

인프런 커뮤니티 질문&답변
가져온 그림을 그룹화 하는 방법이 있나요
작성
·
549
답변 3
0
0
실행이 어렵고 복잡한데 제대로 안됩니다. 이런 과정을 거쳐서
했는데 시간이 오래걸리고 진행이 안됩니다.
1.아이패드 크리에이트에서 움티동작을 감안 캐릭터 레이어를 16장 (전체1장)으로 나누어 모바일의 내카톡으로 보냄
(제목없는 아트워크 psd로 지정되어 구분번호를 넣을 수 없음)
2.애니메이트가 깔린 pc로 가서 다시 pc카톡에서 16장을 일일이 다시 저장하면 포토샵 화면으로 넘어가서
바탕화면에 16장을 일일이 내보내기로 저장하면. 문서파일로 psd가 저장됩니다.
3.애니메이트에서 알려주시면 되로 스테이지로 파일을 가져오면
사진처럼 파일이 들어오지만 해당 레이더가 알맞은 사이즈로
선정이 되지않아 16장을 레이어를 분류하고 전체이미지로 합하는 작업이 안되고 있습니다.
또한 그림수정이나 추가등도 가능한지 모르겠습니다.
애니메이트의 뒤틀기 기능을 활용하려고 했는데 마우스로 그림그리기도 숙달이 안되어 있습니다,
프로크리에이트에서 그린 그림을 보다 쉽게 연동할 수는 없겠는지요... 사진첨부가 잘안되어 메일로 보내겠습니다. 감사합니다
0
안녕하세요 그리네모입니다.
외부 소스를 가져올 때, 하나의 그림으로 가져오면 비트맵 소스 하나가 전체입니다.
그러니 외부 소스를 가져올 때도, 애니메이트에서 작업하는 것처럼,
각 부위를 레이어로 따로 나눠서 가져와야 해요.
프로 크리에이터에서 각 부위를 레이어로 나눠 작업한 다음,
psd로 내보내기 해주세요.
그다음 애니메이트에서 파일> 가져오기 > 스테이지로 가져오기 를 선택하여
저장한 psd 파일을 가져오면됩니다.
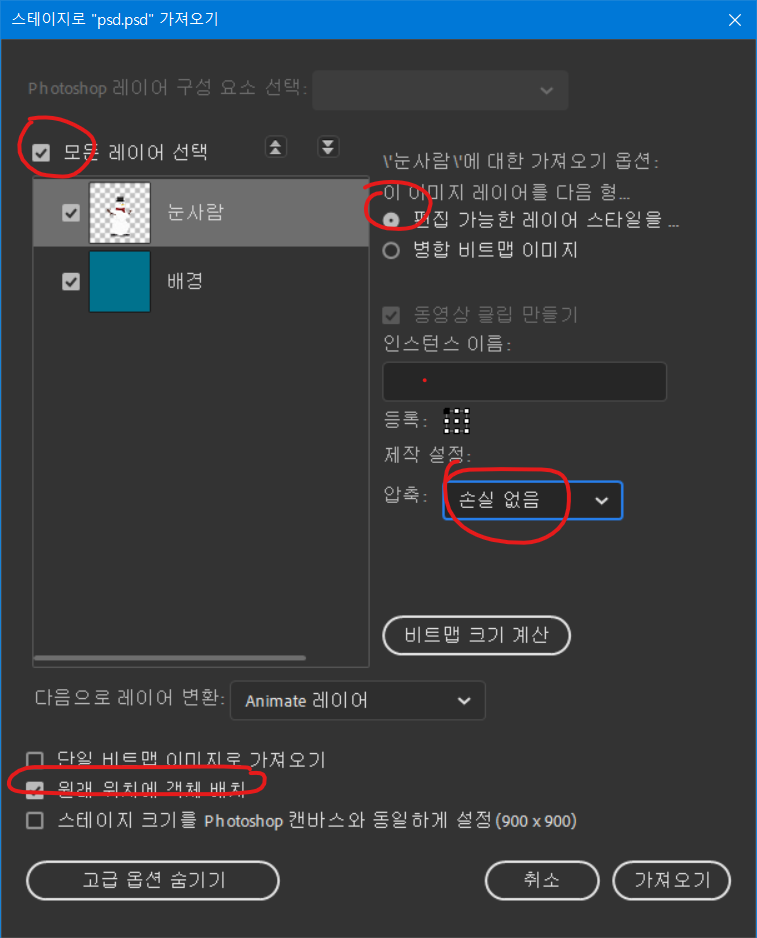
옵션은 보통 기본 옵션인 아래 이미지 그대로 사용하면 됩니다.
편집 가능한 레이어 스타일 어쩌고 옵션을 선택하면, 레이어 이미지가 자동으로 동영상 클립 심볼로 변하는데요,
각 레이어마다 옵션을 정할 수 있고, 동영상 클립으로 자동 변환되지 않으려면, 병합 비트맵 이미지를 선택하면 됩니다.
자동으로 동영상 클립 심볼로 변하더라도, 애니메이트에서 해당 심볼을 선택하고, 우측 속성 패널의 유형에서
그래픽 심볼로 다시 변환해도 됩니다.
|
가져오기에 대한 수업은 따로 만들지 않아서, 조만간 추가해야 겠네요.
그리고 psd로 가져오지 않고, 각 부위를 png로 각각 저장하여 가져와도 됩니다.
png나 jpeg 파일들은 폴더에서 스테이지로 그냥 드래그하면 돼요.
더 궁금한 내용은 다시 질문주세요~


자 우선 지금 상황에서 가장 큰 문제는 프로 크리에이트에서 애니메이트로 파일을 가져오는 게 아닌 것 같아요.😓
우선 프로 크리에이트에 대한 기능은 제가 매끄럽게 답변을 드릴 수 없습니다.
이는 소개글에도 명시해 놓은 내용인 점 참고 바라겠습니다.
그리고 프로 크리에이트도 애니메이션 기능이 있기 때문에 프로 크리에이트에서 그린다면, 프로 크리에이트에서 애니메이션을 만드는 게 가장 좋습니다.
하지만 애니메이트 수업을 수강하셨다는 것은, 애니메이트를 사용하기 위함인데, 지금 타블렛이 준비되어 있지 않아 보입니다.
그리고 이 부분은 수업 소개글에, 원활한 진도를 위해서는 타블렛을 권장하도록 명시되어 있습니다.
(물론 타 플랫폼의 제 다른 강의처럼 타블렛 없이 그림을 그릴 수도 있지만, 그것은 도형 도구를 이용한 드로잉입니다)
이 두 부분으로 현재 재호님의 진행 상황을 어렵게 만들고 있는데요, 이것들은 제가 어떻게 할 수 있는 부분이 아닙니다.
그리고 제 입장에서는 수강생분들의 다른 프로그램의 숙달 정도 역시 알수 없고, 보내준 정보만으로 문제를 파악해야해서 여러 어려움이 있어요.
그래서 제가 드릴수 있는 답변은 외부 소스를 애니메이트로 가져오는 방법에 대한 것 뿐인데요, 재호님의 경우는 포토샵에서 psd로 레이어와 각 부위의 위치를 정리한 후에 psd 파일을 가져와야 합니다.
그리고 보내주신 사진으로만 봐서는 정확히 알순 없지만, 일부 부위는 크기 영역도 올바르지 않은 것 같아요.
일단 지금의 문제를 해결해야 되기때문에, 포토샵으로 정리된 psd파일을 우선 제 메일로 다시 보내주세요.
psd 파일을 열어보고, 소스 상태와 애니메이트로 psd 가져오는 과정을 영상으로 다시 알려드리겠습니다~.
마지막으로 당부드릴 말은, 애니메이트를 계속 사용하려고 한다면 장기적인 관점에서, 적당한 타블렛을 구입해서 애니메이트로 드로잉 연습을 하는 게 가장 좋아요!
현재 방법은 너무 너무 번거롭고, 애니메이트로 애니메이션 작업을 계속 하는데에 큰 걸림돌이 됩니다!🙂