인프런 커뮤니티 질문&답변
똑같은 정보로 했는데 로그인 실패뜹니다 ㅠㅠ
작성
·
219
0
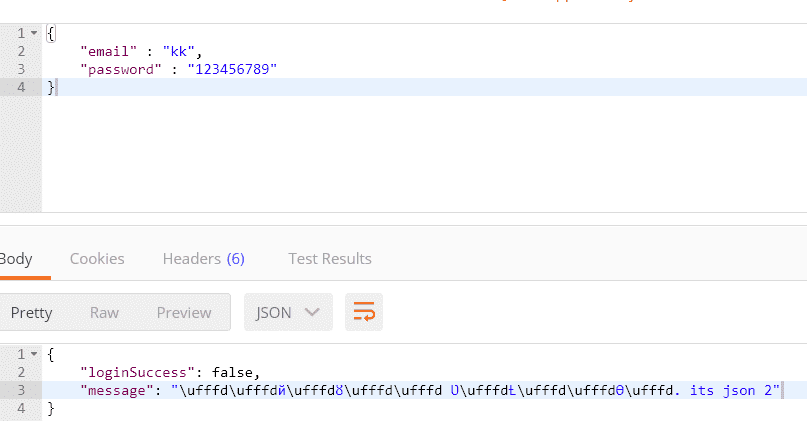
email과 password를 똑같이 설정해도 계속 로그인 fail이 뜹니다.
디비에는 성공적으로 들어갔는데,
user.comparePassword((req.body.comparePassword, (err,isMatch) =>{
if(!isMatch)
return res.json({
loginSuccess : false,
message : "비밀번호가 틀렸습니다. its json 2"
});
이 부분에서 계속 에러가 뜨는 것 같습니다.
자꾸 이렇게 뜨는데 뭐가 문제일까요....???
깃 주소 올립니다!
https://github.com/mijung-oh/react_practice.git
바쁘시겠지만 확인 부탁드려요 ㅠㅠ
항상 감사합니다!
답변 2
1
John Ahn
지식공유자
안녕하세요 우선
index.js 부분에
app.post('/api/users/login', (req, res) => {
// console.log('ping')
//요청된 이메일을 데이터베이스에서 있는지 찾는다.
User.findOne({ email: req.body.email }, (err, user) => {
// console.log('user', user)
if (!user) {
return res.json({
loginSuccess: false,
message: "제공된 이메일에 해당하는 유저가 없습니다."
})
}
//요청된 이메일이 데이터 베이스에 있다면 비밀번호가 맞는 비밀번호 인지 확인.
user.comparePassword(req.body.password, (err, isMatch) => {
// console.log('err',err)
// console.log('isMatch',isMatch)
if (!isMatch)
return res.json({ loginSuccess: false, message: "비밀번호가 틀렸습니다." })
//비밀번호 까지 맞다면 토큰을 생성하기.
user.generateToken((err, user) => {
if (err) return res.status(400).send(err);
// 토큰을 저장한다. 어디에 ? 쿠키 , 로컳스토리지
res.cookie("x_auth", user.token)
.status(200)
.json({ loginSuccess: true, userId: user._id })
})
})
})
})
이걸로 교체 해주세요 ^^
그리고 User.js는
userSchema.methods.comparePassword = function (plainPassword, cb) {
//plainPassword 1234567 암호회된 비밀번호 $2b$10$l492vQ0M4s9YUBfwYkkaZOgWHExahjWC
bcrypt.compare(plainPassword, this.password, function (err, isMatch) {
if (err) return cb(err);
cb(null, isMatch);
})
}
이걸로 교체해주시면 됩니다 ^^
0