인프런 커뮤니티 질문&답변
페이지 구현 - 일기 쓰기
22.05.31 17:13 작성
·
351
1
안녕하세요! 강의 잘 듣고 있었는데요
저도 윗 분들 처럼 일기 작성 후에 네비게이트로 페이지 이동까지는 되는데 작성한게 업데이트가 안됩니다 ㅠㅠ
https://codesandbox.io/s/blazing-sun-kyl8yt?file=/src/components/EmotionItem.js
답변 1
3
저도 지금 같은 문제에 처해있습니다ㅠㅠ!
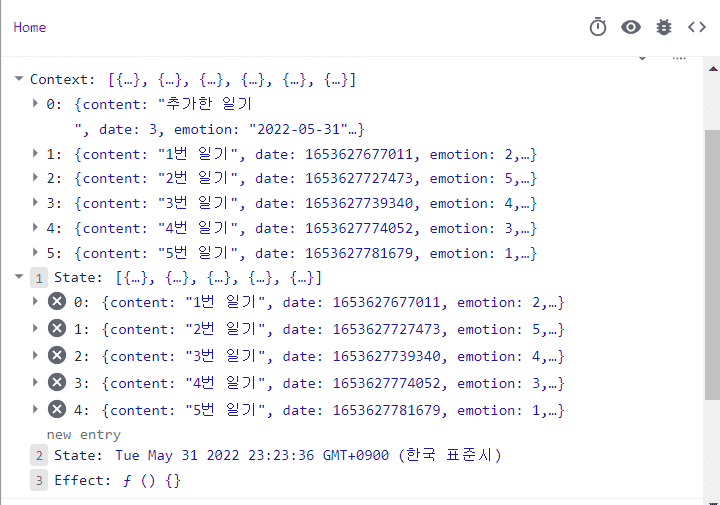
Home쪽에서 diaryList는 잘 받아오는데, data state에 저장이 안되어 확인해보니
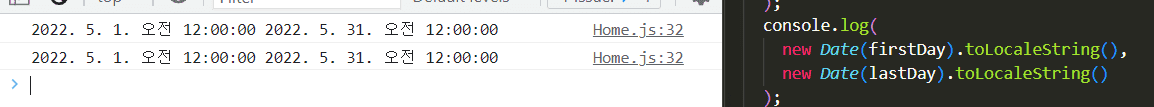
firstDay와 lastDay가 5월1일부터 31일 오전까지만 보여줘서 31일 오후에 작성된 글은 보이지 않는 것 같습니다 ..ㅎㅎ
따라서 저는 이렇게 코드를 수정했는데, 추가한 일기가 보였습니다 :)
const lastDay = new Date(
curDate.getFullYear(),
curDate.getMonth() + 1,
1
).getTime();
setData(
diaryList.filter((it) => firstDay <= it.date && it.date < lastDay)
);
...



2022. 06. 01. 14:51
멋져요! 공유해주셔서 감사합니다 ^^