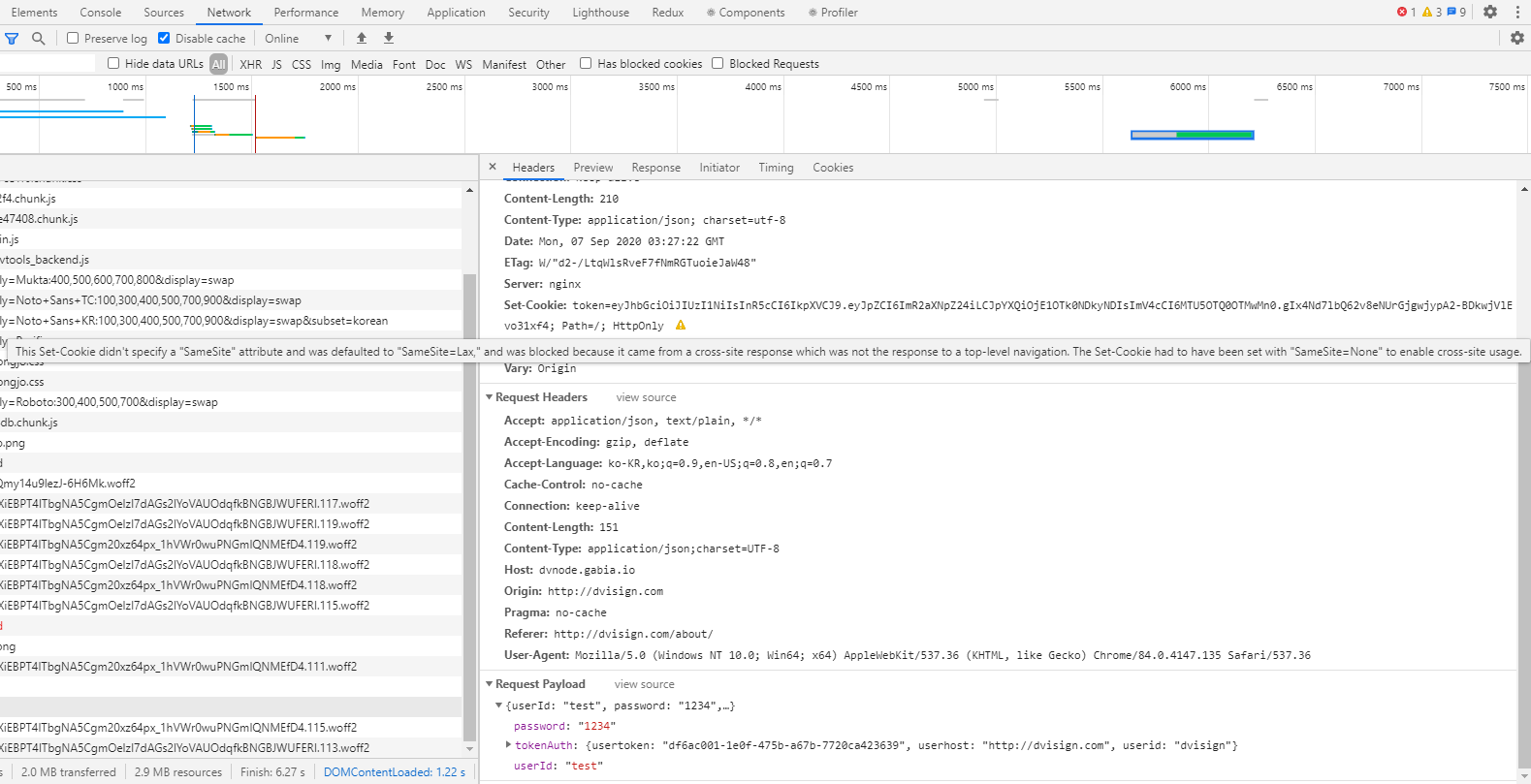
그리고 스크린샷은 Headers 우측에 Cookies 찍어주시면 됩니다.
0
0