인프런 커뮤니티 질문&답변
uwsgi 소켓 설정 후 service nginx start시 502가 뜨는 오류해결 도움이 필요합니다!
작성
·
492
0
django와 html을 연결하여 vscode내에서 로컬로 웹사이트를 볼 수 있게 설정한 뒤 aws를 이용하여 외부로 웹페이지를 배포하고자 유튜브에 올라와있는 (2257) Django 프로젝트 AWS 배포하기 - YouTube를 참고하여 천천히 따라나갔습니다.
vscode상에 있는 django와 html을 연결한 내용을 git에 올린 뒤 우분투에서 git clone을 통해 받아와
/home/ubuntu/내 프로젝트
를 완성하였고 유튜브를 따라 천천히 나아가다가 마지막에 service nginx start를 한 후 public 주소를 입력 시 502 에러가 뜨는 것을 확인하였습니다.
우분투 내에서 python manage.py runserver 0.0.0.0:8000을 입력하면 외부에서 홈페이지가 잘 뜨니 코드상에는 문제가 없는것 같고
우분투에서 /var/log/nginx/error.log을 통해 에러코드를 cat으로 확인하니
2022/06/14 14:17:05 [crit] 4751#4751: *1 connect() to unix:/home/ubuntu/Final-term-project-DjangoWeb-/uwsgi.sock failed (13: Permission denied) while connecting to upstream, client: 121.136.144.86, server: _, request: "GET / HTTP/1.1", upstream: "uwsgi://unix:/home/ubuntu/Final-term-project-DjangoWeb-/uwsgi.sock:", host: "52.35.25.97"
이렇게 떠서 구글링을 통해 권한을 shmod로777로 변환해보거나 해도 여전히 502가 떴었습니다. 이에 제가 내린 결론은
/etc/nginx/nginx.conf
/etc/nginx/sites-enabled/default
uwsgi.ini
이 세가지를 설정하는 과정에서 값을 틀리게 입력했다는 것이 저의 생각입니다.
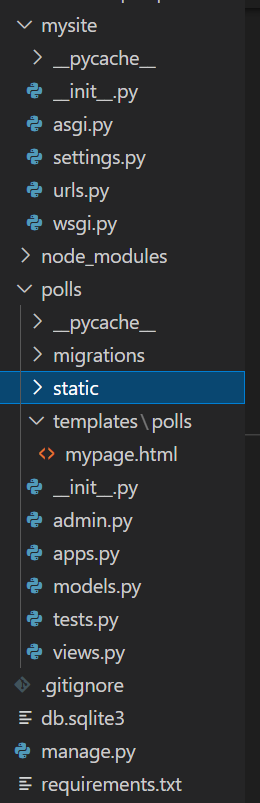
이것이 현재 저의 home/ubuntu/프로젝트/
의 상태입니다.
html과 django의 연결은 구글링을 통해 한 웹사이트로 구성하였으며 이는 git 에 올라갔고 git clone을 통해 우분투에 받아와진 상태입니다.
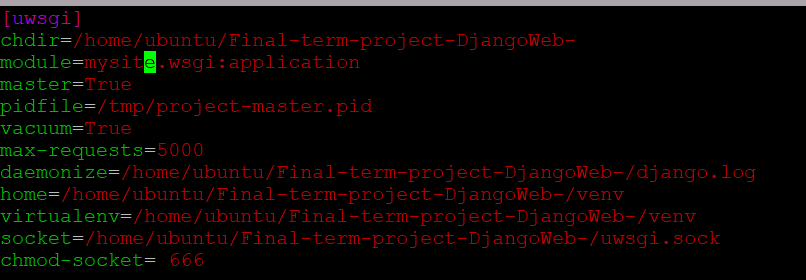
uwsgi.ini의 상태입니다.
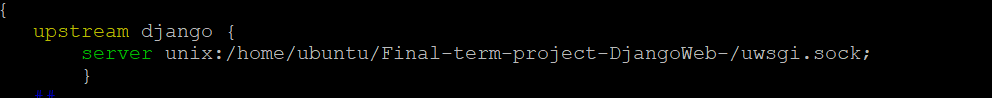
vi /etc/nginx/nginx.conf를 통해 입력한 값입니다.
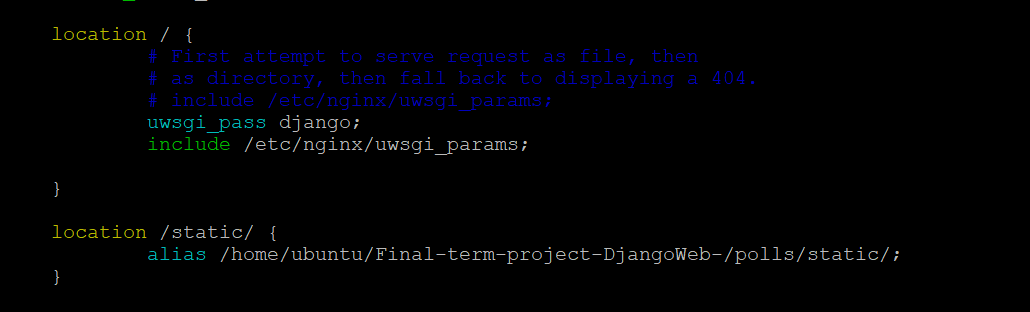
vi /etc/nginx/sites-enabled/default를 통해 입력한 값입니다.
이후 sudo service nginx restart를 시도한 후 aws에 있는 제가 만든 인스턴스의 public주소를 주소창에 입력하자 502 에러가 나왔고 에러log는 맨위에 있는 것이 나왔습니다.
여러 오타도 찾아보고 사용자권한도 설정하며 계속 수정해나갔지만 결과에 도달할 기미가 보이지 않아 질문/ 답변에 찾아와 질문드리게 되었습니다. 도움을 주시면 감사할 것 같습니다.
답변