인프런 커뮤니티 질문&답변
overflow: hidden; 부분 질문 좀 드릴게요.
해결된 질문
작성
·
269
1
before after 가상클래스 활용한 실전 예제 제작 (네비게이션 호버이펙트 - content attr)
선생님 overflow: hidden; 사용법에 대해서 알고 있다고 생각했는데요. 갑자기 응용이 되니깐 어려워서요..
제가 이해하기로는, 자식요소에 float속성을 주면 부모요소가 자식요소의 높이값을 잃어버려서 overflow:hidden를 줘서 높이값을 되찾아주는 기능으로 알고 있었거든요.
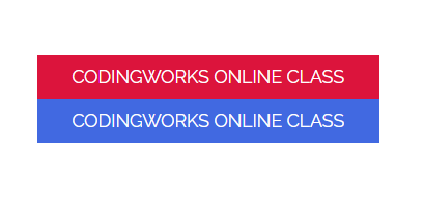
위의 예제에서는 가상클래스 before,after이용해서 마우스호버하면 position값 지정해서 바뀌어보이는 기능인데요.
마우스오버하면 before, after요소가 다 보여서 문제였는데 마지막에 .gnb a {
overflow: hidden;를 주니깐 제대로 보이는 걸 알 수 있는데요.
overflow:hidden;를 찾아보니깐 '콘텐츠를 안쪽 여백 상자에 맞추기 위해 잘라낸다' 이런 설명이 있더라고요.
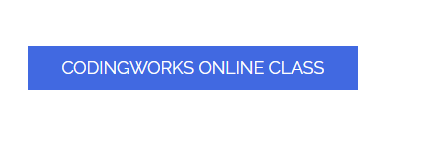
그러니깐 여기에서는 a영역만큼만 보여지기 위해서 overflow:hidden;를 준 것이라고 이해하면 맞을까요?
만약에 display:none;값을 주는 경우는 적용될 수 없는 걸까요?


<body>
<div class="gnb">
<a href="#none" data-text="CodingWorks Online Class"></a>
</div>
</body>
------------------------------------------------------------------
.gnb a {
/* border: 1px solid green; */
width: 300px;
display: block;
height: 40px;
position: relative;
/* overflow: hidden; */
}
.gnb a:before,
.gnb a:after {
content: attr(data-text);
position: absolute;
width: inherit;
height: inherit;
text-align: center;
line-height: 40px;
color: #fff;
text-transform: uppercase;
transition: 0.3s;
}
.gnb a:before {
background-color: crimson;
}
.gnb a:after {
background-color: royalblue;
top: 100%;
}
.gnb a:hover:before {
top: -100%;
}
.gnb a:hover:after {
top: 0;
}
답변 1
1
코딩웍스(Coding Works)
지식공유자
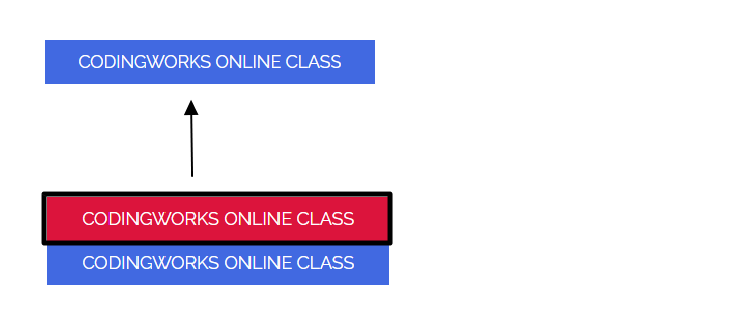
보이지 않지만 검은색 박스가 a 영역입니다.
a 영역에서 before after가 밖으로 나갈 경우 overflow: hidden을 감추는 역할을 합니다.
display: none 으로는 만들 수 없습니다.