인프런 커뮤니티 질문&답변
key값 오류가 뜹니다.
작성
·
347
0
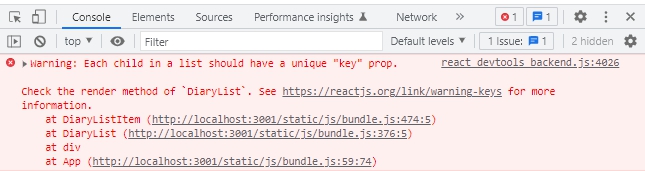
작성한 일기들은 정상적으로 배열에 저장되어서 화면에 출력되는데 key 오류가 뜹니다. 키값은 이미 부여한 상태인데 키값을 변경시켜야 할까요..?
import DiaryListItem from "./DiaryListItem";
const DiaryList = ({dieryList})=>{
return(
<div className="DiaryList">
<h2>일기리스트</h2>
<h4>{dieryList.length}개의 일기가 있습니다.</h4>
<div>
{dieryList.map((it)=>(
<DiaryListItem key = {it.id} {...it}/>
))}
</div>
</div>
)
}
DiaryList.defaultProps = {
dummyList:[],
}
export default DiaryList;
key가 들어가 있는 부분의 페이지 코드입니다.

답변 2
0
0
이정환 Winterlood
지식공유자
안녕하세요 이정환입니다.
해당 경우 정상적으로 key가 부여되지 않은것으로 보입니다.
첨부해주신 소스코드 만으로는 문제의 원인을 자세하기 알기 어려워
코드샌드박스를 통해 소스코드 올려주시면 직접 확인 해 보겠습니다.
