

인프런 커뮤니티 질문&답변
안녕하세요. nextjs & typescript 질문있습니다.
해결된 질문
작성
·
470
1
안녕하세요. nextjs에 타입스크립트를 적용하고, eslint를 적용해 연습을 해보려는데 기존에 nodebird에서 작업했던 applayout을 구현하려고 합니다.
import React from "react";
const AppLayout: React.FC = ({ children }: { children: React.ReactNode }) => {
return <div>{children}</div>;
};
export default AppLayout;
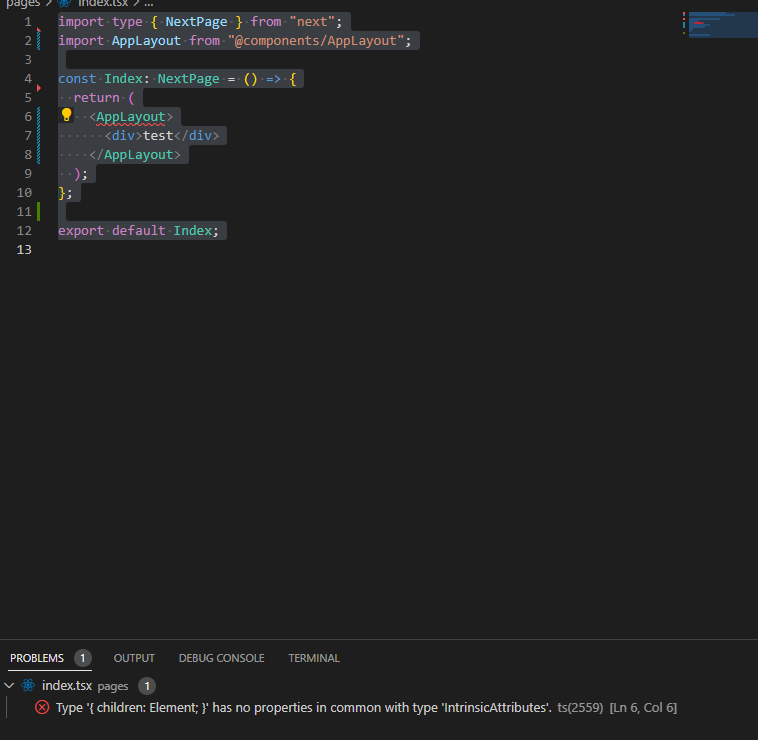
일단 여기까지는 문제가 없지만 index.tsx에서 에러가 발생합니다.
구글링 해봐도 단순히 children을 넘겨주지 않게 하면 된다고 하는데 이해를 잘 하지못해서 질문드립니다.
감사합니다.


답변 감사합니다.
그런데 React.FC를 제거해도 정상작동하던데요. 어느 블로그들 보니까 React.FC를 사용권장을 하지는 않던데 정확히 React.FC를 사용하고 않하고의 차이점이 무언가요?
그리고 { children: ReactNode }을 제거하면 정상작동 한다고 하셨는데 typescript는 props도 타입을 지정해주어야 하는거 아닌가요?