인프런 커뮤니티 질문&답변
infiniteQuery 시 undefined 에러
작성
·
958
0
안녕하세요, 강의는 swr로 보고 저는 제로초님 깃헙에 front-rq 레포 보면서 react-query로 진행 하고 있는데요,
강좌가 swr이라 가능하면 혼자 에러 해결하려 했는데 몇시간째 해결이 안되서 질문 남깁니다ㅜ 부탁드립니다.
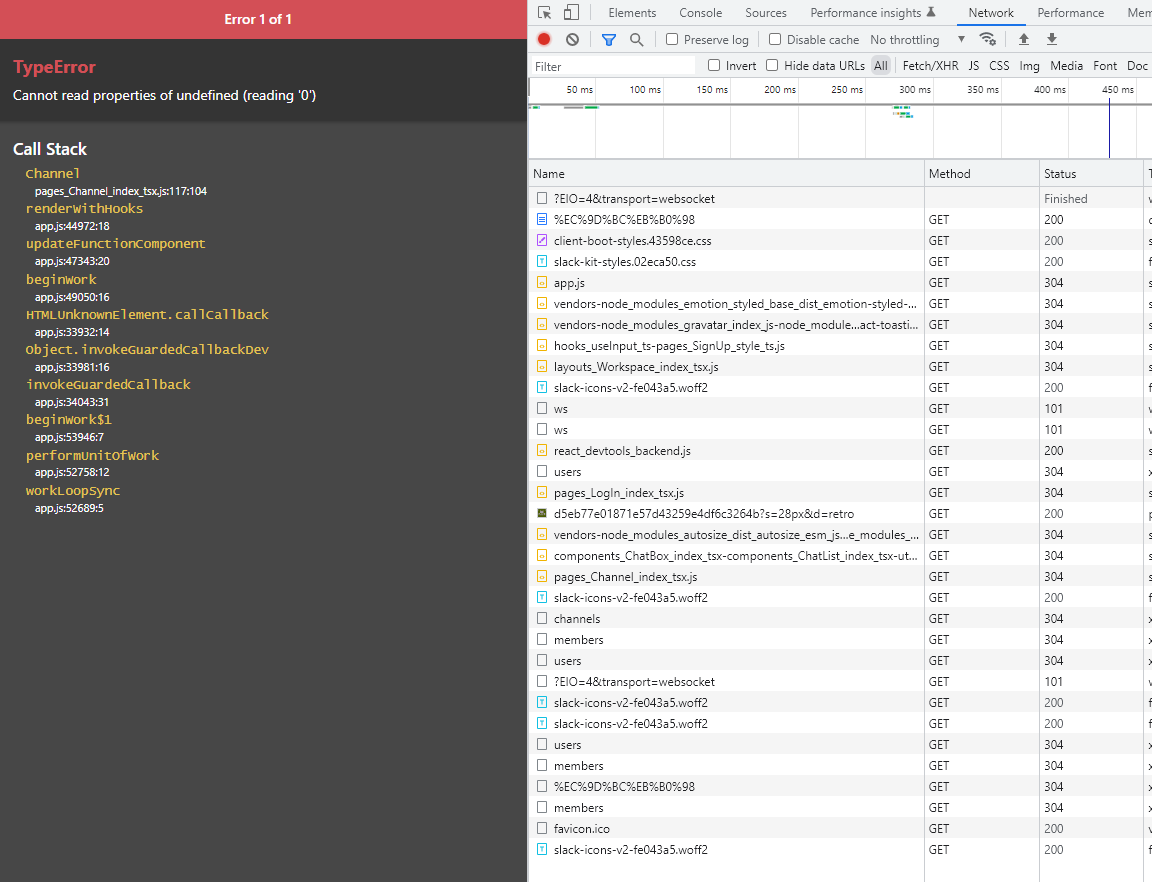
에러 원인은 chatData가 undefined 여서 생기는 것 같습니다.
pages/Channel/index.tsx에서 useInfiniteQuery 요청이 안가고 chatData가 undefined로 나옵니다.
members, channels 정보 요청은 정상적 불러오는데 useInfiniteQuery로 불로온 요청은 응답하지 않는 이유를 모르겠습니다.
강의 보면서 하다가 isLoading, isFetching 도 넣어보고, 순서도 바꿔 보고 했는데 안되서 지금은 제로초님 git hub에 fornt-rq 폴더의 코드를 복붙했는데도 Can't not read properties undifined 에러 뜨네요 ㅠ
전체 코드
https://github.com/HomieKim/sleact/blob/master/pages/Channel/index.tsx
답변 1
0
간단합니다. chatData가 undefined가 아닐 때에만 화면을 렌더링하시면 됩니다.
if (!chatData) { return null }
이런 식으로요.
답변 감사합니다 덕분에 해당 이슈는 해결을 했구요!
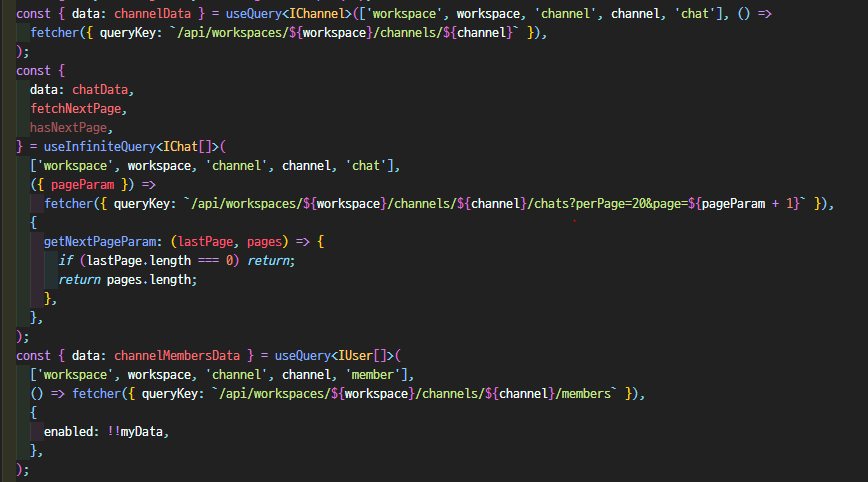
제가 잘못 한건지 모르겠는데 github의 front-rq 폴더 기준으로 useInfiniteQuery에 pageParam의 초기값이 ({pagePram}) => fetcher(~~~) 이런식으로 되어있는데 요청이 실패해서 network 탭 보니까 chats?perpage=20&page=NaN 이런식으로 가더라구요 ({pagePram=0}) => fetcher(~~~) 이런식으로 pageParam의 초기값을 0으로 지정해주니까 정상적으로 동작합니다.
그리고 channelData를 받아오는 useQuery의 query Key가 중복되는 것 같아서 수정 했습니다.
['workspace', workspace, 'channel', channel, 'chat'] => ['workspace', workspace, 'channel', channel, 'channel']
혹시 같은 에러 격는 사람이 있을까봐 남깁니다.



렌더링 시 에러가 일어나는게 아니라
const isReachingEnd = isEmpty || (chatData && chatData.pages[chatData.pages.length - 1]?.length < 20) || false;
여기서 chatData가 undefined인데 접근을 하려고 해서 에러나는 것 같습니다. ㅜ
useInfiniteQuery가 실행되서 빈 배열 같은걸 받아야하는 것 같은데 network창 보면 요청이 가기도 전에 저기서 접근을 하더라구요 ㅠ