인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
안녕하세요! useParams에서 막혀서 질문 남깁니다 ㅠㅠ
작성
·
786
1
우선 웹라이브러리 파트의 Link태그 적용 강의에서
후반부에 useParams 를 사용하게 되는데,
이부분부터 무언가 오류가 발생하네요..
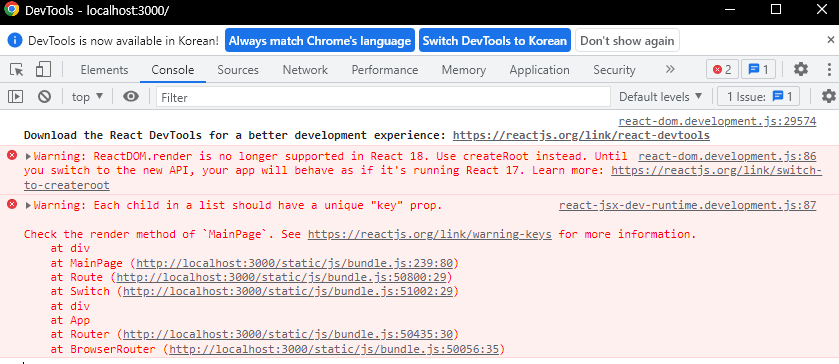
1. 메인화면 들어갔을때 오류화면

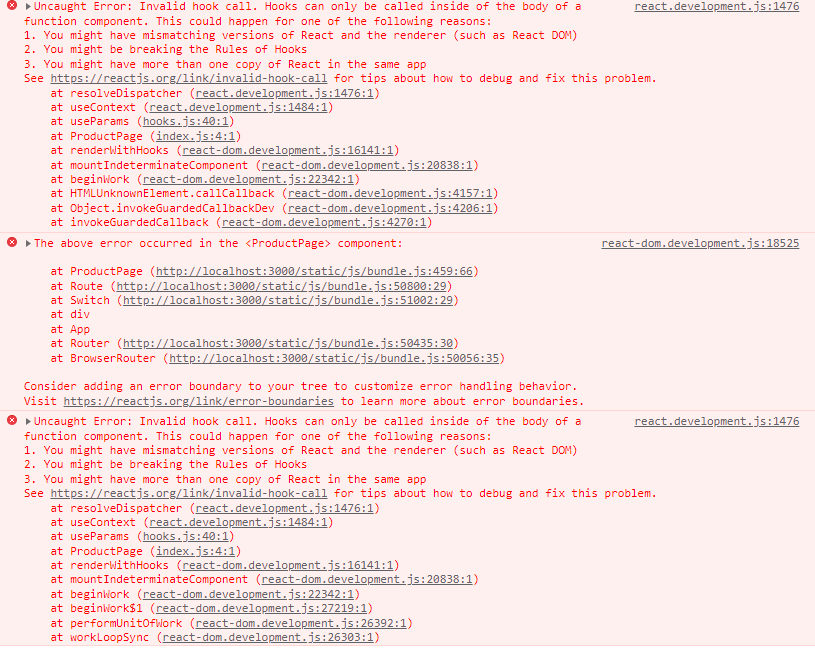
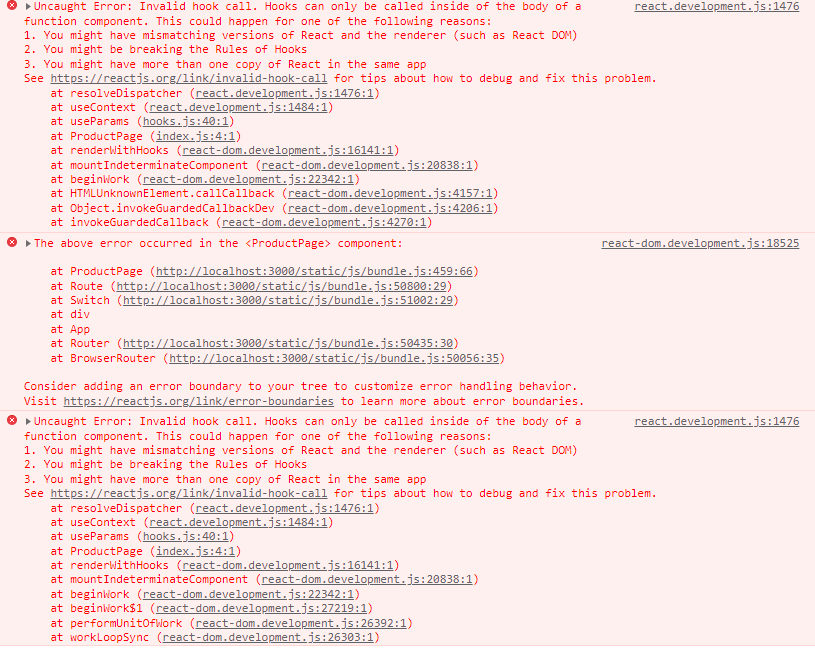
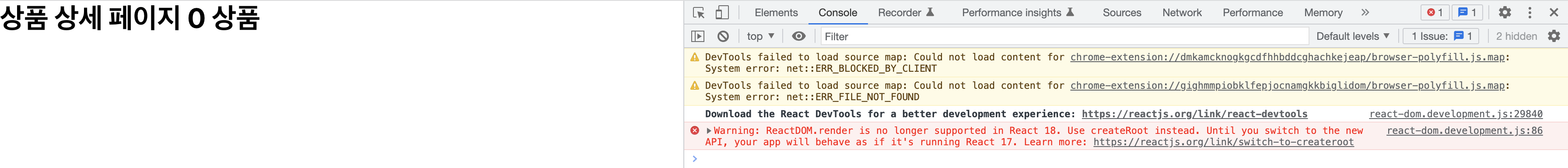
2. 상품클릭했을때 콘솔로그

상품을 클릭했을때 변경된 주소까지는잘 적용 되고,
useParams 를 사용하기 전까지는 정상 작동 했는데,
product 폴더의 index.js 에 useParams 만 넣으면 위처럼 오류가 발생합니다
이전에 소스에서는 문제가 안생겼군요 ㅠㅠ
import { useParams } from "react-router-dom";
function ProductPage() {
const { id } = useParams();
return <h1>상품 상세 페이지 {id} 상품</h1>;
}
export default ProductPage;
오타가 있나 싶어서 소스자료 복붙해도 마찮가지여서 문의로 남깁니다...
react-router-dom 설치 할때 버전을 확인 못하고
그냥 설치했다가 나중에 확인해서 5.2 버전으로 다시 설치했는데,

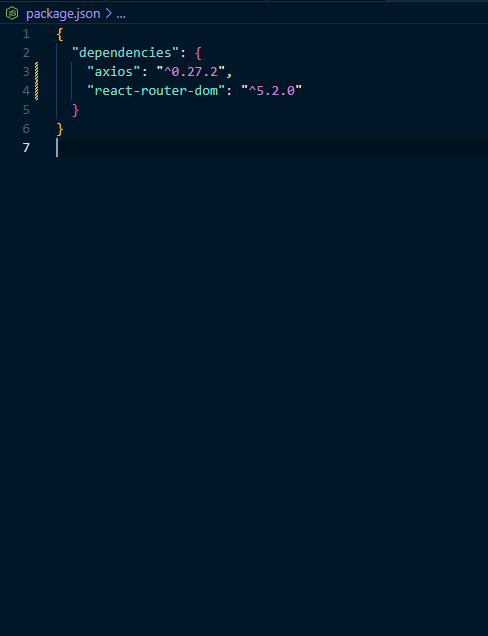
package.json 에는 5.2버전으로 정상적으로 보여지긴 하는데
오류내용이 버전이 충돌이 나서 그런건가 싶기도 하고.. 해결 방법이 있을까요? ㅠㅠ
답변 2
0
그랩
지식공유자
확인이 누락되었네요 죄송합니다 🙏🏻
보내주신 레포를 다운받고 npm install을 해서 접속했을 때 우선 보이시는 것처럼 별다른 에러가 보이고 있지는 않습니다.
말씀하신 것처럼 react-router-dom 의존성 버전이 잘못되었다고 보이는데요. 5.2버전으로 설치했을 때 정상동작하고 있습니다. 아마 기존 의존성을 제대로 지우지 않았을 수 있어 아래와 같이 해보시면 어떨까요?
현재 문제가 발생한 지점을 보면 new 디렉토리에 package.json이 있고 그 바깥에 또 package.json이 존재합니다. 강의에서처럼 루트에서 하나의 package.json을 만들어 그곳에서 npm install 로 의존성을 설치한 후 실행하시는 것을 추천드립니다
(안되시면 다시 댓글 남겨주세요!)


repo 사용법을 몰라서..
https://github.com/alsrudghdi/onof-market-client
깃허브를 퍼블릭으로 해놓았는데 다른방법으로 해야 할까요?