

인프런 커뮤니티 질문&답변
localhost:3090 접속 시 404에러
작성
·
545
0
{
"name": "slack-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "cross-env TS_NODE_PROJECT=\"tsconfig-for-webpack-config.json\" webpack serve --env development",
"build": "cross-env NODE_ENV=production TS_NODE_PROJECT=\"tsconfig-for-webpack-config.json\" webpack",
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/KKIMDoHyun/slack-clone-front.git"
},
"author": "dohyun_kim",
"license": "MIT",
"bugs": {
"url": "https://github.com/KKIMDoHyun/slack-clone-front/issues"
},
"homepage": "https://github.com/KKIMDoHyun/slack-clone-front#readme",
"dependencies": {
"@types/react": "^18.0.9",
"@types/react-dom": "^18.0.5",
"cross-env": "^7.0.3",
"css-loader": "^6.7.1",
"react": "^18.1.0",
"react-dom": "^18.1.0",
"style-loader": "^3.3.1",
"typescript": "^4.6.4"
},
"devDependencies": {
"@babel/core": "^7.18.0",
"@babel/preset-env": "^7.18.0",
"@babel/preset-react": "^7.17.12",
"@babel/preset-typescript": "^7.17.12",
"@emotion/babel-plugin": "^11.9.2",
"@pmmmwh/react-refresh-webpack-plugin": "^0.5.7",
"@types/node": "^17.0.35",
"@types/webpack": "^5.28.0",
"@types/webpack-dev-server": "^3.11.1",
"babel-loader": "^8.2.5",
"eslint": "^8.16.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.0.0",
"fork-ts-checker-webpack-plugin": "^7.2.11",
"prettier": "^2.6.2",
"react-refresh": "^0.13.0",
"ts-node": "^10.8.0",
"webpack": "^5.72.1",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.9.0"
}
}
이건 package.json이고,
import path from 'path';
import ReactRefreshWebpackPlugin from '@pmmmwh/react-refresh-webpack-plugin';
import webpack from 'webpack';
import ForkTsCheckerWebpackPlugin from 'fork-ts-checker-webpack-plugin';
// import { BundleAnalyzerPlugin } from 'webpack-bundle-analyzer';
const isDevelopment = process.env.NODE_ENV !== 'production';
const config: webpack.Configuration = {
name: 'slack-front',
mode: isDevelopment ? 'development' : 'production',
devtool: !isDevelopment ? 'hidden-source-map' : 'eval',
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx', '.json'],
alias: {
'@hooks': path.resolve(__dirname, 'hooks'),
'@components': path.resolve(__dirname, 'components'),
'@layouts': path.resolve(__dirname, 'layouts'),
'@pages': path.resolve(__dirname, 'pages'),
'@utils': path.resolve(__dirname, 'utils'),
'@typings': path.resolve(__dirname, 'typings'),
},
},
entry: {
app: './client',
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
targets: { browsers: ['last 2 chrome versions'] },
debug: isDevelopment,
},
],
'@babel/preset-react',
'@babel/preset-typescript',
],
env: {
development: {
plugins: [['@emotion', { sourceMap: true }], require.resolve('react-refresh/babel')],
},
production: {
plugins: ['@emotion'],
},
},
},
exclude: path.join(__dirname, 'node_modules'),
},
{
test: /\.css?$/,
use: ['style-loader', 'css-loader'],
},
],
},
plugins: [
new ForkTsCheckerWebpackPlugin({
async: false,
// eslint: {
// files: "./src/**/*",
// },
}),
new webpack.EnvironmentPlugin({ NODE_ENV: isDevelopment ? 'development' : 'production' }),
],
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js',
publicPath: '/dist/',
},
devServer: {
historyApiFallback: true, // react router
port: 3090,
proxy: {
'/api/': {
target: 'http://localhost:3095',
changeOrigin: true,
},
},
},
};
if (isDevelopment && config.plugins) {
config.plugins.push(new webpack.HotModuleReplacementPlugin());
config.plugins.push(new ReactRefreshWebpackPlugin());
// config.plugins.push(new BundleAnalyzerPlugin({ analyzerMode: 'server', openAnalyzer: true }));
}
if (!isDevelopment && config.plugins) {
// config.plugins.push(new webpack.LoaderOptionsPlugin({ minimize: true }));
// config.plugins.push(new BundleAnalyzerPlugin({ analyzerMode: 'static' }));
}
export default config;
이건 webpack.config.ts 입니다.
npm run build를 하고 npm run dev를 하면 실행은 잘 되지만 localhost:3090에 접속을 하면 404가 뜹니다. 왜일까요?
답변 3
0
0
김도현
질문자
<html>
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
/>
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>슬리액</title>
<style>
html,
body {
margin: 0;
padding: 0;
overflow: initial !important;
}
body {
font-size: 15px;
line-height: 1.46668;
font-weight: 400;
font-variant-ligatures: common-ligatures;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
* {
box-sizing: border-box;
}
</style>
<link
rel="stylesheet"
href="https://a.slack-edge.com/bv1-9/client-boot-styles.dc0a11f.css?cacheKey=gantry-1613184053"
crossorigin="anonymous"
/>
<link rel="shortcut icon" href="https://a.slack-edge.com/cebaa/img/ico/favicon.ico" />
<link
href="https://a.slack-edge.com/bv1-9/slack-icons-v2-16ca3a7.woff2"
rel="preload"
as="font"
crossorigin="anonymous"
/>
</head>
<body>
<div id="app"></div>
<script src="/dist/app.js"></script>
</body>
</html>
index.html은 root에 있고 /dist/app.js 로 되어있습니다.
webpack.config.ts에 주신 것과 같이 넣었는데
에러 표시가 납니다.
0
제로초(조현영)
지식공유자
index.html 보여주세요. index.html이 root에 존재하나요?
존재한다면 /dist/app.js랑 ./dist/app.js 둘 중에 뭘로 되어있나요?
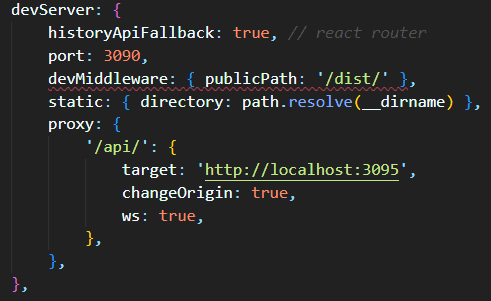
https://github.com/ZeroCho/sleact/blob/master/front/webpack.config.ts#L79-L92
데브 서버 옵션이 이렇게 되어있어야 합니다.


혹시 어떻게 해결했는지 알수 있을까요? ㅠㅠ