인프런 커뮤니티 질문&답변
헷갈려서 질문드려요
작성
·
163
답변 2
0
HyunJu Park
질문자
답변감사합니다
근데 웹팩 데브 서버까지 설치하고
웹팩 실행명령 치면
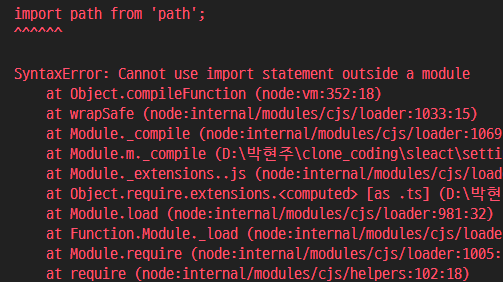
왜 이런 에러가 계속뜰까요?
alecture/ 에서 내부 파일 다 삭제하고 하다가 같은 에러가떠서
setting/ 에서 하는중인데 이러네요 ㅠㅠ
tsconfig.json 에
{
"compilerOptions": {
"esModuleInterop": true,
"sourceMap": true,
"lib": ["ES2020", "DOM"],
"jsx": "react",
"module": "esnext",
"moduleResolution": "Node", //import를 인식할수 있게 설정되어있는데요 ㅠ
"target": "es5",
"strict": true,
"resolveJsonModule": true,
"baseUrl": ".",
"paths": {
"@hooks/*": ["hooks/*"],
"@components/*": ["components/*"],
"@layouts/*": ["layouts/*"],
"@pages/*": ["pages/*"],
"@utils/*": ["utils/*"],
"@typings/*": ["typings/*"]
}
}
}
HyunJu Park
질문자
네 setting/폴더위치에서 npm run dev 명령으로 실행했습니다.
검색하다보니
https://bobbyhadz.com/blog/typescript-cannot-use-import-statement-outside-module
라는 글을 보긴했는데..
정말모르겠네요
혹시 뭔가 아시게되시면 댓글부탁드려요ㅠ
tsconfig-for-webpack-config.json
파일도 잘 있습니다.ㅠ
{
"compilerOptions": {
"module": "commonjs",
"moduleResolution": "Node",
"target": "es5",
"esModuleInterop": true
}
}
0
제로초(조현영)
지식공유자
아뇨 핫리로딩까지 하실 때도 setting 폴더에서 하시면 됩니다. alecture는 완성본입니다. 세팅 연습하려면 맨땅에서 폴더부터 만들어서 하셔야 하는 것이고요.


import 인식하는 건 그 부분이 아닙니다. 웹팩 실행 명령어 뭘로하셨나요? npm run dev로 할 때 제대로 되는 것 확인했습니다.