

인프런 커뮤니티 질문&답변
캐릭터 초기위치 와 이동을 `style.left` 대신 `translateX` 로 해보려는데 어렵네요..
작성
·
502
0
안녕하세요. 좋은강의 감사드립니다.
캐릭터 생성_로딩이 끝나고,
키보드 좌/우 키를 누르면 다음 코드가 실행됩니다.
elem.style.transform = 'translateX( ? )'
랜더링 퍼포먼스를 위해 left -> translate 로 바꾸려는데요.
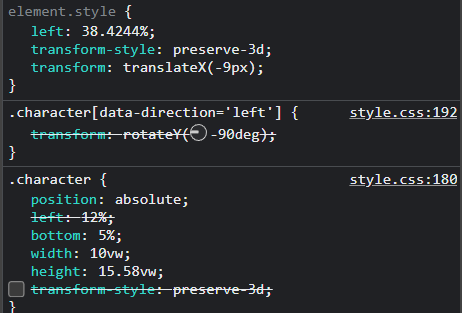
이때 캐릭터의 기본 rotateY 값이 취소된 것을 확인할 수 있습니다.

CSS 설정값 우선순위 때문에 새 값으로 덮어 씐것으로 보이구요,
그래서 미리 CSS 에 정의해둔 translateX Y Z 와 같은 기존의 `style.transfrom` 값 들을 저장해두기 위해 DOM 내장객체 new DOMMatrix( elem.style.transform ) 을 통해 이전 transform 값을 저장해두었는데요. 이전 matrix 를 translate 가 적용된 새 matrix 로 교체하려는데 이렇게 적용하려니, 문제 해결범위가 너무 커지더라구요..
Matrix 를 이전값 에다 새 값을 적용해야되는데 4x4 행렬연산이 필요해보이고, 저의 해결가능한 범위를 넘어서버리네요..ㅠㅠ
질문입니다.
초기에 설정된 CSS transform 값. 또는 직전 transform 값이 중첩적용되도록 하려는 문제를 어떻게 접근해야 할까요?
이부분에 대해 조언을 구합니다.
ps. 지금 구현중인 방식은 예제와 비슷하게 left 로 초기위치만 지정하고,
translateX 로 좌/우 이동을 구현하고있습니다. 위에 설명한 `transform 함수치환, 중접설정 값 미적용` 문제로
좌 / 우 이동은 되지만, 캐릭터가 회전을 못하고있어요..
설정값들이 중복되는건 원치않아서... CSS 값 JS 값 이 합쳐지는 설정을 유지하려 하다보니 문제가 좀 복잡해졌어요.
이런 맥락에서의 해결방법이 있을까요?
읽어주셔서 감사합니다.
답변 1
0
ㅠㅠ 질문하기 몇일 전부터 쭉 고민하다 내린결론인데요,
transform 자체가 2D 기반 API 라서 그런지 에서 3D 공간 구성을 위한 표현자체가 한계가 많은것 같습니다.
제가 근 몇일간 가장 혼란스러웠던 부분은..
첫번째
- rotate 시 좌표축까지 회전됨
그래픽카드 가속력 지원을 받기위해 left top right bottom 없이 translate 만 가지고 적용을 해보다 알았는데요,
rotate -90 deg 를 적용하면, 좌표축 까지 돌아가버려서
translateX( ? ) 를 적용하려면
돌아가버린 축때문에, 대상이 Z 축으로 이동을 하더군요..
돌아간 축에 따라 이것을 다시 if 분기로 나눠서 translateXYZ 로 각각 값적용을 하려고 했으나,
이방법 또한 적절한 방법인지 고민이 되었습니다.
두번째
- translateXYZ 로 이동 후, rotate 되면, 그자리에서 rotate 되지않고,
translate3D(0, 0, 0) 을 기준으로 회전을 해서 대상이 화면에서 사라집니다.
즉, left 나 top 같은 속성으로만 좌표이동이 가능하단 것입니다.
또한 z 축으로 이동하려면 위의 "첫번째" 처럼 rotate 가 된 상태로 x 축을 이동하면 되나,
기준축이 이동하는것이 아니기 때문에, left 나 top 을 이용해야 합니다.
때문에, 이방법 또한 3D 가속을 지원받지 못해 적절하지 않습니다.
Canvas 기반이 아닌상태에서 3D 공간구현을 제대로 하려면
3D Matrix 4x4 행렬데이터를 기반하여 적용이 되어야 하는 결론에 다달았습니다.
이것을 파려니 시간적인 소요가 너무 심해 단순히 끝내려고 예제와 같은 left 속성으로 이동값을 적용후 마무리 지었습니다.
혹시 틀린 부분이 있다면, 조언 부탁드려도 될까요?
그리고 혹시 첫 질문에 해결 힌트를 얻을 수 있었으면 좋을것같아요.
