인프런 커뮤니티 질문&답변
강의 중에 box-sizing 부분 궁금해서요.
작성
·
194
1
순서 체크 가상클래스 활용한 실전 예제 제작 (개인 프로필 카드 UI 호버 이펙트)
18.33 에서요. 하나의 선택자 안에서 box-sizing: border-box;를 2번을 해주셨는데요.
이게 순차적으로 적용되는 우선순위 문제 때문인가요?
.content {
width: inherit;
height: inherit;
position: absolute;
top: 100%;
left: 0;
padding: 20px;
box-sizing: border-box;
background: linear-gradient(to top, crimson, transparent);
color: #fff;
text-align: center;
padding-top: 150px;
transition: 0.5s;
}

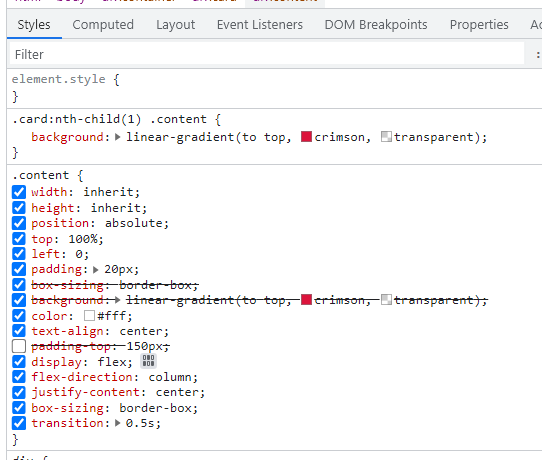
크롬에서 개발자도구 들어가봤는데요. 위의 box-sizing 취소선으로 그어져 있는데요. 이게 불필요해서 그런 건지 잘 모르겠습니다. 선생님 그리고 별도의 질문이긴 한데요. 코딩하면서 개발자도구를 보면서 공부하는 것이 도움이 되는 건가요?
봐주셔서 감사합니다.
답변 2
1
box-sizing: border-box 실수로 2번 넣은 것입니다. 전혀 의미는 없습니다.
같은 선택자에 같은 속성과 값이 2번 들어가도 기능상 전혀 달리지는 부분은 없습니다.
그리고 개발자 도구에서 위에 있는 box-sizing: border-box에 취소선이 그려진건 같은 선택자에 같은 속성과 값이 2번 들어가서 그렇게 표시된 것 같습니다.
0
