

인프런 커뮤니티 질문&답변
i 태그에 v-on:click 이벤트랑 v-bind:class가 적용되지 않습니다.
작성
·
714
1
강의를 보면서 따라서 타이핑하고 있는데, i 태그에서 이벤트랑 클래스 바인딩이 안됩니다. 아래에 span태그에서는 적용되는데, 이유가 뭔지 알 수 있을까요?
<template>
<div>
<ul>
<li v-for="(todoItem, index) in todoItems" v-bind:key="index" class="shadow">
<span v-on:click="toggleComplete(todoItem, index)">
<i class="checkBtn fas fa-check" v-bind:class="{checkBtnCompleted: todoItem.completed}"></i>
</span>
<span v-bind:class="{textCompleted: todoItem.completed}">{{todoItem.item}}</span>
<span class="removeBtn" v-on:click="removeTodo(todoItem, index)">
<i class="fas fa-trash-alt"></i>
</span>
</li>
</ul>
</div>
</template>
<script>
export default {
data: function() {
return {
todoItems: [],
}
},
methods: {
removeTodo: function(todoItem, index) {
console.log('ffff');
localStorage.removeItem(todoItem);
this.todoItems.splice(index, 1);
},
toggleComplete: function(todoItem) {
todoItem.completed = !todoItem.completed;
}
},
created: function() {
if(localStorage.length > 0) {
for (var i = 0; i < localStorage.length; i++) {
this.todoItems.push(JSON.parse(localStorage.getItem(localStorage.key(i))));
}
}
}
}
</script>
<style scoped>
ul {
list-style-type: none;
padding-left: 0px;
margin-top: 0;
text-align: left;
}
li {
display: flex;
min-height: 50px;
height: 50px;
line-height: 50px;
margin: 0.5rem 0;
padding: 0 0.9rem;
background: white;
border-radius: 5px;
}
.removeBtn {
margin-left: auto;
color: #de4343;
}
.checkBtn {
line-height: 45px;
color: #62acde;
margin-right: 5px;
align-self: center;
}
.checkBtnCompleted {
color: #b3adad;
}
.textCompleted {
text-decoration: line-through;
color: #b3adad;
}
</style>답변 2
3
1. 이유
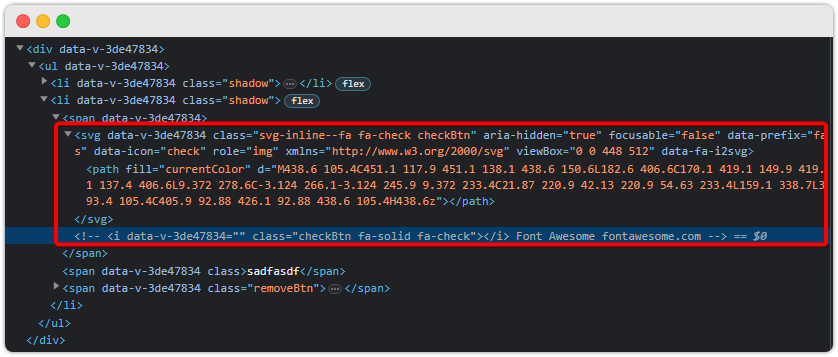
저도 같은 현상이 일어나서 한번 HTML 을 뜯어서 봤는데, 아래와 같은 현상이 일어나고 있더라구요.
i tag 가 자동으로 주석 처리되고, 그 대신에 svg 태그가 생성되는 것을 확인할 수 있습니다. 즉 저희가 i 태그에 v-on:click 을 해도 애초에 주석 처리가 되버리니 아무 의미가 없게 되는 거죠. 이런 이유 때문에 계속 i tag 가 이벤트가 안 먹히는 것이였습니다.
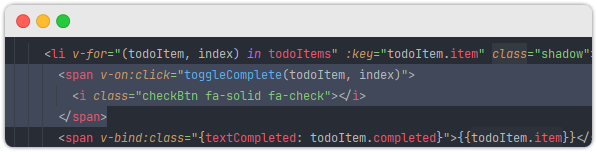
2. 해결방안
그래서 대체안으로 i tag 를 감싸는 span 태그를 작성하고, 해당 span 에 v-on:click 을 작성해주면 됩니다.
(2023-07-23 일 기준으로 작성된 글입니다)
0
장기효(캡틴판교)
지식공유자
안녕하세요 Aon님, 아마 i 태그 영역이 이벤트를 잡기 어렵게 스타일링이 되었을 것 같은데요. 원하시는 이벤트 캐치가 가능하도록 좀 더 넓게 스타일링 해보시겠어요? :)
