인프런 커뮤니티 질문&답변
let과 var에 관해 질문있습니다
해결된 질문
작성
·
256
0
안녕하세요. 제로초님
다름이 아니라, 스코프에 관한 문제를 하나 풀다가 너무 이해가 안 되서 질문 드립니다.
- 문제 : 콘솔창에 1초에 한번씩 1부터 5까지의 정수를 출력해주고 싶습니다.
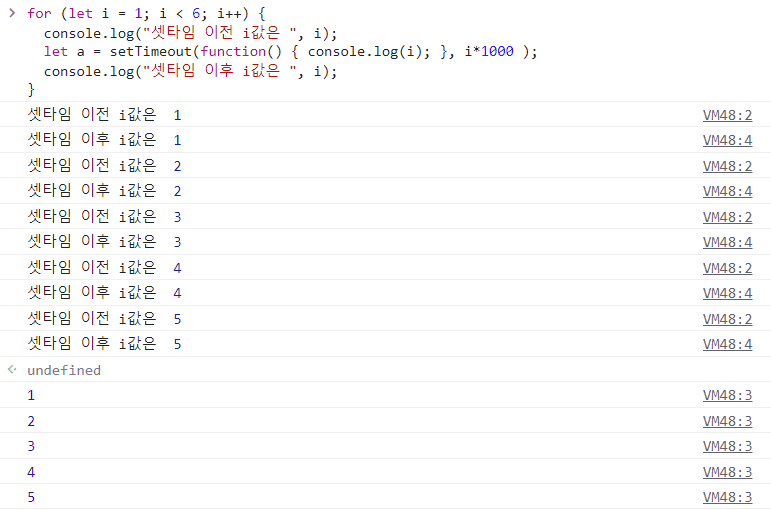
for (var i = 0; i < 5; i++) {
setTimeout(function() { console.log(i); }, i*1000 );
}논리적으로 완벽한 for 반복문입니다.
그런데 반복문으로 축약하자마자 제대로 작동하지 않습니다.
계속 5라는 숫자가 1초마다 출력되네요.
Q. 위 코드는 왜 의도대로 동작하지 않는 것이죠? 해결할 방법은 무엇일까요?
개발자 툴에서 돌려보니, for문이 다 실행되고 나서 setTimeout 함수가 실행이 되는데, 이때 i 값은 5 이기 때문에
5초에 동시에 5가 찍힌다는 것은 알겠습니다.
그런데, 제가 이해가 안 되는 부분은 바로 "정답"입니다.
정답은 var 로 선언된 for문 속의 i 값을 let으로 바꿔주는 건데요...

for문 안에 var를 안 쓰고, let을 쓰더라도 for문이 다 돌고나서( 1초 전에 ), setTimeout이 작동하기 때문에
5 -> 5 -> 5 -> 5 -> 5
이렇게 뜨거나, for문은 종료가 됐기 때문에, i 변수가 사라져서, 차리라 undefined 로 5번 뜨는 게 더 말이 되는 것같은데.....
어떻게 1, 2, 3, 4 ,5 로 뜨는지 모르겠습니다.
왜 Let 으로 바꿨을 뿐인데, 1, 2, 3, 4 ,5 가 뜨나요??
- 현재까지 제가 생각할 수 있는 최대한도는
반복문이 끝나도, setTimeout 함수가 let i 변수가 살아있는 블록 스코프 안에 존재하기 때문에, setTimeout 함수 i 값을 찾으려 할 때, 해당 i 값은
살아 있겠다. 고 생각하는데요.
정말로 이해가 안되는 건, setTimeout 함수가 i 값을 찾으려 하는 순간에는 for 문은 끝나있고, 그럼 i는 무조건 5이기 때문에, var 나 Let 이나
출력값은 5 -> 5 -> 5 -> 5 -> 5 되야 맞지 않나?? 라는 겁니다.
그런데, 1 -> 2 -> 3 -> 4 -> 5 가 출력되버리니... 너무 혼란스럽니다 ㅠ.ㅠ
답변 2
1
setTimeout() 에 대한 이야기
https://medium.com/@axionoso/watch-out-when-using-settimeout-in-for-loop-js-75a047e27a5fvar와 let의 차이점
https://www.bangseongbeom.com/javascript-var-let.htmlfor loop의 let 키워드
https://stackoverflow.com/questions/16473350/let-keyword-in-the-for-loop
저도 궁금해서 찾아봤는데 위 세 가지를 보니 얼추 이해가 갑니다.
더 깊은 이해도를 위해 제로초님의 강의를 들어야겠어요~
1

와!! 덕분에 얼추 이해됐습니다. 좋은 자료 감사합니다 :)