인프런 커뮤니티 질문&답변
rootReducer부분 로그아웃 오류
작성
·
189
0
해결했습니다..! 아래 질문글은 일단 그대로 남겨둘게요.
아래쪽 글은 해결됐으니 안읽어주셔두 괜찮을 것 같아요!
제가 문제생겼던 부분이 import logoutAction from '../reducers';
제가 원래는 이렇게 써놨는데 에러가 생겼고,
import { logoutAction } from '../reducers';
이렇게 괄호를 붙여주니까 에러가 사라지고 잘 동작하더라구요..
제가 아직 개념이 정확하진 않지만
저런식으로 { } 이런 괄호를 해주는게 구조분해할당? 그런 느낌으로 알고있는데 reducer에서 함수를 호출해줄때도 괄호가 필수적인걸로 알고있으면 될까요? 당연한 개념인데 몰라서 실수한건가 해서요 ㅜㅜ 항상 좋은 강의 감사하고.
유튜브에서 생각하고 질문하는 습관 키우라고 하신게 기억나서, 질문 올리기 전에 코드 여러번 살펴보고 조사하다보니 강좌 내용도 더 이해가 잘 되고 오히려 오류가 도움이 되긴 했네요 항상 감사합니다.
-----------------------------------------------------
안녕하세요 제로초님
강좌 수강중 오류가 나는 부분에 대해서, 원인 파악이 힘들어서 문의드리게 되었습니다.
일단 rootReducer를 통해서 LOG_IN, LOG_OUT이라는 type을 정의하고 이를 통해서 해당 기능들을 보려고 했는데요.
일단 LOG_IN같은 경우는 잘 동작하고

위의 사진과 같이 redux에서도 관련 내용이 잘 확인되었습니다.
문제는 log_out을 하려는 경우에 발생하였는데요.
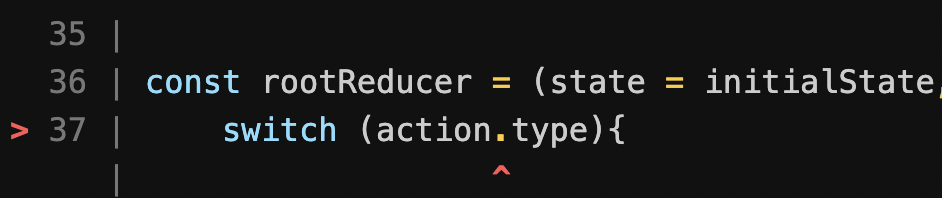
 TypeError: Cannot read properties of undefined (reading 'type')
TypeError: Cannot read properties of undefined (reading 'type')
위 사진의 부분에 위와 같은 에러가 발생합니다.
제가 이해한 바로는 undefinde의 type을 읽어올 수 없다는 것이니, action 자체가 undefined이기에 해당 에러가 발생했다고 생각했습니다.
하지만 왜 log_out시에 action이 undefined가 되는지에 대해서알기가 힘드네요..
그래서 일단 LOG_IN은 제대로 동작하니 그것과 코드를 비교해봤는데요.

일단 정의는 저렇게 되어있고.
로그인 같은 경우에는

이것처럼 onSubmitForm에 callback함수로 정의해서 onFinish일때 작동하고 그때는 action.type 이 LOG_IN입니다.
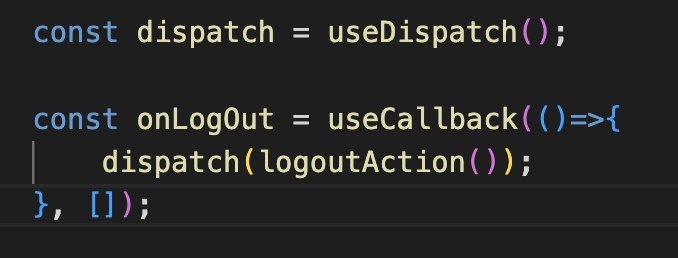
로그아웃을 하는 경우에도 비슷한데요.

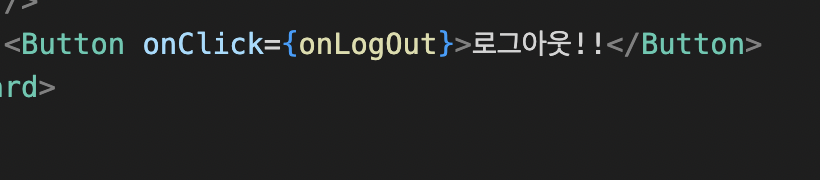
이렇게 된 상태에서

이 버튼을 클릭하면 로그아웃이 되어야한다고 생각했습니다.
그런데 이 때는 왜 action이 undefined가 되어서 type을 찾을 수 없을까요 ㅜㅜ
