인프런 커뮤니티 질문&답변
typeorm을 통해 db 생성을 하려고 하는데 에러가 발생합니다.
해결된 질문
작성
·
716
0
| "start:dev": "nest build --webpack --webpackPath webpack-hmr.config.js --watch", |
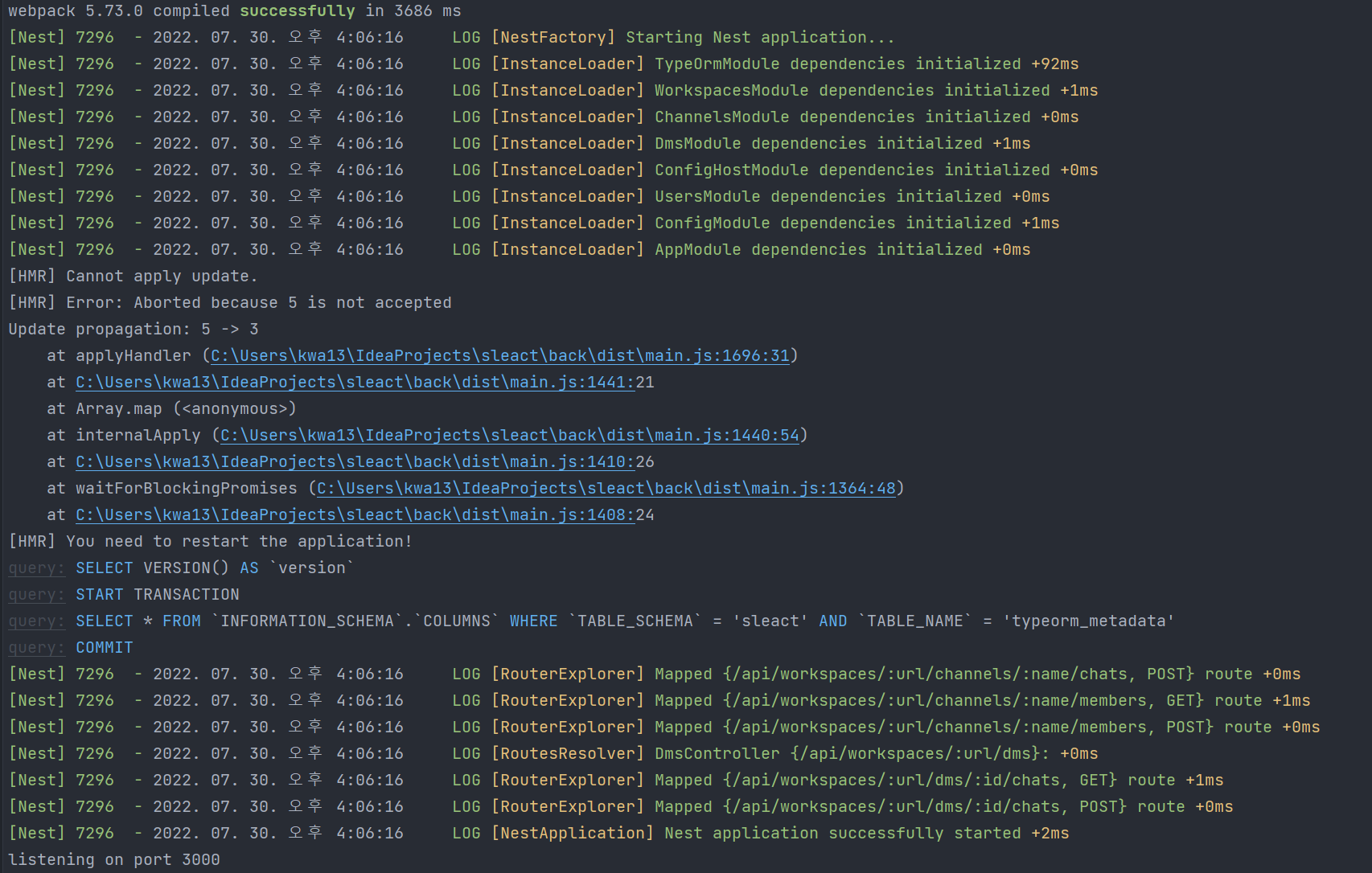
스크립트를 사용하여 실행했을 때 콘솔에 찍히는 에러입니다.
// app.module.ts
import { MiddlewareConsumer, Module, NestModule } from '@nestjs/common';
import { ConfigModule, ConfigService } from '@nestjs/config';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { LoggerMiddleware } from './middlewares/logger.middleware';
import { UsersModule } from './users/users.module';
import { WorkspacesModule } from './workspaces/workspaces.module';
import { ChannelsModule } from './channels/channels.module';
import { DmsModule } from './dms/dms.module';
import { TypeOrmModule } from '@nestjs/typeorm';
@Module({
imports: [
ConfigModule.forRoot({ isGlobal: true }),
TypeOrmModule.forRoot({
type: 'mysql',
host: 'localhost',
port: 3306,
username: process.env.DB_USERNAME,
password: process.env.DB_PASSWORD,
database: process.env.DB_DATABASE,
autoLoadEntities: true,
keepConnectionAlive: true,
migrations: [__dirname + '/migrations/*.ts'],
charset: 'utf8mb4',
synchronize: true,
logging: true,
}),
UsersModule,
WorkspacesModule,
ChannelsModule,
DmsModule,
],
controllers: [AppController],
providers: [AppService, ConfigService],
})
export class AppModule implements NestModule {
configure(consumer: MiddlewareConsumer): any {
consumer.apply(LoggerMiddleware).forRoutes('*');
}
}
TypeOrm 모듈 관련 부분입니다.
mysql에 스키마는 직접 만들어야 한다고 하셔서 만들은 화면입니다.
typeORM 0.3.0 을 사용을 하고 있으며, ormconfig.ts 파일 대신 dataSource.ts 파일로 바꾼 상태지만, app.module.ts를 확인해보면 dataSource.ts 파일을 사용하지 않고 직접 설정 정보를 넣어준 상태입니다.
에러코드 관련해서 검색을 해보니 webpack 문제라는 글을 보긴 했는데, 정말 webpack 때문에 발생한 오류인지, 그렇다면 어떻게 해결해야하는지 모르겠습니다.
답변 1
0



app.module.ts 의 코드입니다.
.env 코드입니다.