

인프런 커뮤니티 질문&답변
리덕스 초기화 오류 관련 문의드립니다 !
작성
·
344
0
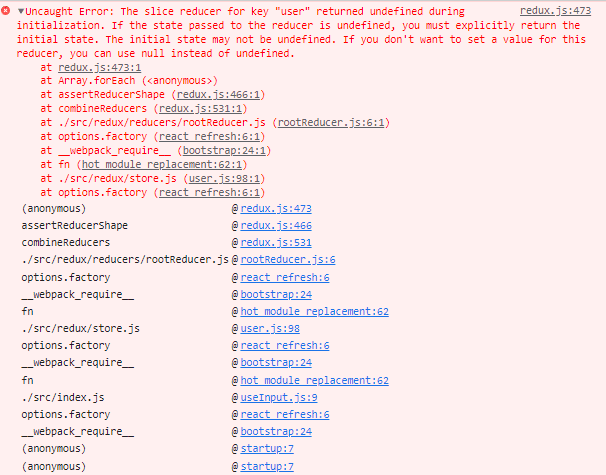
react, Redux, redux-saga, reducer, immer 사용중 아래와 같은 오류가 발생합니다.
분명 히 각 reducer의(user, modal, reservation) initialState를 초기화 해줬습니다. undefined가 아닌 " " 또는 null 또는 0으로요.
아래 오류에서 가르키는 user reducer도 마찬가지구요
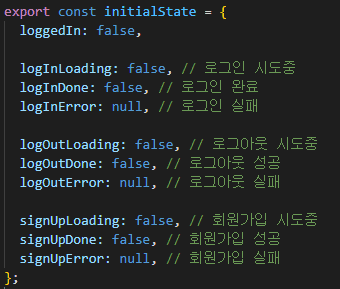
user reducer initialState
그리고 아래는 produce(액션 타입 별 State 수정 부분입니다.)
다른 reducer도 마찬가지로 default 부분에 break; 를 넣어 줬습니다.
reservation reducer initialState
reservation reducer의 initialState는 timeTableSC 가 마지막입니다.
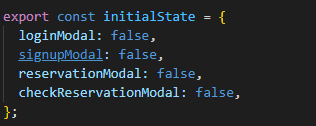
modal reducer의 initialState입니다.
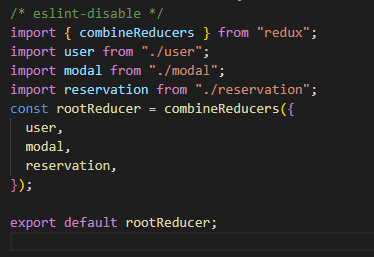
rootReducer 입니다.
오류 관련 검색에서도 대부분 initialState state 또는 state객체의 오타가 있거나, 초기화가 안되어서(or undefined로 초기화가 되어서)가 문제라고 되어있는데, 저 같은 경우는 모든 state의 초기와가 문제없이 되었는데 이런 오류가 발생하네요
뭐가 문제일까요.. ?








Immer 사용중으로 reducer 에서 return 대신 break를 넣었는데 이게 문제는 아닌것같습니다 눈을씻고봐도 초기화에 문제는 없습니다..