인프런 커뮤니티 질문&답변
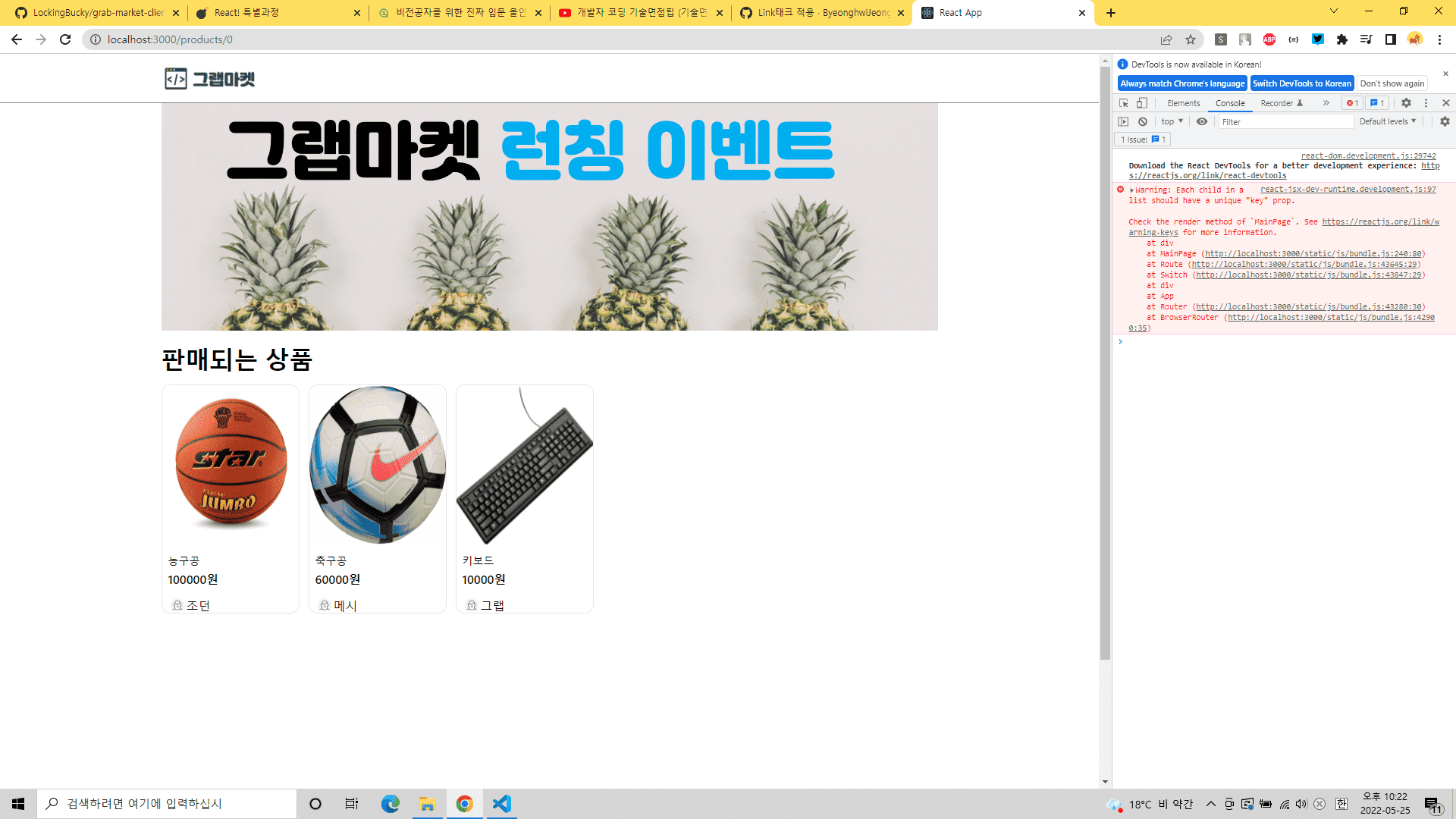
각각 상품을 클릭해서 타이틀 id는 변경되는데, 바로 페이지가 바뀌질 않아요!
작성
·
222
1
안녕하세요! 강의 잘 보고 있는 학생입니다!
여러모로 영상강의에 힘입어 도움을 많이 받게되어 항상 감사합니다! 이번 강의에서 의문점이 생겻는데, 그랩마켓 페이지에서 각 상품마다 id가 부여되어 새로운 페이지로 넘어 가야 하는상황인데, 클릭을하면 id는 가지게 되지만 바로 화면이 바뀌질 않아 당황하고 있습니다.. , 어디가 문제인지 모르겟습니다만.. 혹시 봐주실수 있으실까요? ㅜㅜ
답변 2
2
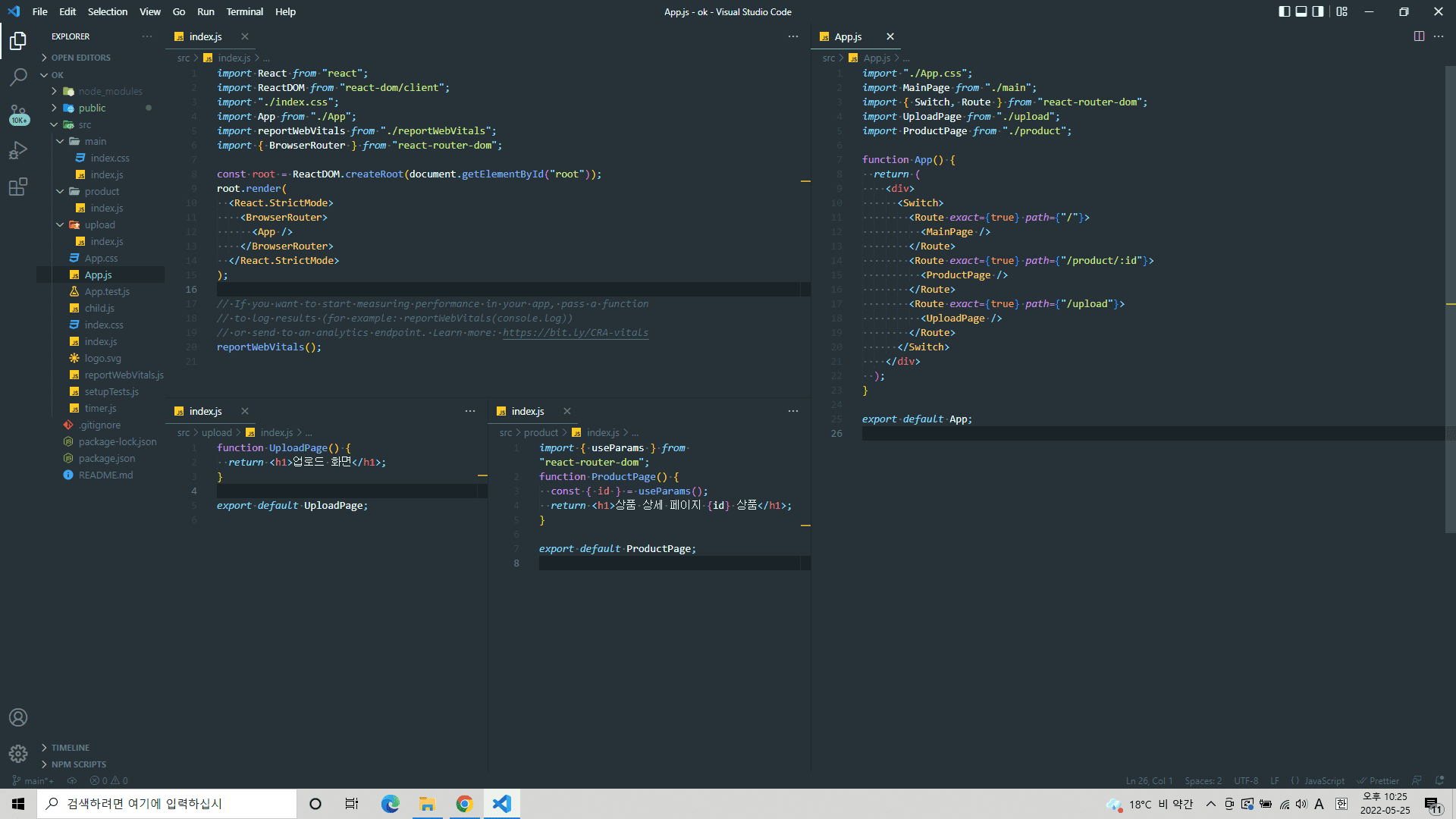
저도 똑같은 에러가 있어서 고칠려고 검색을 많이 해봤는데, index.js에서
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById("root")
);
로 고치시면 될 것 같습니다!
1
그랩
지식공유자
안녕하세요!
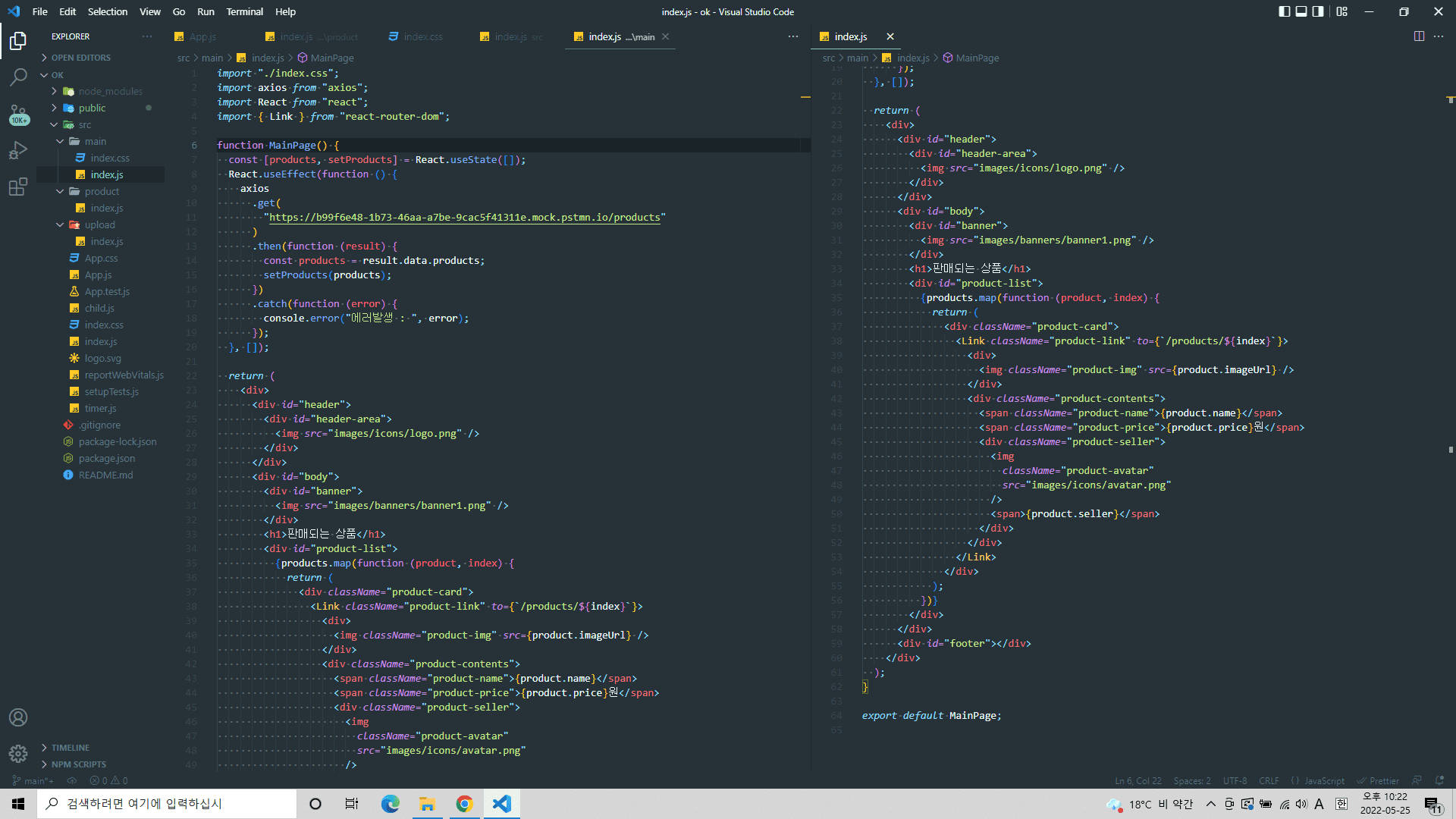
App.js를 보면 Route 쪽 path가 "product/:id"인데요. 실제로 url 경로는 products/:id로 접근하고 있기 때문에 product -> products로 변경해주시면 됩니다 :)
처음에 코드를 따라 치더라도 오타가 날 수 있습니다😭 우선 제 수업 영상 아래에 github 소스코드 링크를 남겨주고 있는데 그 코드들을 보면서 확인해보시는 것도 방법입니다!
하나 더 팁을 드리자면 아래에서 코드를 비교해보는 것도 방법입니다 :)
https://www.diffchecker.com/




고맙습니다! 하지만,, 알려주신대로 하게되면 도려 페이지가 사라져 표시되지 않더라구요 ㅜㅜ 구글링이 아직 약해서 그런지 잘 해결도 안되고,, 이런경우에 벌써부터 당황스럽네요