인프런 커뮤니티 질문&답변
sketchup 모델링 파일을 불러왔는데 3D모델이 제대로 보이지 않아요...
작성
·
1.3K
0
안녕하세요!
해당 강의를 듣고 3D모델 불러오기를 하고 있습니다.
저는 sketchup에서 모델링 된 3D 오브젝트(건물)를 threejs로 업로드 해서 웹사이트를 만들어야 하는데요,
gltf 파일과 obj파일을 업로드 하는데는 성공했습니다.
그런데 해당 모델링 된 파일이 크기가 너무 커서 그런지 렌더링 된 웹상에서는 모델의 완전체가 보이지 않습니다.
모델 스케일을 0.1로 줄여도 이런 현상이 나타나는데 제가 어디를 고쳐야 하는 걸까요?
너무 답답해서 obj파일을 업로드하면 렌더링 되는 사이트를 통해 올려봤는데
거기서는 완전하지는 않지만 모델 전체를 둘러보는데는 문제가 없더라고요.
(텍스쳐 파일이 업로드가 되지 않음. 여기서 말하는 텍스쳐 파일은 스케치업에서 obj로 export 했을 때 같이 생성된 MTL파일임)
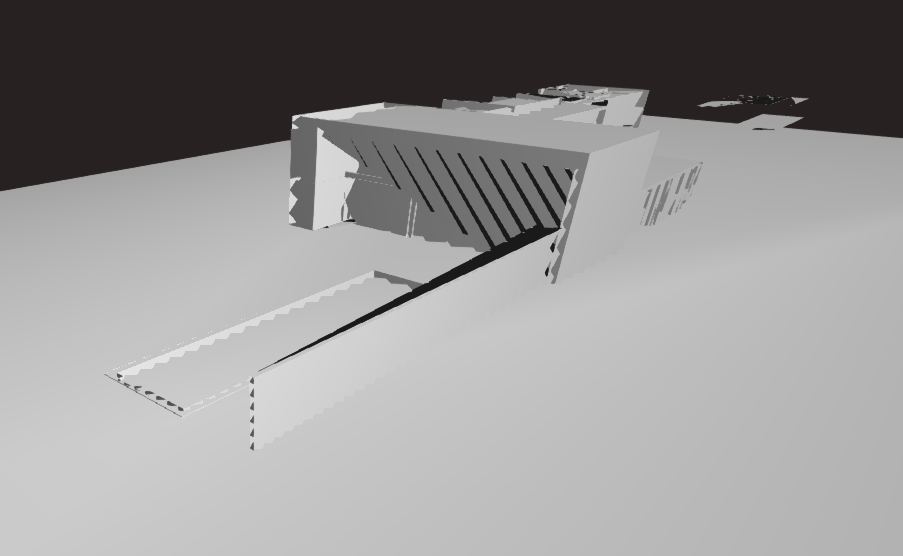
이해를 돕기위해 제가 렌더링한 사이트의 모습 캡쳐본을 첨부합니다.
도와주세요 슨생님들 ㅜㅜㅜㅜㅜㅜ
부탁드립니다.
여기까지 읽어주신 분들 미리 감사드려요🙏🙏


(3D obj 뷰어 사이트에서 같은 모델을 렌더링 했을 때의 모습)
답변 1
0
1분코딩
지식공유자
gltf(glb)를 로드할 때, 메쉬 대신 scene 자체를 add 해보시면 어떨까 싶습니다~
gltfLoader.load(
'/models/myroom.glb',
gltf => {
console.log(gltf.scene);
// const ilbuniMesh = gltf.scene.children[0];
scene.add(gltf.scene);
}
);