인프런 커뮤니티 질문&답변
상품 저장 시 데이터가 안들어갑니다.
작성
·
234
0
강의를 바탕으로 혼자 연습중인데요
Book extends Item 의 구조로 Item 대신 Book을 객체로 넣어 프로그래밍하고 있습니다.
addForm.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.css}"
href="../css/bootstrap.css" rel="stylesheet">
</head>
<body>
<!--상부 컨테이너-->
<div class="container" style="max-width: 600px">
<div class="py-3 bg-primary text-center text-white">
<h2>Steady Kim Shop</h2>
</div>
<div class="py-2 text-center">
<h3>상품 등록 </h3>
</div>
<!-- 상품 상세 내용-->
<div class="text-center">
<h5 class="mb-3">상품 입력</h5>
<form th:action method="post">
<div class="my-3">
<label form="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" placeholder="이름을 입력하세요">
</div>
<div class="my-3">
<label form="itemPrice">가격</label>
<input type="text" id="itemPrice" name="itemPrice" placeholder="가격을 입력하세요">
</div>
<div class="my-3">
<label form="itemQuantity">수량</label>
<input type="text" id="itemQuantity" name="itemQuantity" placeholder="수량을 입력하세요">
</div>
<hr class="my-4">
<div class="row">
<div class="col text-center">
<button class="w-50 btn btn-primary btn-lg"
th:onclick="|location.href='@{/basic/items/add)}'|"
type="submit">상품 등록</button>
</div>
<div class="col text-center">
<button class="w-50 btn btn-secondary btn-lg"
th:onclick="|location.href='@{/basic/items}'|"
type="button">취소</button>
</div>
</div>
</form>
</div>
</div> <!--/container -->
</body>
</html>
PostMapping add Controller
@PostMapping("/add")
public String addItem(@ModelAttribute Book book, RedirectAttributes redirectAttributes) {
Book savedItem = (Book) itemRepository.save(book);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
log.info("savedItem.quantity={}",savedItem.getQuantity());
log.info("savedItem.price={}",savedItem.getPrice());
return "redirect:/basic/items/{itemId}";
}
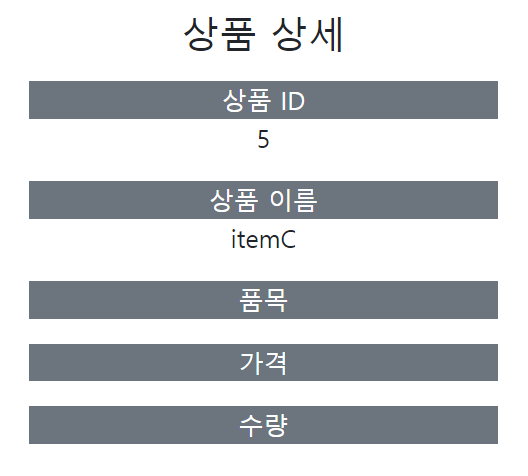
위의 사진과 같이 데이터가 들어가지 않습니다. RequestParam을 통해 직접 넣어주면 잘 동작합니다.
RequestParam
@PostMapping("/add")
public String addItem(@RequestParam("itemName") String itemName,
@RequestParam("itemPrice") Integer itemPrice,
@RequestParam("itemQuantity") Integer itemQuantity,
RedirectAttributes redirectAttributes) {
Book book = new Book(itemName, itemPrice, itemQuantity, ItemName.BOOK);
Item savedItem = itemRepository.save(book);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";
}
Q1) 아래는 되고 위 @ModelAttribute는 안되는 이유가 무엇인가요?
Q2) 이렇게 상속을 한 이유가 자바의 다형성을 적용해보고 싶어서였는데 modelAtrribute는 제네릭처럼 동작하는 것같더라고요..
혹시 원래 이렇게 상속으로 domain을 설계하면 안되는 것인지 궁금합니다.
답변 2
0
0
taeu kim
질문자
이거 질문 왜 저렇게 나오죠?
@PostMapping("/add")
public String addItem(@ModelAttribute Book book, RedirectAttributes redirectAttributes) {
Book savedItem = (Book) itemRepository.save(book);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
log.info("savedItem.quantity={}",savedItem.getQuantity());
log.info("savedItem.price={}",savedItem.getPrice());
return "redirect:/basic/items/{itemId}";
}
@PostMapping("/add")
public String addItem(@RequestParam("itemName") String itemName,
@RequestParam("itemPrice") Integer itemPrice,
@RequestParam("itemQuantity") Integer itemQuantity,
RedirectAttributes redirectAttributes) {
Book book = new Book(itemName, itemPrice, itemQuantity, ItemName.BOOK);
Item savedItem = itemRepository.save(book);
redirectAttributes.addAttribute("itemId", savedItem.getId());
redirectAttributes.addAttribute("status", true);
return "redirect:/basic/items/{itemId}";
}

답변자님꼐선 제대로 보이시는지요..