인프런 커뮤니티 질문&답변
선생님 코딩좀 봐주세요..
작성
·
291
1
 안안녕하세욧 ㅓㄴ생님...
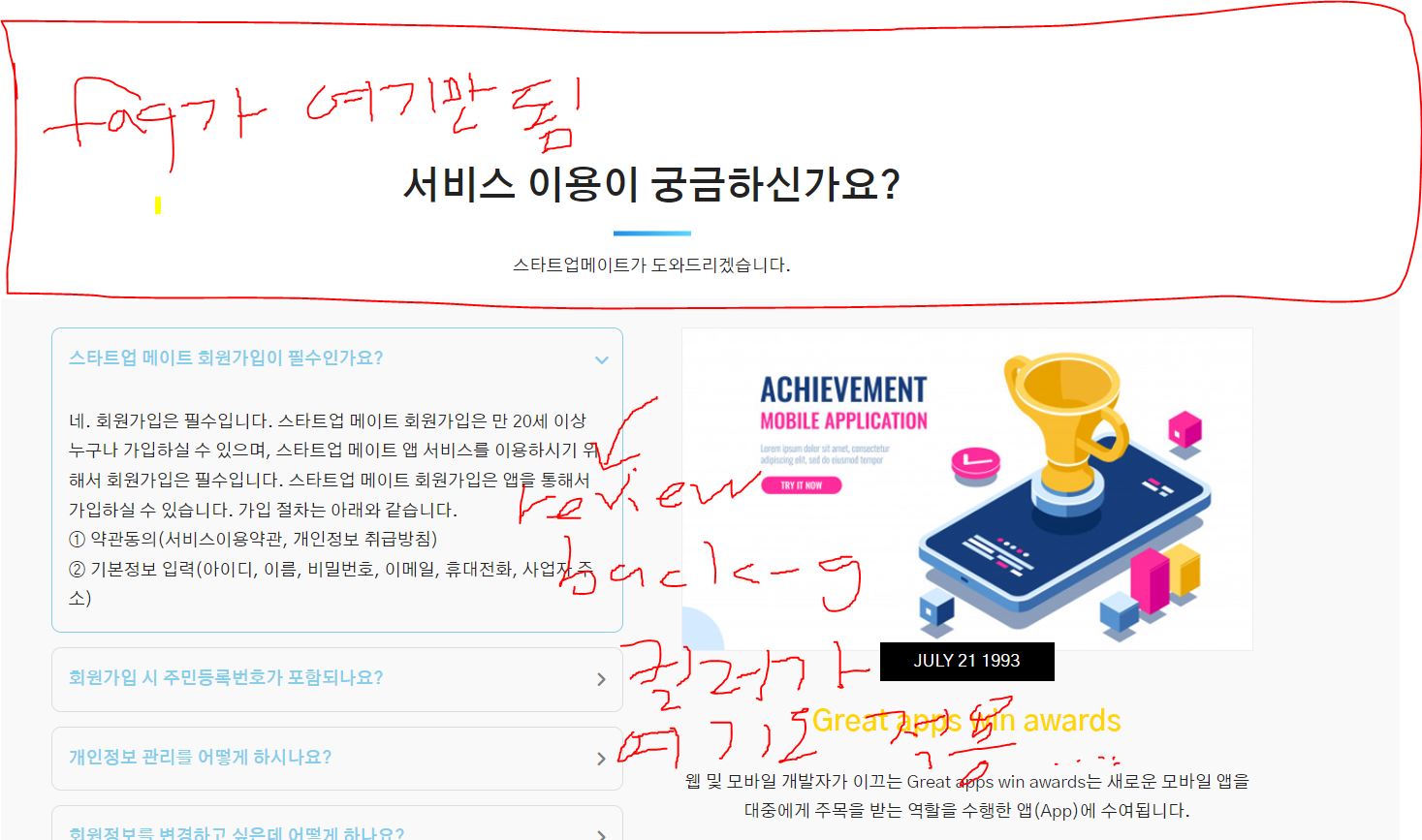
안안녕하세욧 ㅓㄴ생님...다름아니라 faq와 review 가 코딩이 겹쳐서나옵니다..
faq 보더를 그려보면 저렇게 상단만 나와요.. html구조를 제가 뭘 잘못했을가요..?
<div class="faq">
<div class="faq-inner">
<div class="headline-share">
<h1>서비스 이용이 궁금하신가요?</h1>
<p>스타트업메이트가 도와드리겠습니다.</p>
</div>
<div class="faq-content">
<div class="faq-accordion">
<div class="faq-item active">
<div class="faq-title">스타트업 메이트 회원가입이 필수인가요?</div>
<div class="faq-desc">네. 회원가입은 필수입니다. 스타트업 메이트 회원가입은 만 20세 이상 누구나 가입하실 수 있으며, 스타트업 메이트 앱 서비스를 이용하시기 위해서 회원가입은 필수입니다.
스타트업 메이트 회원가입은 앱을 통해서 가입하실 수 있습니다. 가입 절차는 아래와 같습니다.<br>
① 약관동의(서비스이용약관, 개인정보 취급방침)<br>
② 기본정보 입력(아이디, 이름, 비밀번호, 이메일, 휴대전화, 사업자 주소)<br></div>
</div>
<div class="faq-item">
<div class="faq-title">회원가입 시 주민등록번호가 포함되나요?</div>
<div class="faq-desc">스타트업 메이트 회원가입 시 주민등록번호는 입력받지 않습니다.
회원가입을 위한 최소한의 정보만으로 회원가입이 완료됩니다.
입력된 회원 정보는 스타트업 메이트 보안 시스템을 통해 안전하게 보호되며 법령에서 정하는 바에 최소한의 기간 동안 보관 후 모두 삭제되며, 고객 정보 보호에 최선을 다하고 있습니다.</div>
</div>
<div class="faq-item">
<div class="faq-title">개인정보 관리를 어떻게 하시나요?</div>
<div class="faq-desc">스타트업 메이트는 서비스 제공을 위해 회원의 개인정보를 최소화 하여 수집하며, 수집된 정보는 '개인정보 취급방침'에 따라 엄격히 관리됩니다.<br>
스타트업 메이트는 고객님의 개인정보를 소중하게 생각하며 서비스를 이용하시는 고객님의 개인정보 보호를 위해 관련 법령에서 규정하고 있는 개인정보보호 규정을 철저히 준수합니다. 개인정보보호와 관련한 자세한 내용은 '개인정보 취급방침'을 참고해주시기 바랍니다.</div>
</div>
<div class="faq-item">
<div class="faq-title">회원정보를 변경하고 싶은데 어떻게 하나요?</div>
<div class="faq-desc">스타트업 메이트 회원정보를 변경하기 위해서 로그인 후 [회원정보]에서 회원정보를 조회하거나 변경하실 수 있습니다.<br>
회원정보 변경 방법은 아래와 같습니다. (단, 아이디는 수정하실 수 없습니다.)<br>
① [회원정보] 페이지 > 현재 사용중인 비밀번호 입력<br>
② [정보수정] 버튼을 클릭합니다.</div>
</div>
<div class="faq-item">
<div class="faq-title">회원탈퇴 후 같은 아이디로 재가입 가능한가요?</div>
<div class="faq-desc">스타트업메이트 회원 탈퇴를 원하시나요?
동일 아이디는 스타트업 메이트 회원 정책에 따라 재가입이 일정 기간 불가합니다. 회원 탈퇴 시 기존 회원 정보를 포함한 모든 정보가 복구 불가능합니다.<br>
탈퇴 시 이 점을 다시 한번 고려하신 후 진행해 주세요.
항상 최선을 다하는 스타트업메이트가 되겠습니다. 감사합니다.</div>
</div>
</div>
<div class="awards-content">
<div class="award-image">
<img src="image/faq-01.png" alt="">
</div>
<h2>Great apps win awards</h2>
<p>웹 및 모바일 개발자가 이끄는 Great apps win awards는 새로운 모바일 앱을 대중에게 주목을 받는 역할을 수행한 앱(App)에 수여됩니다.</p>
<a href="#none" class="btn-awards">view the awards</a>
</div>
</div>
</div>
</div>
</section>
<!-- review -->
<section class="review">
<div class="review-inner">
<div class="headline-share">
<h1>CEO들의 생생 리뷰</h1>
<p class="upper">STARTUP MATE CEO REVIEW</p>
</div>
<div class="review-content">
<h1 class="slogan">CEO 커뮤니티 앱, 스타트업 메이트</h1>
<div class="review-slider">
<div>
<p>
스타트업 창업 후 조직관리에 관한 내용이 잘 만들어져 있어서 많은 도움이 됩니다. 스타트업메이트의 CEO를 위한 특별한 서비스들 너무 좋습니다. CEO로서 스타트업메이트의 기본적인 가이드만 참고해도 원하는 방향으로 조직관리할 수 있을 것 같습니다. 조직관리의 시작을 명확하게 하고, 완성도를 높일 수 있어서 좋습니다.
</p>
<p>
<span>주승윤 대표</span>
스타메이킹 스타트업 대표이사
</p>
</div>
<div>
<p>
경영전략을 어떻게 기획해야 하는지 도무지 엄두가 나지 않았는데 스타트업메이트 앱을 통해서 그런 고민 해결이 많이 되었습니다. 안전성과 전문성이 검증된 스타트업메이트의 CEO 경영전략 서비스 추천해 드립니다.
저한 단계별 검증을 통해 새니기 CEO에게 경영전략 실패에 대한 위험부담을 낮출 수 있을 것 같습니다. 감사합니다.
</p>
<p>
<span>정동수 대표</span>
스타트업 웹 에이전시 CEO
</p>
</div>
<div>
<p>
처음 시작하는 CEO라서 전략기획이 뭔지 조직관리가 뭔지 정말 막막했습니다. 컨설팅도 합리적인 비용으로 해주기 때문에 이런 부분에 대한 고민해결도 충분히 되었습니다. 스타트업메이트와 같은 CEO만을 위한 앱 서비스가 없어서 비교가 어렵겠지만 저는 정말 만족합니다. 번창하시길 기원합니다. 저도 화이팅~ 스타트업메이트도 화이팅입니다.
</p>
<p>
<span>유태연 대표</span>
캐주얼 모바일 게임 개발 CEO
</p>
</div>
</div>
</div>
</div>
</section>
답변 3
0
코딩웍스(Coding Works)
지식공유자
html 구조가 문제가 있습니다. 정상적으로면 아래처럼 되어야 하는데
올리신 html 코드는 아래처럼 되어 있습니다.
section 자리에 div가 들어가 있고 마감태그 부분에 아래처럼 되어 있어서 문제가 됩니다.
0
신형화
질문자
// HTML다 실행후, MAIN JS를 읽어라
$(function(){
// Slick slider - welcome
$('.slideshow').slick({
infinite:true,
dots:false,
autoplay:true,
autoplaySpeed:2000,
fade:true,
speed:1000,
pauseOnHover:false
});
// Typing Script
$('#typing').typeIt({
strings: ["Business strategy.", "Innovation Plan.", "Creative Idea."], // 타이핑 텍스트 입력
speed: 100, // 알파벳 타이핑 속도
autoStart: true, // 자동 재생 사용
breakLines: false, // 줄 바꿈 사용안함
loop:true
});
});
// Accordion FAQ Slide
$(function(){
$('.faq-desc').eq(0).show();
$('.faq-title').click(function(){
$(this).next().stop().slideDown();
$(this).parent().siblings().children('.faq-desc').stop().slideUp();
$(this).parent().addClass('active');
$(this).parent().siblings().removeClass('active');
});
});
// Slick slider
$('.review-slider').slick({
infinite: true,
// dots: true,
autoplay:true,
autoplaySpeed: 3000,
});
0
신형화
질문자
/* Font */
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:ital,wght@0,200;0,300;0,400;0,600;0,700;1,400&display=swap');
/* font-family: 'Source Sans Pro', sans-serif; */
@import url('https://fonts.googleapis.com/css2?family=Gothic+A1:wght@100;200;300;400;500;600&display=swap');
/* font-family: 'Gothic A1', sans-serif; */
/* */
/* Setting CSS */
/* 박스사이징 고정 */
*{
box-sizing: border-box;
}
/* A태그 색상 및 데코 none */
a{
text-decoration: none;
color:#222;
}
/* 버튼,인풋에 기본적으로 들어가있는 아웃라인 제거 */
button, input{
outline:none;
}
/* h태그들 제거, 마진 탑만 0, 라인하이트 설정 */
h1,h2,h3,h4,h5,h6{
margin-top: 0;
font-weight: normal;
line-height: 1.5em;
}
/* Default CSS */
/* 바디에 글꼴설정, a태그와 같은 글씨색상 */
body{
font-family: 'Gothic A1', sans-serif;
font-size: 18px;
line-height: 1.7em;
margin: 0;
background-color: white;
color:#222;
}
section{
padding:100px 0px;
}
/* Header */
header{
position: fixed;
width: 100%;
z-index:999;
}
.header-inner{
width: 1300px;
margin: auto;
overflow: hidden;
padding-top:30px;
padding-bottom:15px;
}
.logo{
float: left;
}
.logo img{
margin-top:-5px;
}
.gnb{
float: right;
}
.gnb a{
margin:10px;
font-size:16px;
}
/* Welome */
.welcome{
height: 90vh;
position: relative;
}
.welcome-heading{
position: absolute;
top:50%;
transform:translateY(-50%);
left:150px;
text-align: center;
width: 750px;
}
.welcome-heading span{
font-size: 24px;
}
/* @@@@@@@@@@@@ Slickslider arrow delete @@@@@@@@@@@@@@*/
.slideshow .slick-arrow{
display: none !important;
}
.slideshow img{
outline:none;
}
/* mouse wheel */
.mouse{
position: absolute;
border:2px solid #00A69C;
width: 30px;
height: 45px;
border-radius: 40%;
bottom:120px;
left:200px;
opacity: 0.15;
}
.wheel{
width: 4px;
height: 15px;
background-color: #00A69C;
position: absolute;
border-radius: 4px;
left:11px;
top:5px;
animation: wheel 2s linear infinite;
}
@keyframes wheel{
0%{top:0;}
50%{top:15%;}
100%{top:0;}
}
.gnb a{
transition: 0.5s;
}
.gnb a:hover{
color:white;
background-color: #00A69C;
}
.gnb a{
padding:6px 8px;
border-radius: 5px;
}
.welcome-heading h1{
font-family: 'Source Sans Pro', sans-serif;
font-size: 55px;
font-weight: 600;
line-height: 1.2em;
margin-bottom: 30px;
margin-top: 10px;
}
.welcome-heading h1 em{
display: block;
margin-top: 13px;
font-style: normal;
color:#eb4d4b;
}
.welcome-heading p{
padding: 0 100px;
margin-bottom: 30px;
}
.welcome-btns .btn{
display: inline-block;
width: 150px;
padding:5px;
border-radius: 5px;
margin-right:10px;
transition: 0.5s;
}
.btn.start{
background-color: royalblue;
color:white;
}
.btn.start:hover{
background-color: black;
transform:translateY(-5px);
}
.btn.guide{
background-color: white;
color:#222;
}
.btn.guide:hover{
color:white;
background-color: #222;
transform:translateY(-5px);
}
/* ceo-acess */
.ceo-access{
}
.ceo-inner, .access-inner{
width: 1300px;
margin: auto;
}
.ceo-content{
overflow: hidden;
border-bottom: 1px solid #eee;
padding:50px 0;
}
.ceo-content > div{
float: left;
width: 50%;
}
.ceo-left{
padding-right: 50px;
}
.ceo-left img{
width: 30px;
filter: invert(36%) sepia(63%) saturate(1781%) hue-rotate(150deg) brightness(100%) contrast(101%);
}
.ceo-right{
text-align: center;
}
.ceo-left h3{
font-weight:bold;
margin-bottom: 20px;
}
.ceo-right > div{
float: left;
padding:20px;
}
.ceo-msg{
width: 60%;
}
.ceo-msg h3{
font-size: 29px;
color:#00A69C;
}
.ceo-msg h3 big{
display: block;
}
.ceo-photo{
width: 40%;
}
.ceo-photo img{
border-radius: 15px;
width: 100%;
}
.access-content{
overflow: hidden;
padding:50px 0;
}
.access-content > div{
float: left;
width: 50%;
}
.access-left{
padding-top: 60px;
}
.access-right{
text-align: center;
}
.btn-download{
padding-top: 30px;
}
.btn-download a{
margin-right:10px;
}
/* banner */
.banner{
background-color: #69acfe;
}
.banner-inner{
width: 1300px;
margin: auto;
padding-left:40px;
}
.banner-content{
overflow: hidden;
padding:40px 0;
}
.banner-content > div{
float: left;
width: 50%;
}
.tab-btn{
}
input[name=tabmenu]{
display: none;
}
.tabs{
}
.tab-btn label{
width: 30%;
display: inline-block;
text-align: center;
margin:8px;
cursor: pointer;
}
.tab-btn label em{
background-color: #fff;
display: inline-block;
width: 110px;
height: 110px;
border-radius: 50%;
text-align: center;
padding-top:21px;
}
.tab-btn label em img{
width: 60px;
filter: invert(57%) sepia(62%) saturate(664%) hue-rotate(186deg) brightness(103%) contrast(103%);
}
.tab-btn label span{
display: block;
text-align: center;
margin-top:15px;
color:white;
}
.tab{
display: none;
color:white;
padding-top:30px;
padding-left:70px;
}
.tab h2{
font-weight: bold;
font-size: 30px;
}
/* Checked function */
input[id=tab1]:checked ~ .tabs .tab1,
input[id=tab2]:checked ~ .tabs .tab2,
input[id=tab3]:checked ~ .tabs .tab3{
display: block;
}
input[id=tab1]:checked ~ .tab-btn label[for=tab1] em,
input[id=tab2]:checked ~ .tab-btn label[for=tab2] em,
input[id=tab3]:checked ~ .tab-btn label[for=tab3] em {
background-color: #34495e;
}
input[id=tab1]:checked ~ .tab-btn label[for=tab1] em img,
input[id=tab2]:checked ~ .tab-btn label[for=tab2] em img,
input[id=tab3]:checked ~ .tab-btn label[for=tab3] em img {
filter:invert();
}
input[id=tab1]:checked ~ .tab-btn label[for=tab1] span,
input[id=tab2]:checked ~ .tab-btn label[for=tab2] span,
input[id=tab3]:checked ~ .tab-btn label[for=tab3] span{
color:black;
}
/* feature */
.headline-share{
margin-top:80px;
text-align: center;
}
.headline-share h1{
font-weight: bold;
font-size: 40px;
position: relative;
}
.headline-share h1:after{
content:'';
position: absolute;
height: 5px;
width: 80px;
background:linear-gradient(to right, #1f8de6, #5ed6fe);
top:130%;
left:50%;
transform: translate(-50%,-50%);
}
.headline-share p{
padding-top:10px;
}
.feature-inner{
width: 1300px;
margin: auto;
}
.feature-content{
overflow: hidden;
margin:100px 0;
}
.feature-content > div{
float: left;
width: 50%;
text-align: center;
}
.feature-about h2{
font-weight: bold;
font-size: 30px;
padding-top:10px;
}
.feature-about{
padding:0 20px;
padding-top:80px;
}
/* vision */
.vision-content{
overflow: hidden;
}
.vision-content > div{
float: left;
width: 33.3333%;
height: 400px;
}
.vision-item-desc{
background-color: #f9f9f9;
display: flex;
justify-content: center;
align-items: center;
}
.vision-item-headline{
width: 70%;
}
.vision-item-desc h3{
font-size: 28px;
margin-bottom: 0;
}
.vision-item-desc hr{
width: 45px;
height: 3px;
border:none;
background-color: purple;
display: inline-block;
}
.vision-item-desc p{
margin-top: 0;
}
.vision-item-photo img{
width: 100%;
object-fit: cover;
height: inherit;
}
/* faq */
.faq{
/* display: none; */
}
.faq-inner{
width: 1300px;
margin: auto;
}
.faq-content{
}
.faq-content > div{
float: left;
width: 50%;
padding: 30px;
min-height: 800px;
}
.faq-item{
border: 1px solid #ddd;
border-radius: 10px;
margin-bottom: 15px;
}
.faq-item > div{
padding: 17px;
}
.faq-title{
color:skyblue;
cursor: pointer;
font-weight: bold;
}
.faq-title:after{
content:'\f105';
font-family: fontawesome;
float: right;
color:gray;
transition: 0.3s;
}
.faq-desc{
display: none;
}
.awards-content{
text-align: center;
}
.award-image{
position: relative;
/* border: 1px solid #000; */
margin-bottom: 40px;
}
.award-image:after{
content: 'July 21 1993';
position: absolute;
background-color: black;
color:white;
width: 180px;
height:40px;
text-transform: uppercase;
text-align: center;
line-height:40px;
bottom: -20px;
left:50%;
transform:translate(-50%);
}
.award-image img{
width: 100%;
}
.awards-content h2{
font-weight: bold;
font-size: 30px;
color:gold;
}
.awards-content p{
margin-bottom: 30px;
}
.btn-awards{
border: 1px solid #000;
padding:12px 20px;
border-radius: 5px;
text-transform: uppercase;
transition: 0.3s;
}
.btn-awards:hover{
color:white;
border-color:transparent;
background-color: crimson;
}
.faq-item.active{
border:1px solid skyblue;
}
.faq-item.active .faq-title:after{
color:skyblue;
transform: rotate(90deg);
}
/* review */
.review{
background-color: #f9f9f9;
}
.review-inner{
width: 1300px;
margin: auto;
}
.review-content{
text-align: center;
width: 800px;
margin: auto;
}
.slogan{
font-size: 35px;
}
.review-slider{
padding:0 50px;
}
.review-slider div p{
}
.review-slider div p span{
display: block;
font-weight: bold;
}
.slick-dots .slick-dots li{
margin: 0;
}
ul.slick-dots{
margin-left:-45px;
}
.review-slider .slick-prev:before,
.review-slider .slick-next:before{
margin-top:-50px;
}
.review-slider .slick-prev:before{
color:gray;
content:"\f104";
font-family: fontawesome;
font-size: 30px;
display: block;
}
.review-slider .slick-next:before{
color:gray;
content:"\f105";
font-family: fontawesome;
font-size: 30px;
display: block;
}
/* focus */
.focus{}
.focus-inner{
width: 1300px;
margin: auto;
}
.focus-item i{
font-size: 10px;
}
.focus-content{
text-align: center;
}
.start{
padding:10px;
}
.focus-item{
margin-top:30px;
display: inline-block;
width: 30%;
padding:0 50px;
}
.focus-item img{
width: 50px;
filter: invert(91%) sepia(82%) saturate(4535%) hue-rotate(333deg) brightness(100%) contrast(95%);
}
.focus-item h3{
font-weight: bold;
}
.focus-item p{}
/* guide */
/* news */
/* footer */




안녕하세요 선생님.. 다름아니라 해결방법을 찾아서요.. div를 section으로 수정해도 똑같길래 진짜 뭐지하면서 계속보면서 스트레스받고 그랬는데.. 결국 원인은.. faq에 float를 주어서 부모가 높이값을잃어서 faq-inner에 overflow hidden으로 했더니 높이값을 찾아서 되었습니다... 그래도 결과를 알려드려야 할거같아서요 ㅎㅎ 감사합니다!