인프런 커뮤니티 질문&답변
선택자 적용에 대한 질문 드립니다.
작성
·
223
2
안녕하세요. 선생님.
반응형 웹사이트 제작 마무리까지 따라한 상태인데요.
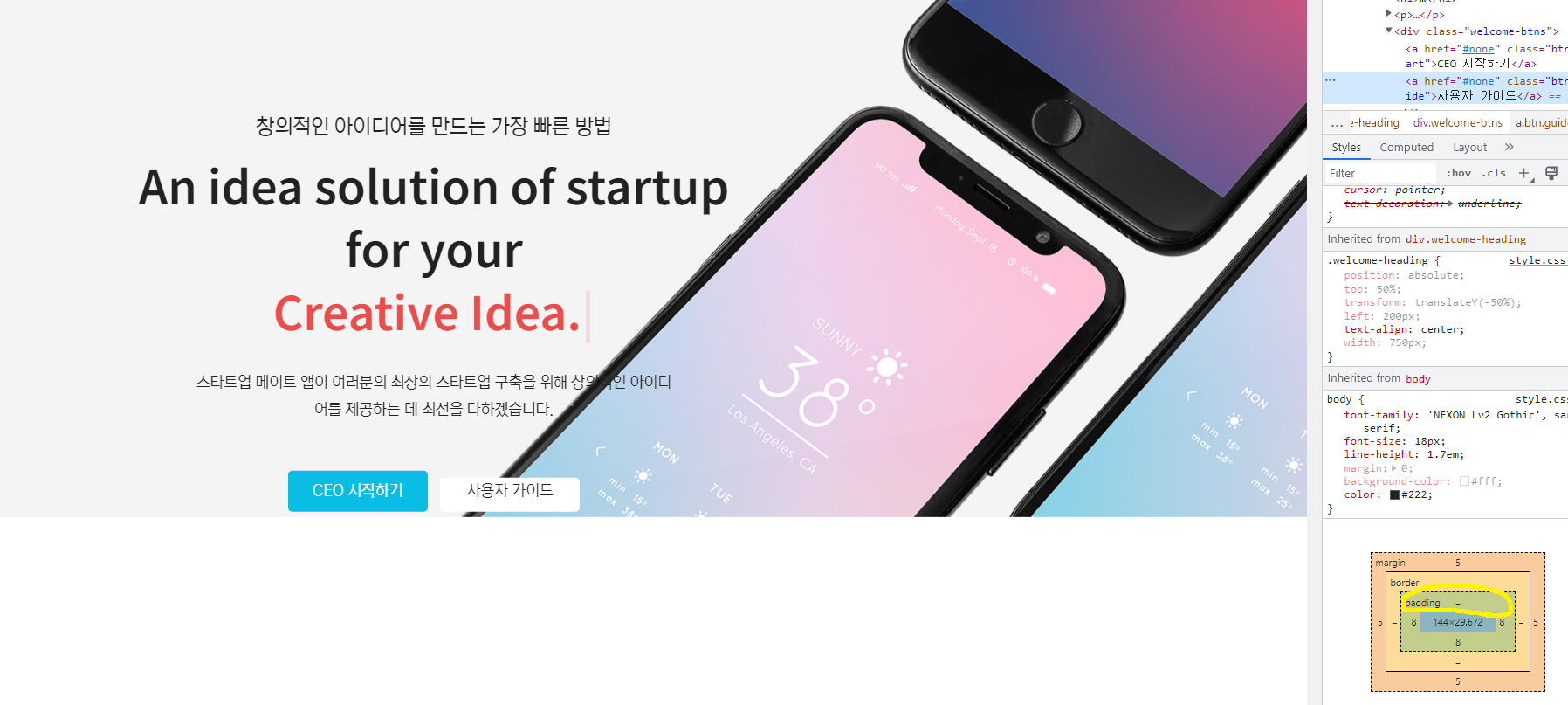
갑자기 웰컴 버튼에서 패딩값 (윗부분) 이 적용되지 않아서 높이 차이가 있는 것을 발견해서요.
저는 .btn 이렇게 코딩했는데요. 나중에 완성파일과 비교해보니 .welcome-btns .btn {} 이렇게 되어 있어서 바꿔줘보니 문제 없이 padding: 8px가 적용돼서 해결은 됐는데요.
그런데 그 이유가 궁금해서요. css 전체에서 .btn 선택자를 검색해봤는데 다른 코드에서 겹치는 곳은 없었고요.
왜 'ceo시작하기' 은 padding값이 상하좌우 모두 적용됐는데 '사용가 가이드'는 padding 상 부분이 왜 빠진건지 알고 싶어서요.
<section class="welcome">
<div class="slideshow">
<img src="images/slide-welcome-01.png">
<img src="images/slide-welcome-02.png">
<img src="images/slide-welcome-03.png">
</div>
<div class="welcome-heading">
<span>창의적인 아이디어를 만드는 가장 빠른 방법</span>
<h1>
An idea solution of startup for your
<em id="typing"></em>
</h1>
<p>
스타트업 메이트 앱이 여러분의 최상의 스타트업 구축을 위해 창의적인 아이디어를 제공하는 데 최선을 다하겠습니다.
</p>
<div class="welcome-btns">
<a href="#none" class="btn start">CEO 시작하기</a>
<a href="#none" class="btn guide">사용자 가이드</a>
</div>
</div>
<div class="mouse">
<span class="wheele"></span>
</div>
</section>
.welcome {
/* border: 5px solid #000; */
height: 100vh;
position: relative;
padding: 0;
}
.slideshow {}
.welcome-heading {
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 200px;
text-align: center;
width: 750px;
}
.welcome-heading span {
font-size: 24px;
}
.welcome-heading h1 {
font-family: 'Source Sans Pro', sans-serif;
font-size: 60px;
font-weight: 600;
line-height: 1.2em;
margin-bottom: 30px;
margin-top: 15px;
}
.welcome-heading h1 em {
display: block;
font-style: normal;
color: #eb4d4b;
}
.welcome-heading p {
padding: 0 100px;
margin-bottom: 50px;
}
.welcome-btns {}
.btn {
display: inline-block;
width: 160px;
padding: 8px;
color: #fff;
border-radius: 5px;
margin: 5px;
transition: 0.5s;
}
.btn:hover {
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
transform: translateY(-5px);
}
.btn.start {
background-color: #0abde3;
}
.btn.guide {
background-color: #fff;
color: #222;
}

답변 2
0
답변주셔서 감사합니다. 선생님.
선택자 우선순위에서요. 선택자마다 부여되는 점수도 다르고 (tag선택자 1점 class선택자 10점 id선택자 100점 inline style 1000점 !important 제일 높음)
구체적으로 불러오면 더 우선순위가 높은 거잖아요.
그런데 위에서는 .btn {}
으로만 코딩해줬는데 왜 'CEO 시작하기'는 적용되고 '사용자 가이드'는 padding값이 적용되지 않은 건지 답답했는데요.
이유를 찾은 것 같아요. 아래 guide부분에 보면 ,
.guide {
padding-top: 0;
} -> 이 부분때문에 동일한 우선순위이기 때문에 나중에 작성된 guide의 padding-top: 0가 적용된 게 아닐까 싶어요.
<a href="#none" class="btn guide">사용자 가이드</a>
.btn{}
.guide {}
그러니깐 선생님 강의대로 .welcome-btns .btn.{}이렇게 지정해주는 게 맞는 거라고요.
봐주셔서 감사합니다.
0
일단 선택자에 대한 이해도를 조금 깊이 가지셔야 합니다.
아래 html을 기준으로 설명 드릴게요.
<div class="welcome-btns">
<a href="#none" class="btn start">CEO 시작하기</a>
<a href="#none" class="btn guide">사용자 가이드</a>
</div>
.welcome-btns .btn 과 .btn과 같기도 하면서 다르기도 합니다.
곧 선택자의 지정방식을 달리하면 달라지는거라고 생각하시면 됩니다.
.welcome-btns .btn로 선택자가 선언되었다면 다음에 지정하는 선택자를 .btn으로 하시면 선택자 우선순위에 따라 .btn에 준 속성이 우선하지 못해서 안나올 수 있습니다. 지금같이 padding의 경우가 그렇습니다. 물론 !important로 모두 해결되지만 !important는 불가피한 경우가 아니면 사용을 자제하는게 맞습니다.
자를 했다면 다음의 선택자는 .welcome-btns .btn.start라고 해주시는게 바람직한 선택자 지정방식입니다.

다른 수강생 분들한테도 도움이 되겠네요. 파이팅입니다~^^