인프런 커뮤니티 질문&답변
Proxy 설정 시 502 에러, [HPM] Error occurred while proxying request 에러
작성
·
2.1K
0
제로초님 안녕하세요 강의 재밌게 수강하고 있습니다!
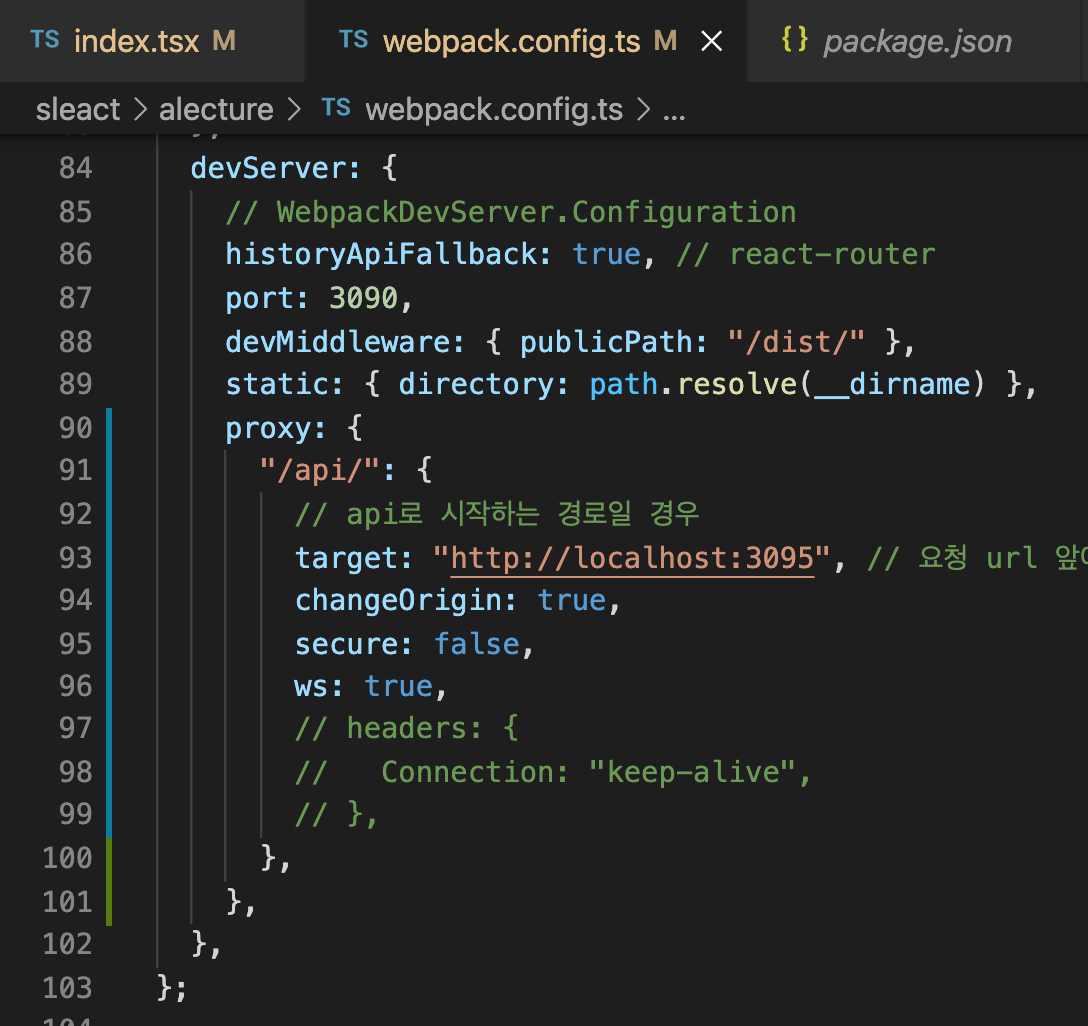
webpack.config에서 proxy 설정을 따라하던 중 에러를 마주하여 회원가입 진행을 못하고 있습니다.
[진행 방법]
- back 폴더 app에서 cors쪽 코드 주석처리하였습니다.
1. 백 서버 잘 띄운 상태에서 webpack.config에서 코드 수정할 때마다 프론트서버 재실행하였습니다.
2. 회원가입 진행하였습니다.
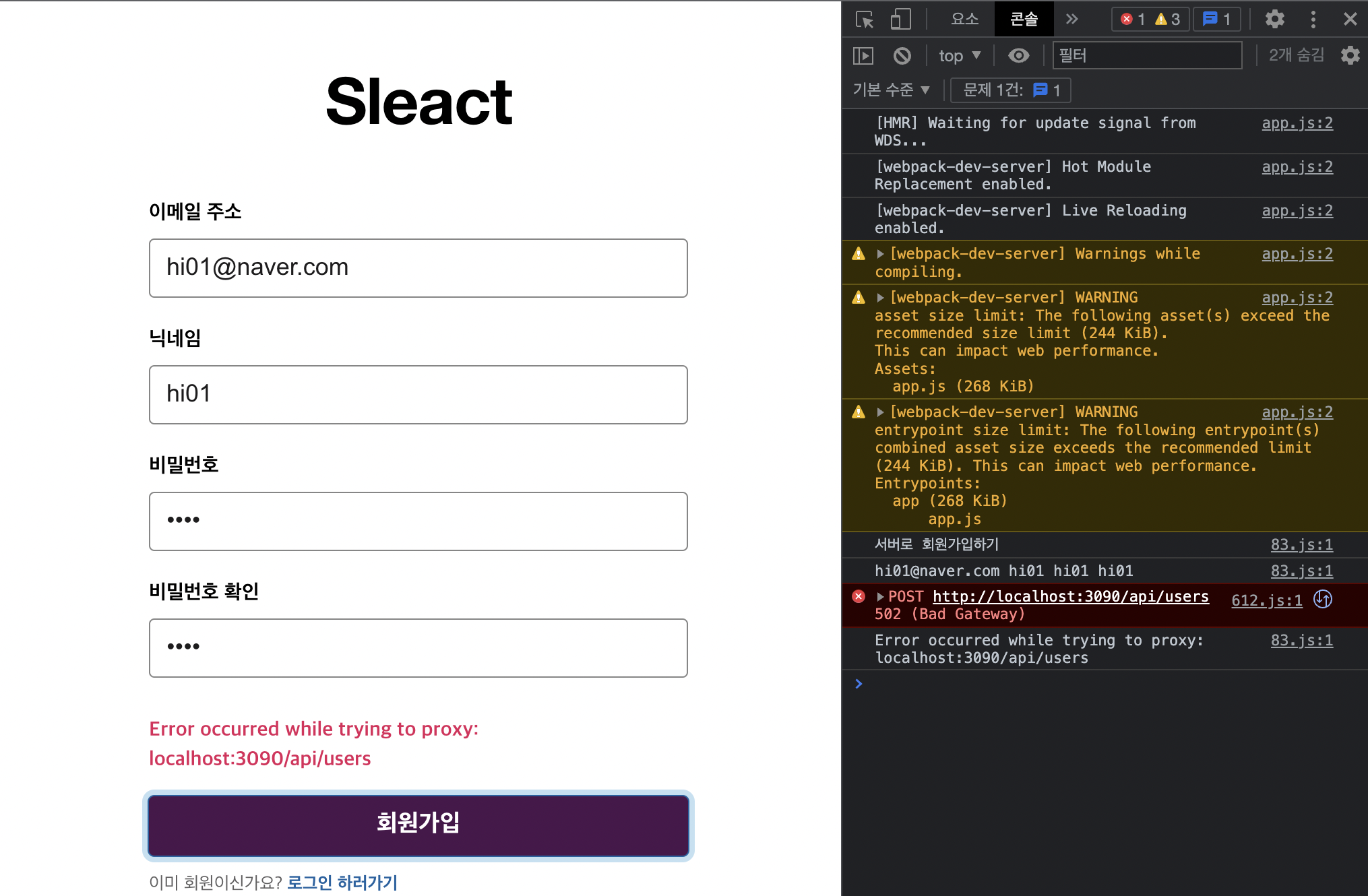
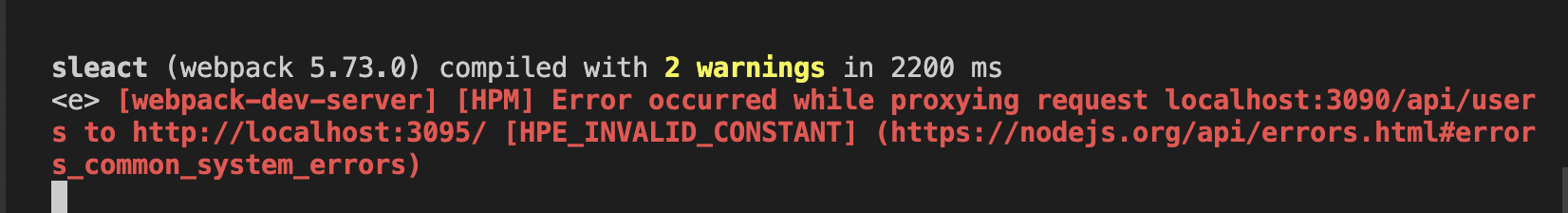
3. 아래와 같은 에러를 마주합니다.
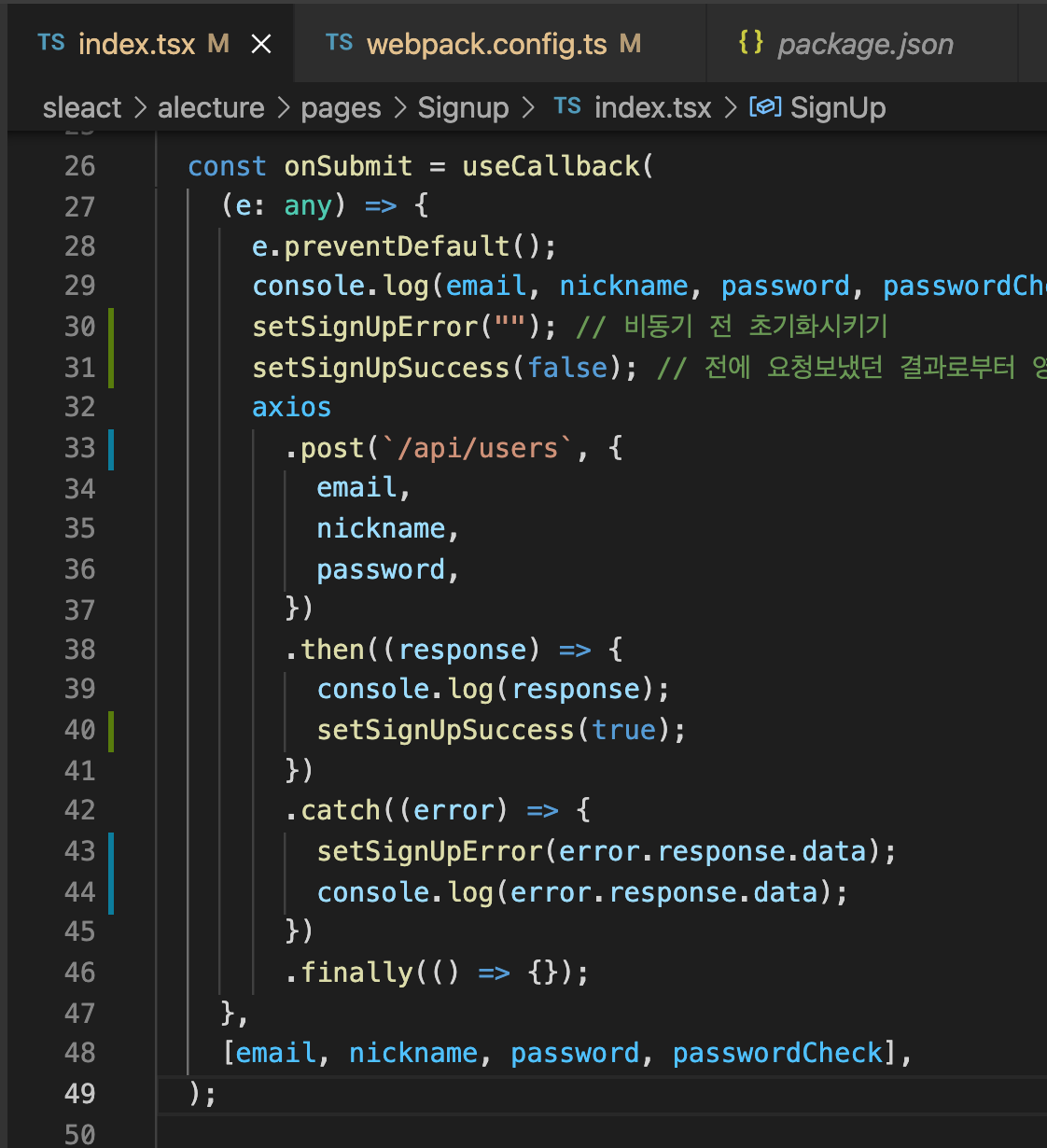
아래 에러이미지, 작성중인 코드, package.json쪽 코드 사진 첨부합니다.





제가 봤을 땐 proxy 설정이 제대로 이루어지지 않은 것으로 보입니다.
회원가입시 api요청을 보내는 프론트 포트가 3090이고 백포트는 3095이기 때문에 cors정책에 벗어나서 위와 같은 에러가 뜨는 것이 당연하다고 봅니다.
그래서 proxy 설정이 되지 않는 것 위주로 구글링하며 이것 저것 많이 시도해봤는데 3시간째 해메고 있어서 질문 남깁니다ㅠㅠ

빠른 답변 감사합니다. 알려주신 방법으로는 잘 워킹합니다.
백엔드 콘솔에는 DB연결 성공 외에 다른 에러 메시지는 안 보입니다ㅠㅠ