인프런 커뮤니티 질문&답변
캔버스 사이즈에 맞춰 가정한 innerHeight와 innerWidth에서요 ㅠ__ㅠ
작성
·
772
답변 5
7
 질문과 같은 맥락일지 모르겠지만 저도 이부분에서 굉장히 헷갈렸었는데요,, 혹시 같은 궁금증을 가지신 분들이 있을까 해서 댓글 남겨봅니다..!
질문과 같은 맥락일지 모르겠지만 저도 이부분에서 굉장히 헷갈렸었는데요,, 혹시 같은 궁금증을 가지신 분들이 있을까 해서 댓글 남겨봅니다..!
일단 질문자님처럼 궁금했던 부분은
'왜 멀쩡한 window.innerWidth(혹은 Height)를
window.innerWidth / canvasScaleRatio;
이렇게 나눌까?'
였었습니다,,
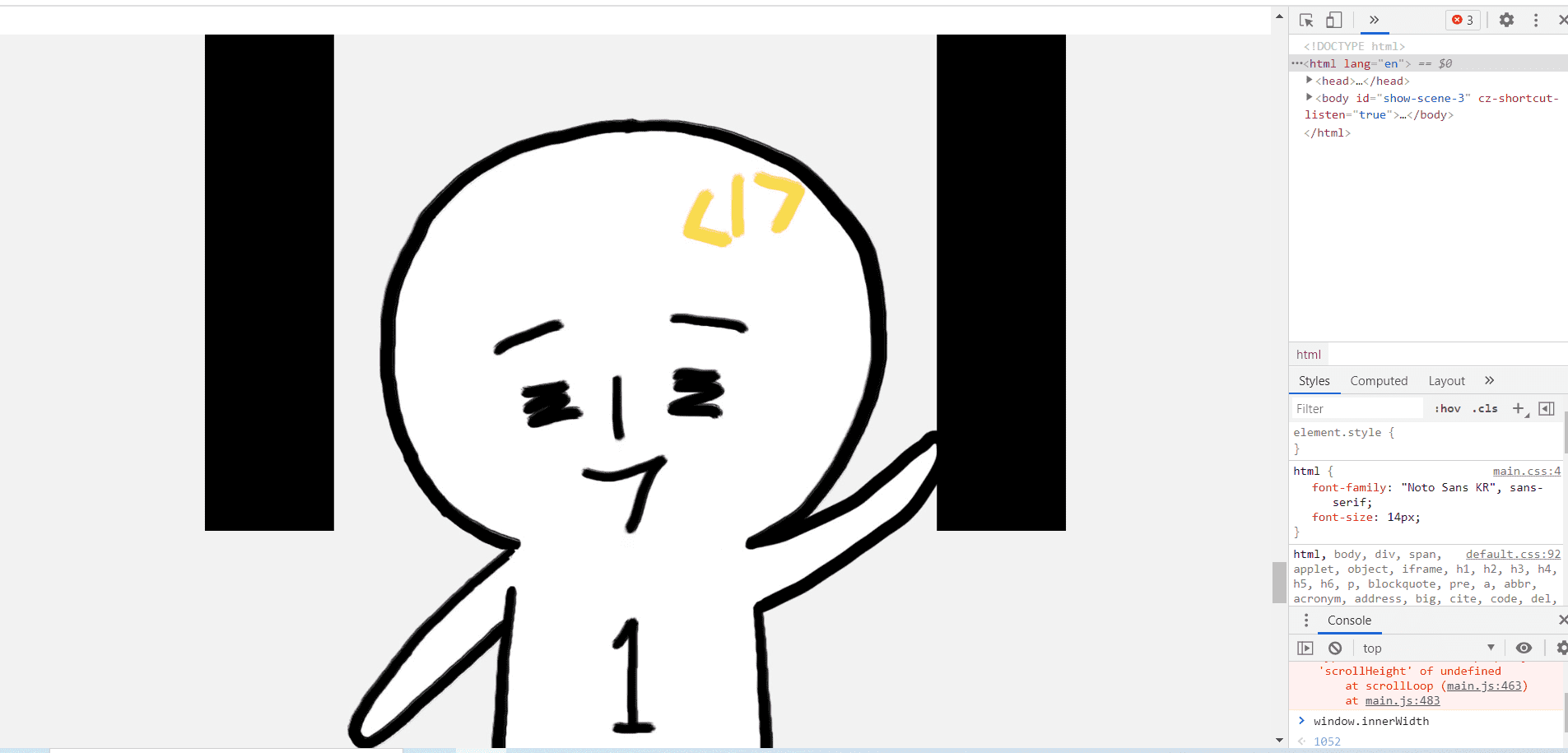
그래서 고집대로 window.innerWidth를 그대로 써봤는데...
그 결과가 첨부한 그림처럼 나오는 걸 보고 깨달았습니다,,
그니까 recalculatedInnerWidth가 필요했던 이유는, 결국 가려주는 용도로 사용되는 rect1과 rect2 역시도 canvas 안에 있는 것이기 때문에,
이미 transform: scale( canvasScaleRatio ); 의 영향을 받아 window.innerWidth 또한 그 영향을 받게 된 것이고,
따라서 원래 window.innerWidth의 크기처럼 돌리기 위해서 다시 canvasScaleRatio로 나눠주는 것이죠!!
일단 이렇게 이해했는데 맞을지 모르겠네요 ㅜㅜ
제가 이해한게 맞았다면 같은 고민을 겪으셨을 분들에게 도움이 되었으면 좋겠고,, 틀렸다면 지적 달게 받겠습니다..!!!
5
canvasScaleRatio 가 widthRatio라고 가정했을때,
widthRatio = window.innerWidth / objs.canvas.width 입니다.
따라서 recalculatedUnnerWidth = window.innerWidth / cnavasScaleRatio 값은 objs.canvas.width 이므로
다시 캔버스 본래의 너비를 가지고 오기위해서 이렇게 사용한 것 같습니다! 바로 objs.canvas~~~를 이용해서 가져오지 않은 이유는 위에 if문에 의해서 canvasScaleRatio 값이 heightRatio 인지 widthRatio 인지 결정이 되기 때문인듯 합니다!!
1
현재 캔버스의 높이가 창 높이에 딱 맞도록 조정되어 있는데요, 만약 세로로 홀쭉한 스마트폰에 저 캔버스를 채운다면 캔버스의 좌우는 잘리게 되겠지요? 그런데 좌우에 그려질 하얀 박스는 캔버스의 양 끝이 아니라, 우리 눈에 보이는 캔버스 영역의 좌우 끝에 배치되어야 하므로 그 계산을 위해서 현재 창 사이즈와 같은 비율의 캔버스 크기를 설정한다고 생각하시면 됩니다.
헷갈릴만한 계산이라 강의에서도 그림을 그려서 설명드렸는데요, 이전 강의인 좌우 흰색 영역 계산 원리 의 4분 30초 지점부터 설명을 반복해서 보시면 좋을 것 같습니다^^
0
저는 창 크기 비율에 맞춰 캔버스 비율을 조절한다고 이해했어요!

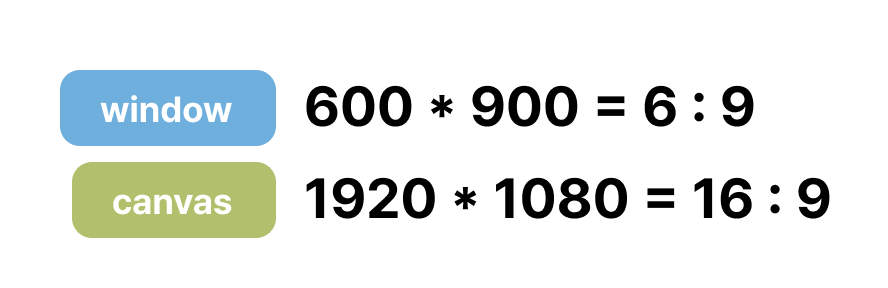
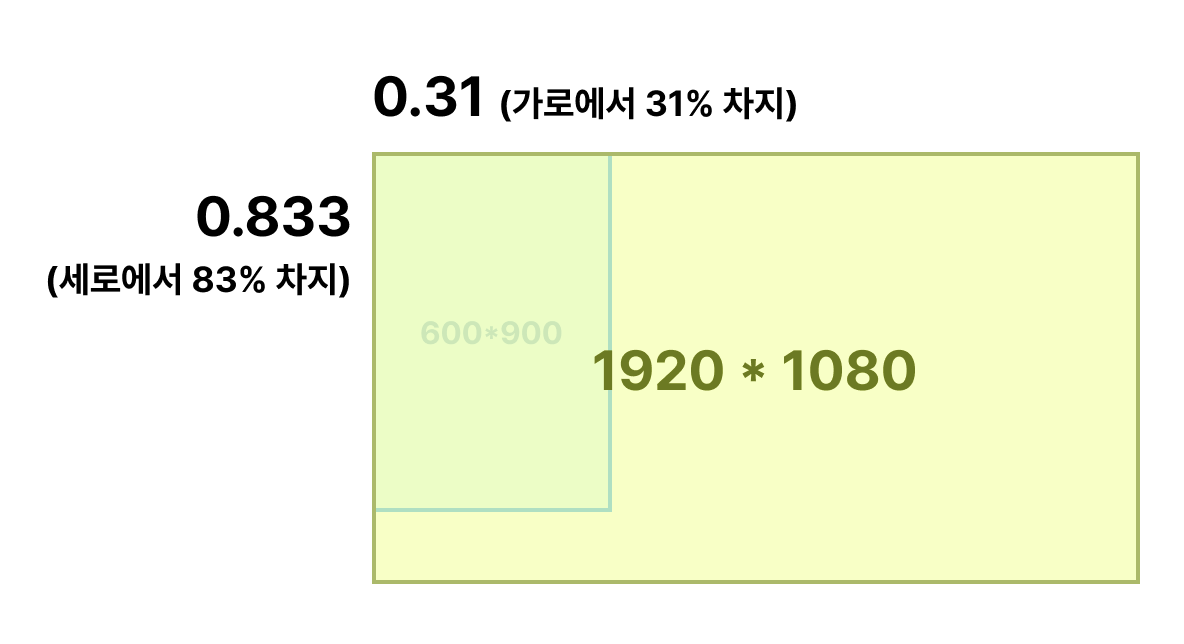
현재 창 사이즈와 캔버스 사이즈가 이렇다고 할 때,

여기서 heightRatio가 더 크므로 scale(0.83)을 적용하면
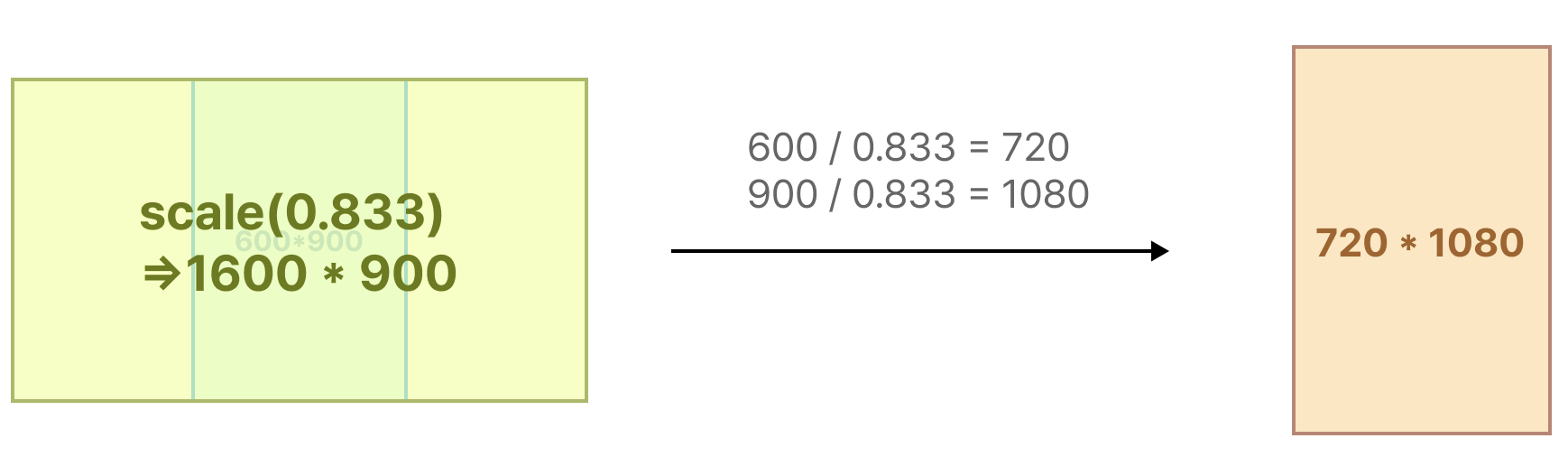
1920*0.833 = 1600, 1080*0.833 = 900, 즉 1600*900의 크기가 됩니다. (윈도의 6:9 비율에 맞춰 줄어듦)

이 1600/만약 캔버스의 원본 높이를 유지한 채 ratio를 16:9 → 6:9로 변환하면 720*1080이 됩니다. (윈도와 비슷하게 6:9 비율로 홀쭉해짐)
이걸 구하는 게 600/0.833, 900/0.833이더라구요. 줄어든 scale 만큼 나눠서 원래 비율을 찾는 듯합니다.
const recalculatedInnerWidth = window.innerWidth / canvasScaleRatio;
const recalculatedInnerHeight = window.innerHeight / canvasScaleRatio;
앞서 1분코딩님이 댓글에서 말씀주신 "현재 창 사이즈와 같은 비율의 캔버스 크기를 설정"하는 과정이 이걸 뜻하는 것 같네요!
0
recalculatedInnerWidth와 InnerHeight는 canvasScaleRatio를 곱해줌으로써 축소된 캔버스 중에 화면에 보여지는 캔버스 영역의 너비와 높이를 다시 원래의 크기대로 돌려놓기 위해 역수를 곱해준 겁니다! 역수를 곱해준 것이므로 나눈 것과 동일한 계산이겠죠
이는 캔버스에 그림을 그릴 때는 픽셀 칸 단위를 사용하기 때문에 원래의 캔버스 크기가 필요하여 선생님께서 이렇게 계산하신 것 같습니다.

덕분에 이해하는데 도움이 되었습니다. 다시 덧 붙여서 순서대로 정리해보자면,