인프런 커뮤니티 질문&답변
allowJs 의 설정이 안 먹히고 있습니다.
작성
·
850
2
캡틴 판교님과 동일하게 tsconfig.json 설정을 하는 중입니다.
allowJs = true로 변경하더라도
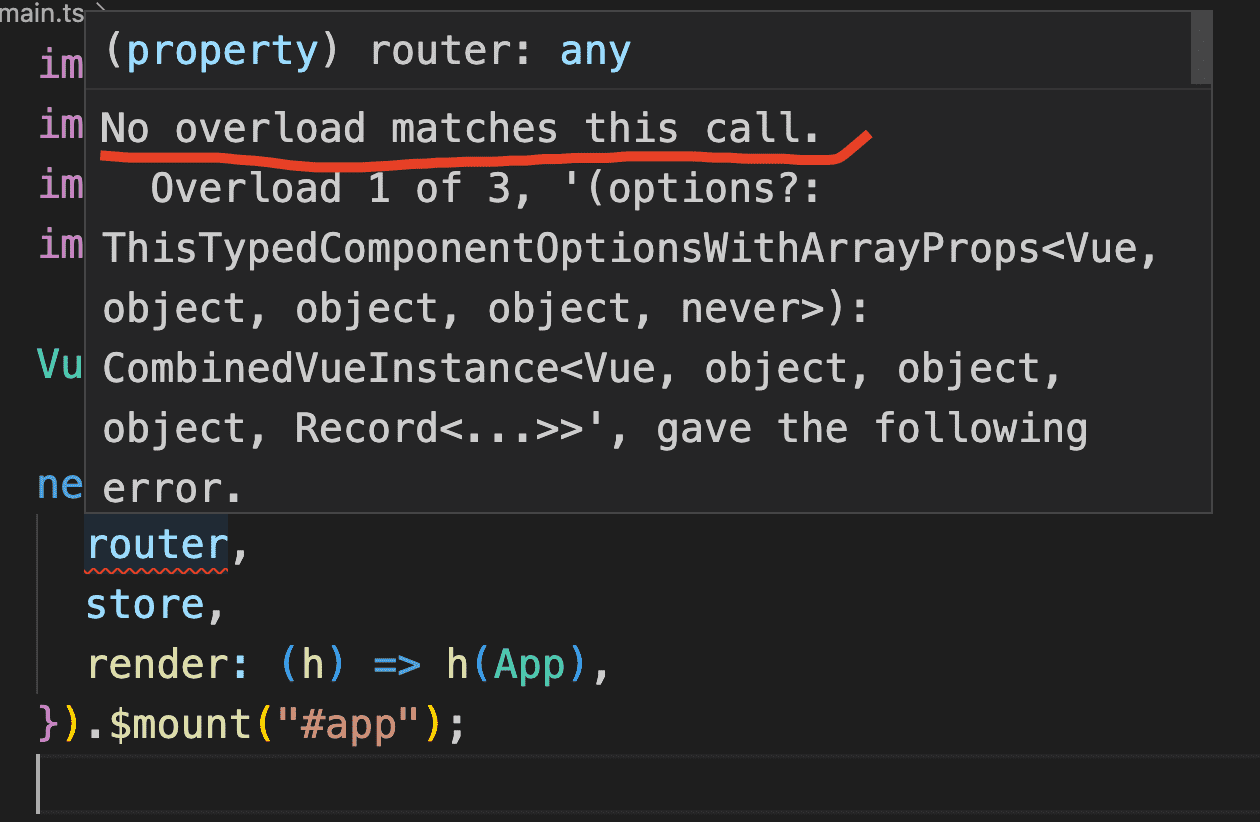
아래와 같이 import 된 항목들에 동일한 에러가 발생합니다.
구글링 해보고 있으나.. 원인이 잘 파악되지 않네요 ㅠ

현재 설정한 package.json의 dependencies는 아래와 같습니다.
{
"dependencies": {
"axios": "^0.26.1",
"core-js": "^3.8.3",
"vue": "^2.6.14",
"vue-router": "^3.5.3",
"vuex": "^3.6.2"
},
...
}tsconfig.json은 아래와 같습니다
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": false,
"noImplicitAny": false,
"allowJs": true,
"jsx": "preserve",
"importHelpers": true,
"moduleResolution": "node",
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"sourceMap": true,
"baseUrl": ".",
"types": ["webpack-env"],
"paths": {
"@/*": ["src/*"]
},
"lib": ["esnext", "dom", "dom.iterable", "scripthost"]
},
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
],
"exclude": ["node_modules"]
}
혹 더 필요한 데이터가 있으면 말씀해주세요!

안녕하세요 캡틴판교님.
1_ router 쪽 소스는 아래와 같습니다. (따로 건들지 않았습니다.)
2_ router의 버전 문제가 아닌 것 같다고 판단한 이유는 아래와 같습니다.
(버전은 방금 수정해보았으나, 동일한 오류가 뜨는 것 같네요.)
import 된 것의 순서를 아래와 같이 store로 바꾸어 보아도 동일한 오류 메시지가 출력됩니다.