인프런 커뮤니티 질문&답변
백엔드 https적용후 로그인시 cors에러
작성
·
313
0
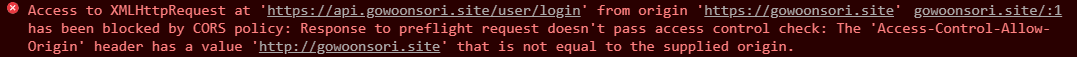
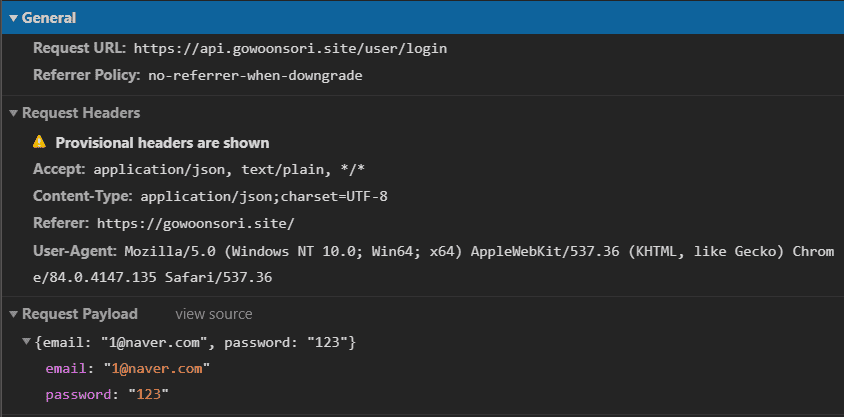
back/app.js에서 cors를 https로 바꾸어 주었는데도 로그인 하면 cors에러가 납니다. ㅠㅠ
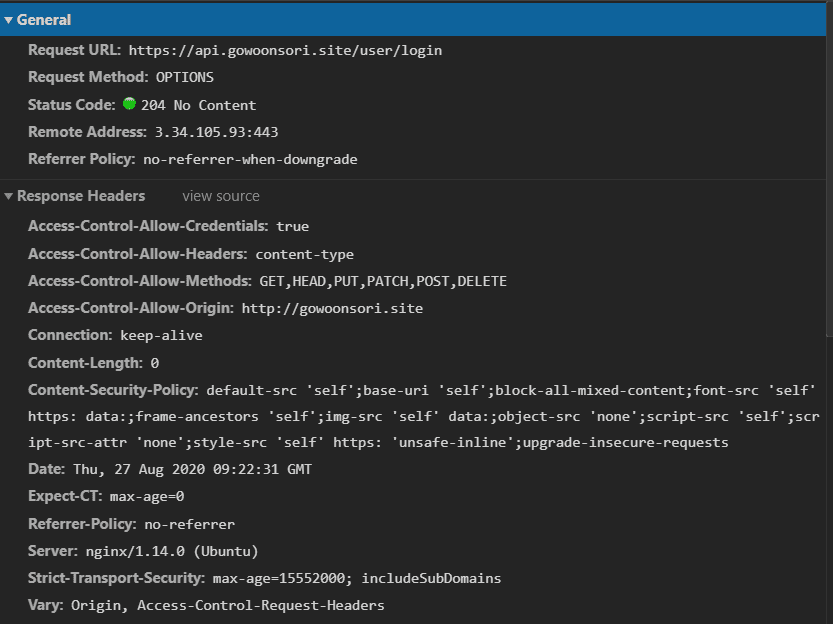
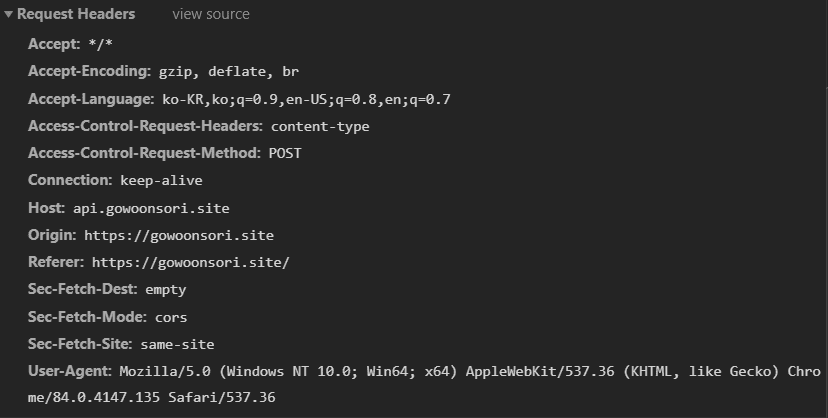
보면 request는 https로 잘가는데 response에서 http로 응답해서 에러나는데 고쳐줘도 에러나는 이유가 뭘까요??
app.js
const express = require('express');
const cors = require('cors');
const session = require('express-session');
const cookieParser = require('cookie-parser');
const passport = require('passport');
const dotenv = require('dotenv');
const morgan = require('morgan');
const path = require('path');
const hpp = require('hpp');
const helmet = require('helmet');
const postRouter = require('./routes/post');
const postsRouter = require('./routes/posts');
const userRouter = require('./routes/user');
const hashtagRouter = require('./routes/hashtag');
const db = require('./models');
const passportConfig = require('./passport');
dotenv.config();
const app = express();
db.sequelize.sync()
.then(() => {
console.log("db 연결 성공");
})
.catch(console.error);
passportConfig();
/*front 의 정보(data)를 req 에 붙여줌 */
if (process.env.NODE_ENV === 'production') {
app.set('trust proxy', 1);
app.use(morgan('combined'));
app.use(hpp());
app.use(helmet());
app.use(cors({
origin: 'https://gowoonsori.site',
credentials: true,
}));
} else {
app.use(morgan('dev'));
app.use(cors({
origin: true,
credentials: true,
}));
}
//__dirname 현재 폴더
app.use('/',express.static(path.join(__dirname, 'uploads')));
app.use(express.json());
app.use(express.urlencoded({ extended: true}));
app.use(cookieParser(process.env.COOKIE_SECRET));
app.use(session({
saveUninitialized : false,
resave : false,
secret : process.env.COOKIE_SECRET,
cookie : {
httpOnly : true,
secure : true,
domain : process.env.NODE_ENV === 'production' && '.gowoonsori.site'
},
}));
app.use(passport.initialize());
app.use(passport.session());
app.get('/', (req,res) =>{
res.send('hello express');
});
app.use('/posts',postsRouter);
app.use('/post',postRouter);
app.use('/user',userRouter);
app.use('/hashtag',hashtagRouter);
app.listen(3065, () => {
console.log('서버 실행중');
});
front 의 conifig/confing.js
export const backUrl = 'https://api.gowoonsori.site';