

인프런 커뮤니티 질문&답변
<router-link> 와 관련해 질문있습니다!
작성
·
705
1
router-link에서 to와 :to 의 차이가 궁금합니다.
Home 컴포넌트에선 <router-link to="/b/1">Board 1</router-link> 와 같이 사용을 하는데
이번강의에서 만든 Board 컴포넌트에선 <router-link :to="/b/${bid}/c/1">Card 1</router-link> 와 같이 사용을 하시더라구요! 저렇게 다르게 사용했을 때 차이가 있나요? :)
답변 4
0
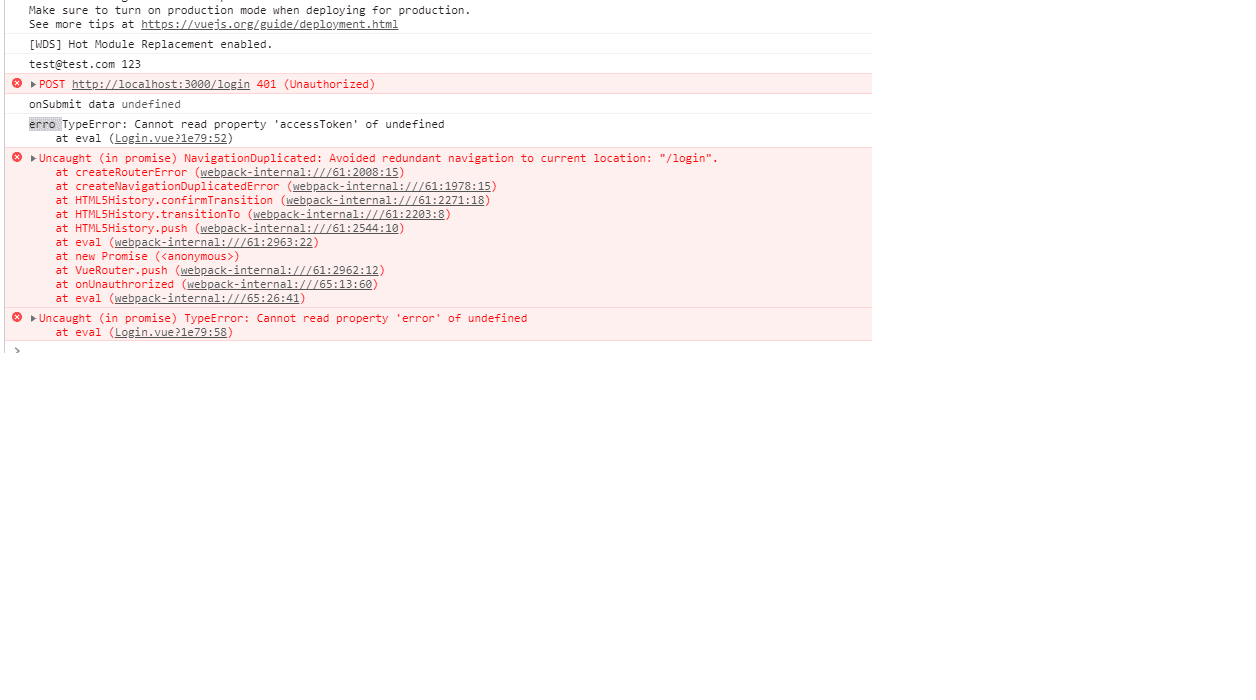
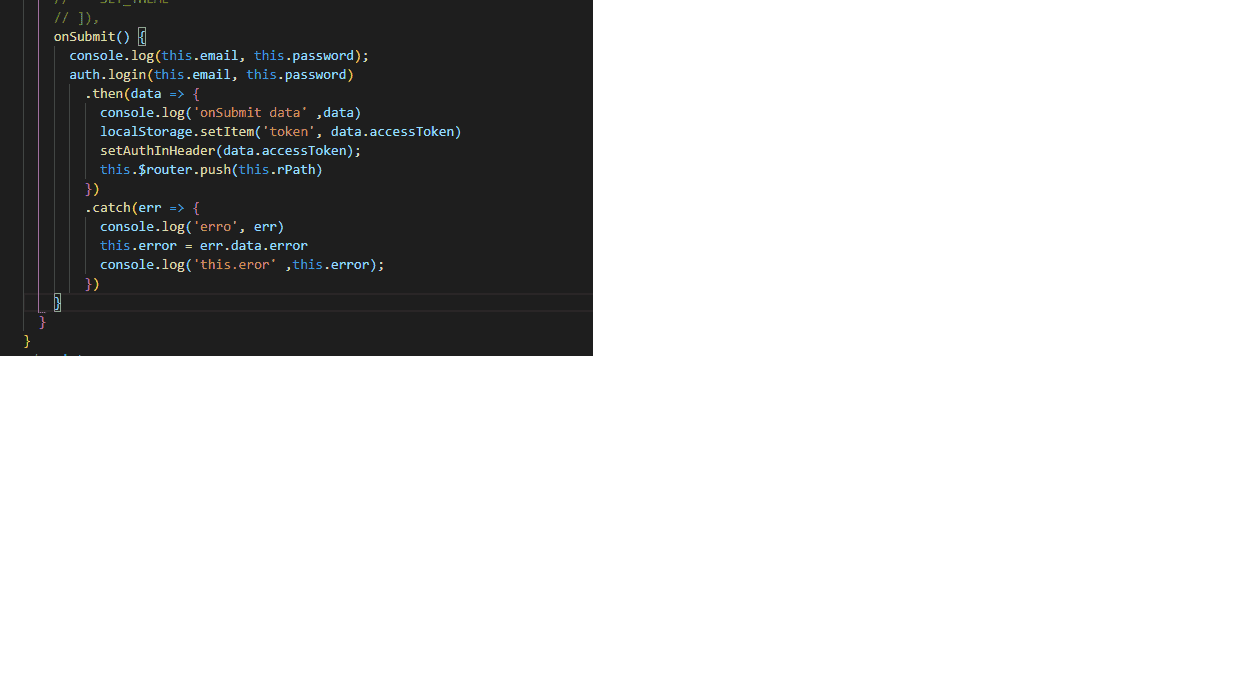
안녕하세요. LoginVue 에서 비밀번호를 임의로 틀리게 해놓고 error 메세지를 출력하려고 하는데 실패시 백엔드에서 json 을 넘겨주는데 제 프론트에서는 json 객체로 오질 않고 typeError at eval 이런식으로 넘어 오네요. 코드랑 에러 메세지 첨부할게요.

0
0
0
김정환
지식공유자
Vuejs의 데이터 바인딩 기능입니다. 뷰 라우터와는 별개이구요.
to="/b/1" 으로 선언했을때는 링크가 /b/1으로만 설정되는 반면에
:to=/b/${bid}/c/1 로 선언하게되면 bid 변수 값에 따라 링크가 동적으로 변하는 것이죠.
bid가 3이면 /b/3/c/1, bid가 4면 /b/4/c/1이 되는 셈입니다.
