

인프런 커뮤니티 질문&답변
margin 값에 관한 질문입니다.
작성
·
350
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
안녕하세요! css 2_14 실습을 따라하다가 궁금증이 생겨 질문 남깁니다.
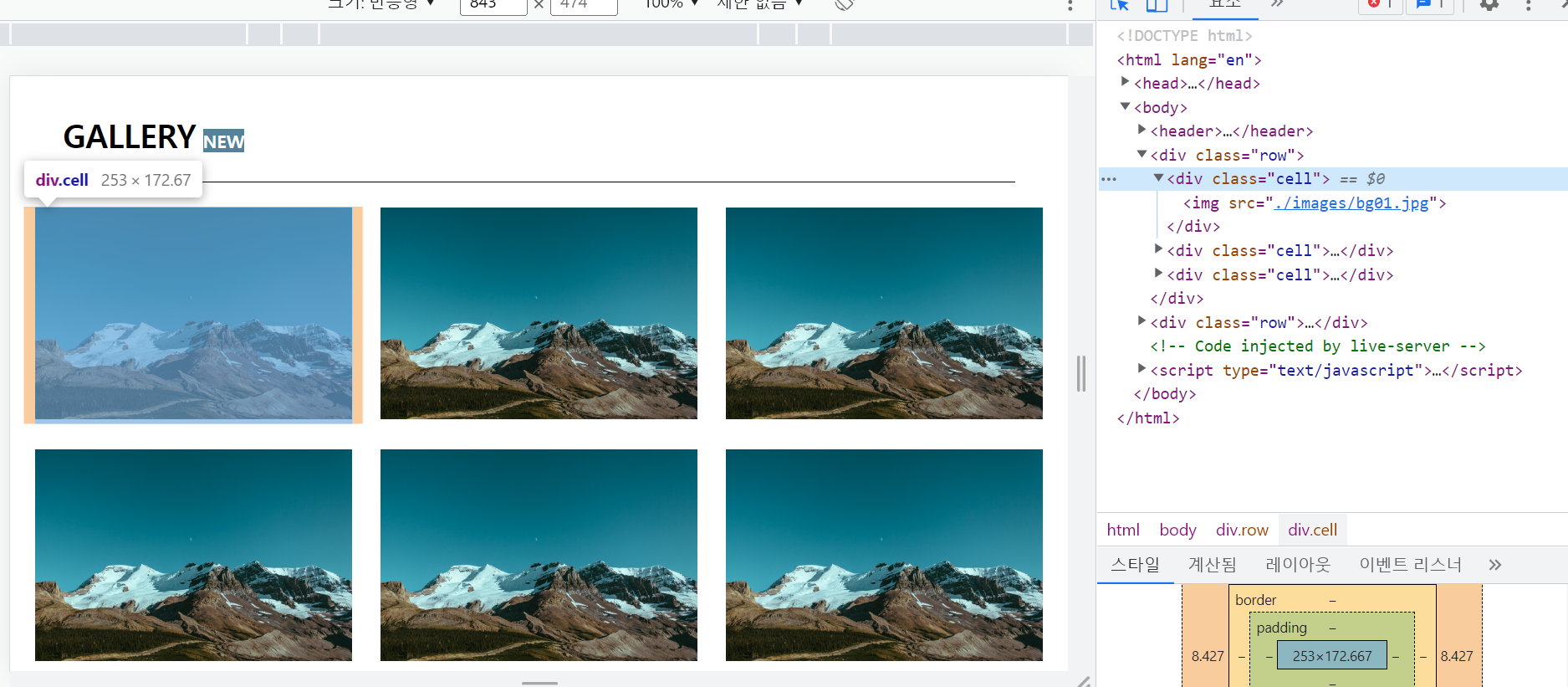
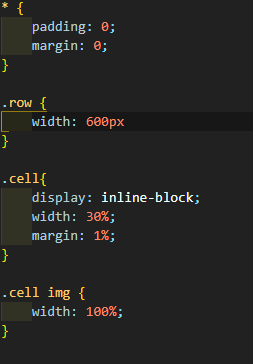
영상에 나온대로 .cell 에 margin: 0 1%; 을 줬는데 개발자 도구에서 확인했을 때 margin 값이 cell의 1%가 아닌 건 어떤 이유에서일까요?

cell의 너비가 253인데 margin 값은 8.427로 잡혀서요
너비 margin을 1%로 설정했다면 2.53이 되어야하지 않나요?
단위가 다른 건지.. 어떤 이유에서 값이 다르게 나온 건지 궁금합니다.
답변 1
1
안녕하세요. qwop_01님 답변이 늦어서 죄송의 말씀드리고 시작하도록 하겠습니다.
말씀해주셨던 margin은 cell element에 적용되지만 그 크기를 제한하는 것은 부모 요소 이번 예제에서는 row에 의해 적용되기때문입니다.
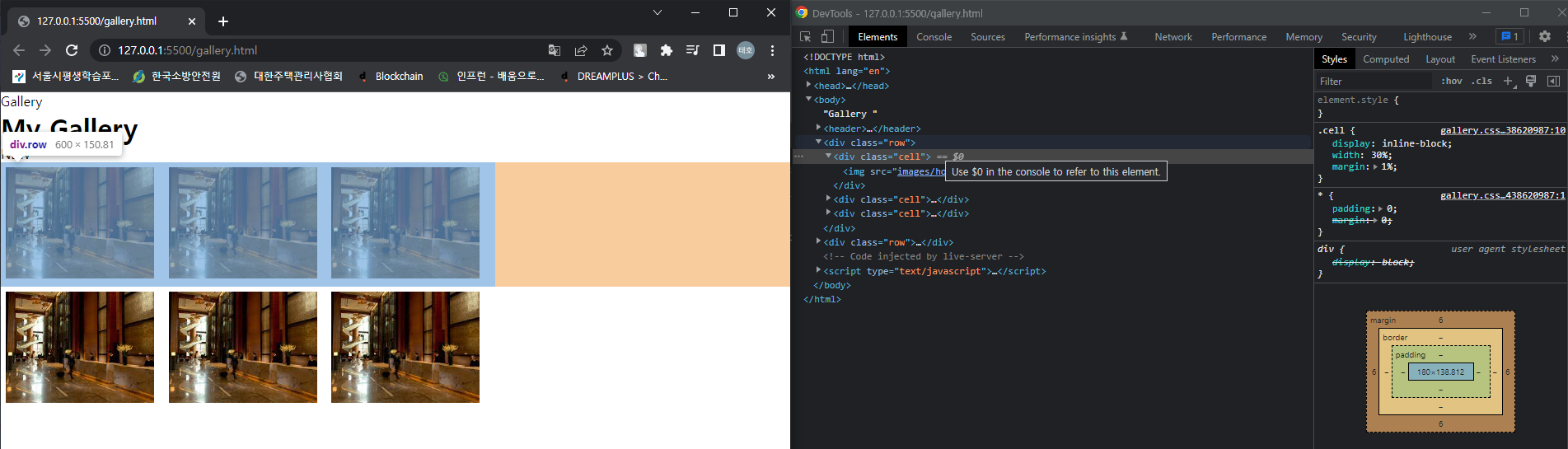
아래 사진과 같이 row에 마진을 적용해보도록 하겠습니다.

row의 너비(width)값을 600으로 제한하고 cell element의 margin값을 확인하게 되면 600의 1%인 6이 적용된것을 확인할 수 있습니다.

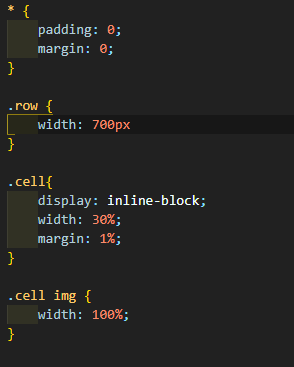
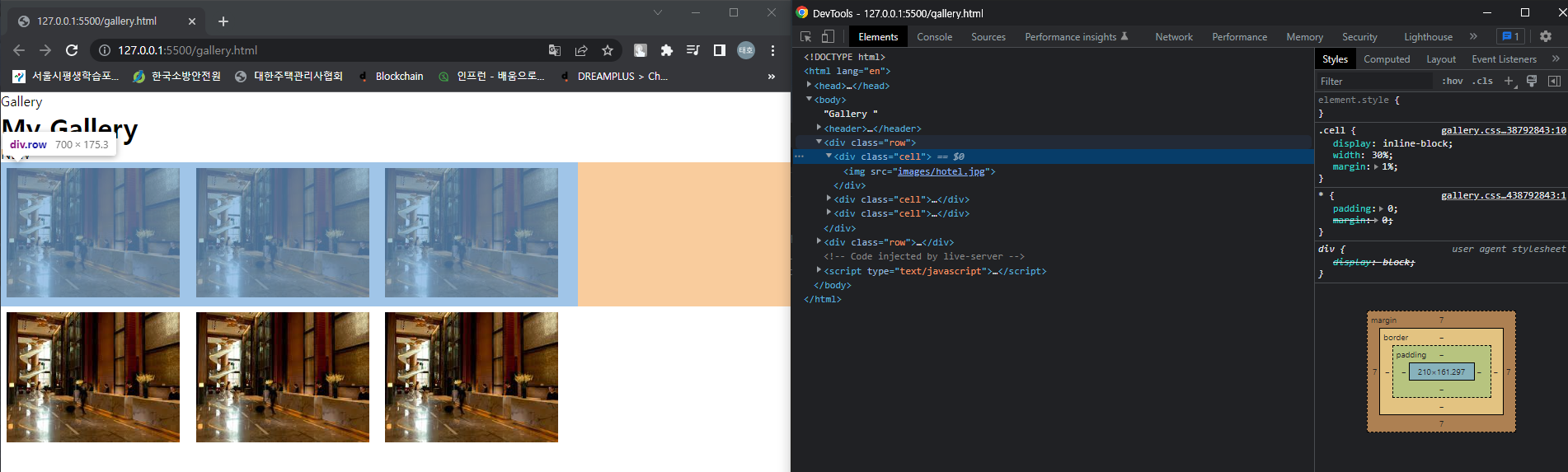
그렇다면 row의 너비값을 700으로 제한하게 되면 어떻게 될까요?

아래와 같이 cell element의 margin값이 7로 변경된것을 확인할 수 있습니다.

즉, margin이 적용되는 것은 cell element이지만 그 크기를 제한하는 것은 부모 요소라는 것을 확인할 수 있습니다.
대부분의 css 요소들은 margin과 같이 부모의 요소에 의해 제한되어집니다.
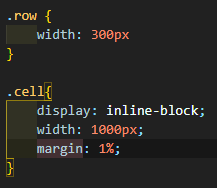
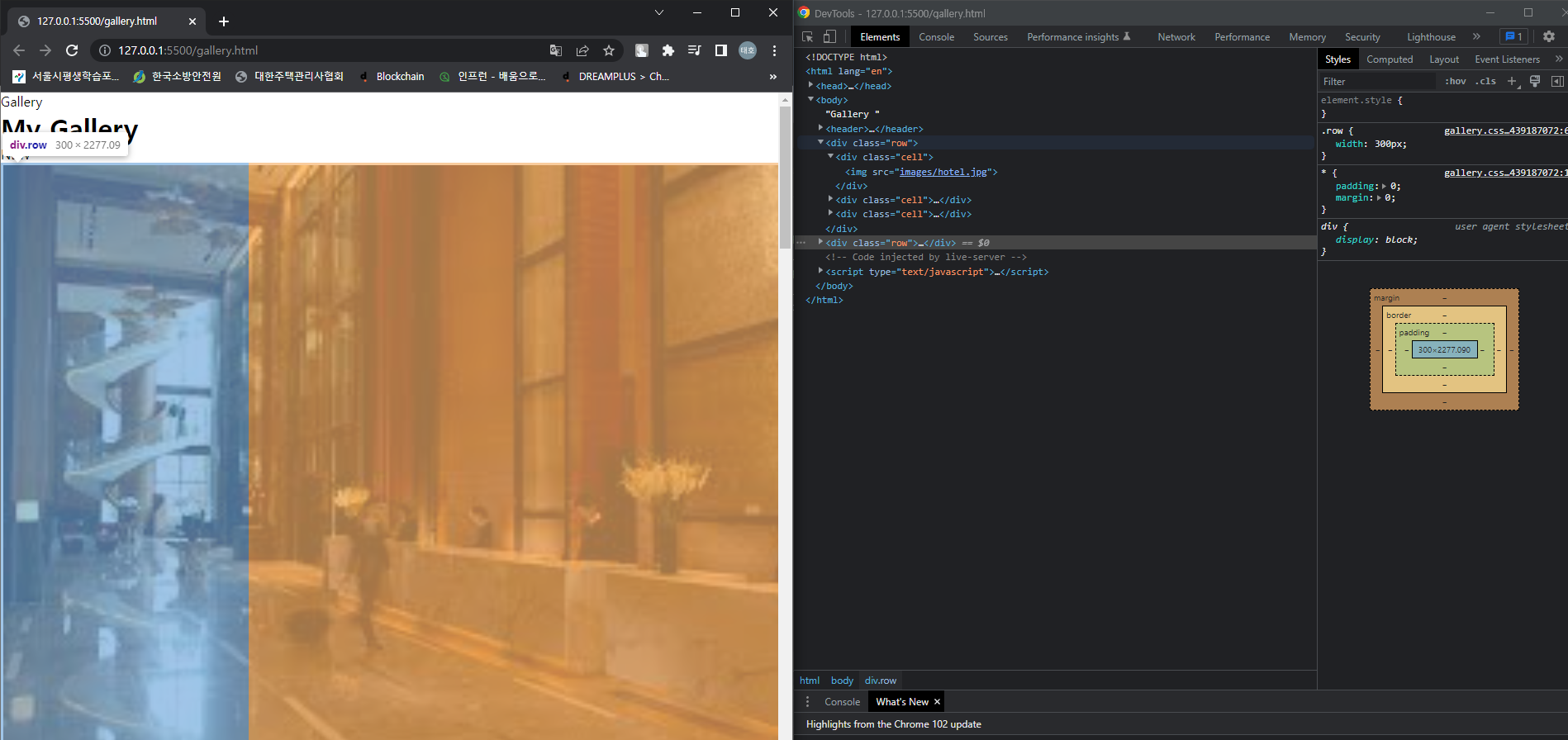
예를 들어 width의 경우 부모 요소에서 크기를 300으로 제한했는데 자식 요소의 크기가 1000라면 원하는 대로 화면에 출력될까요..?

다음과 같이 부모 요소를 뚫고 화면에 출력되게 됩니다.

이게 정상적이라고 생각하실 수도 있지만 이렇게 되면 부모 요소를 선언하는 이유가 없게 되겠죠.
질문해주셨던 내용에 답변이 되길 바라겠습니다. :)
오늘도 좋은하루 되세요!
