인프런 커뮤니티 질문&답변
안녕하세요 선생님~~
작성
·
466
2


답변 3
1
선생님 우선 빠른답변 감사합니다 우선 제가 이해한것이 맞는지 모르겠지만
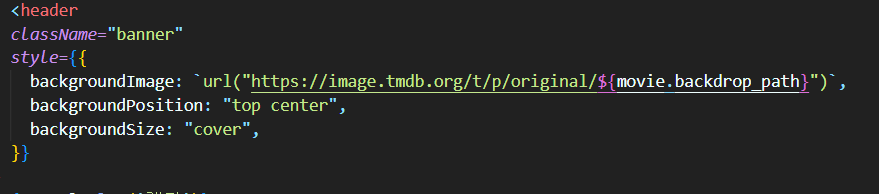
1. 먼저 렌더를 할때 movie안에 값이 없으므로 방어코드를 작성해야한다 ex)movie?.backdrop_path
2. 이렇게 방어코드를 작성하면 movie를 사용하는 부분을 제외한 나머지만 렌더가 된다
3. 이제 movie를 사용하기 위해 useEffect()가 실행이된다
그럼 setstate()가 작동하여 state가 설정이 되고 setstate()가 실행됬기에 다시 리렌더링이 발생해서
최종화면이 완성된다
추가로
브라우저에서 콘솔창에 에러의 순서가 리액트의 동작순서와 다른이유는 처리하는 속도에 따라 다르기에
위와 같이 보일수 있다
위와 같이 이해를 하면 될까요?
0
안녕하세요 !! 위에 잘 이해하셨습니다.
현재 빨간색 부분에 에러는 브라우저에서 저 경로를 이용해서 이미지 에셋을 받아오려고 하는데 에러가 나서 에러를 뿌려주는 부분입니다.
리액트에서 렌더 해준 후에 브라우저에서 저 경로를 이용해서 이미지 에섯을 받아오려는데 받아오는 시간이 있으며(받아오려는데 그 경로에 에셋이 없다면 에러가 나겠죠) 그 시간 동안 리액트가 멈추지는 않습니다. 그렇기 때문에 저러한 결과가 나옵니다 ~~
감사합니다.
0
안녕하세요 !!
질문이 너무 좋은 질문이네요!!
우선 리액트 실행되는 순서는
1. rendering 되는 부분이 먼저 실행됩니다.
그래서 만약 렌더링 되는 부분에서
아직 movie 값이 없다면 렌더링 할 때 에러가 나게 됩니다.
그렇기 때문에 movie값이 있을 때만 렌더링 해줄수 있게 방어 코드를 작성합니다.
이런 식으로 요.
그리고 난 이후에
2. useEffect에서 요청을 보내서 movie 값을 받아 옵니다.
그렇게 3. movie에 state가 변하면
렌더링을 다시 하게 되고 화면에 올바른 값이 표시 되게 됩니다.
하지만 지금까지 얘기한 부분은 리액트에서 실행되는 순서를 얘기한 것이며
브라우저에서 비동기로 url 가져오는 값을 처리하고
에러를 보내는 순서는 처리하는 속도에 따라서 달라질 수 있기
때문에 저런 결과가 나오게 됩니다.
리액트에서 방어 코드가 없으면 에러가 나는 순서는 렌더 이후로 올바른 순서로 나오는 걸 볼 수 있을 겁니다!
좋은 질문 감사합니다.