인프런 커뮤니티 질문&답변
프로젝트 시작시 main.dart에서 코드 바꿔주기에 관하여!~
해결된 질문
작성
·
253
1
안녕하세요
프로젝트 시작시, 프로젝트 생성후에 main.dart의 코드를
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold(), ); } }
이걸로 바꿔주는데
이부분은 제가 어떠한 앱을 만들때 시작시 기계적으로 바꿔주면 되는건가요?
처음 main.dart가 복잡해서 필요한 부분만 요약한거 같은데, 혹시나 해서 여쭤봅니다..
답변 1
1
DevStory
지식공유자
안녕하세요 별이오빠님
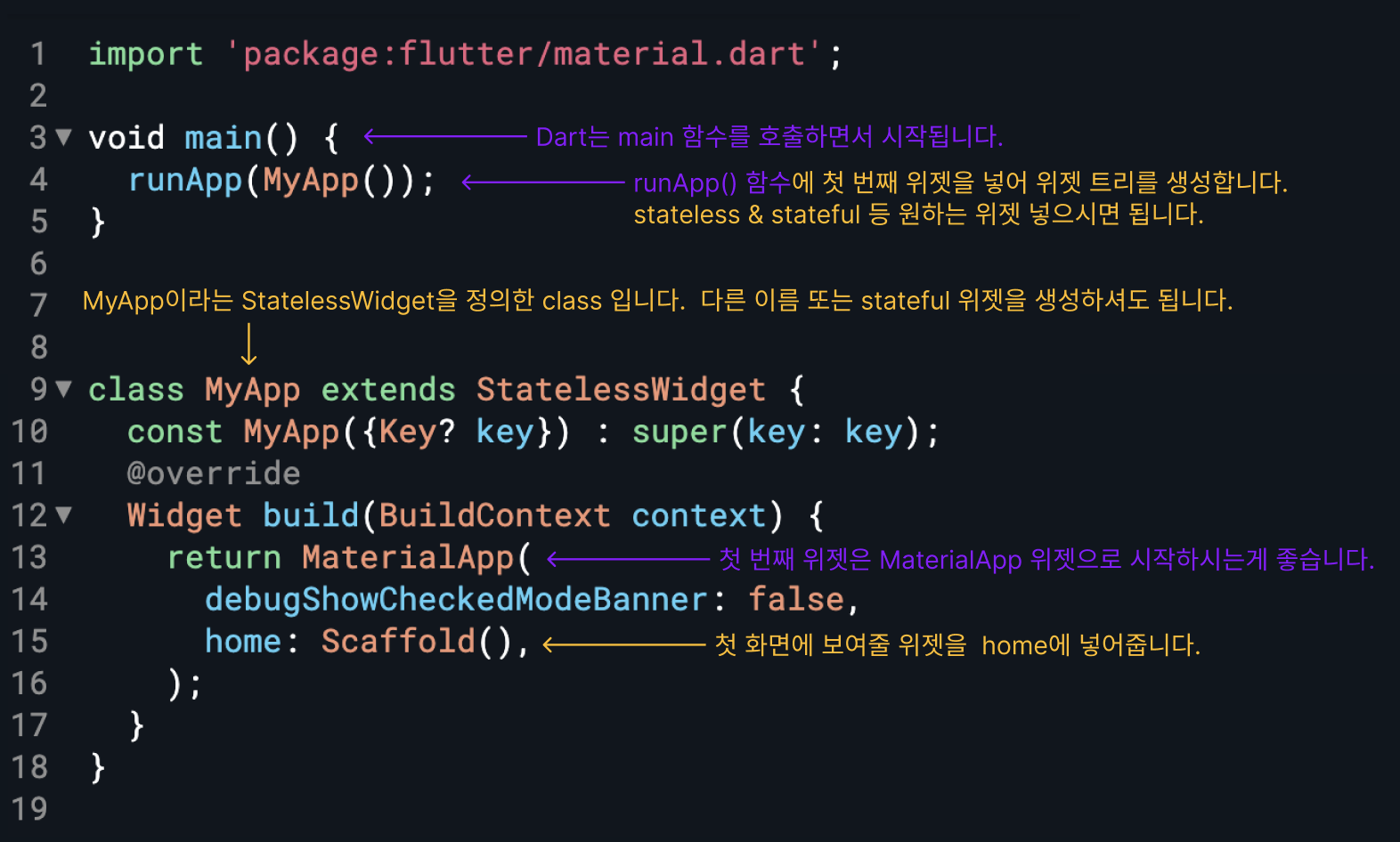
main.dart 파일에서 각 라인이 어떤 역할을 하는지 이해하시면 새로운 프로젝트를 시작하실 때 직접 코드를 작성하실 수도 있습니다. main.dart에 대한 설명을 아래 이미지로 첨부하였습니다. 새로운 프로젝트에서도 동일하게 구현해야하는 부분은 보라색으로 표시하였으니 참고해 주세요.
강의상에선 2회차 Flutter Widget 이해하기에서 main.dart 파일의 구조에 대해 설명 드리고 있는데, 강의도 참고해 보시면 도움이 되실 것 같습니다.
감사합니다 :)