

인프런 커뮤니티 질문&답변
개발자도구(F12)를 눌렀을때 VUE 탭이 안보이네요.
작성
·
12K
4
cli이전 html 작성코드를 Open with Live Server로 실행했을때는 개발자코드에 vue탭이 보였는데요.
localhost:8080에서 개발자코드를 열면 vue탭이 안보입니다.
답변 8
4
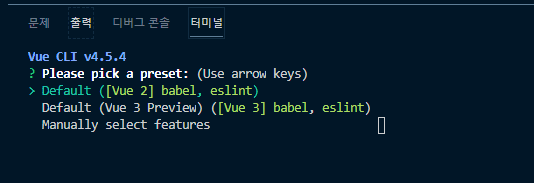
현재 강좌에서 vue cli 설치시 cli 4버전(최신버전)으로 설치가 되면 create으로 프로젝트 생성 시 vue 버전을 3 버전으로 설치했을경우 확장 프로그램(vue.js devtools)이 활성화되지 않는걸로 확인되었습니다. 아직 vue3 버전은 베타 버전이라 지원을 안 하는거 같습니다... 그러니 프로젝트 생성 시 vue 2 버전으로 설치 하셔서 확인 해 보세요~
2
vue extension 추가해서 sample code 작성하여 Open with Live Server로 실행하면 보이는데. cli로 생성후localhost:8080에서 개발자코드를 열면 vue탭이 안보입니다.
왜 sample code작성시 소스에서 마우스우클릭후 "Open with Live Server"로 하면 보이는데 cli로 실행된 소스에서는 안보이는지 문의드립니다.
1
0
0
0
저도 localhost로 들어왔을 때에만 vue가 안보이네요.. git bash 에서 화살표 이동이 안되어서 그냥엔터쳐서 설치했는데 잘 되는것 같더니 vue도 안나오고 아까 파일 열린 내용도 다르고..ㅠ 영상찍으신 시점이랑 오랜시간이 지난건지.. cli부터 내용말고 설치나 확인 이쪽이 좀 어렵네요.. 그리고 뭐가 더 잘못된건지.. localhost8080 이 갑자기 접속이안되네요..
0
안녕하세요 진범님 제가 확인이 늦었네요..!
nomad p님과 kaka님께서 잘 답변 달아주신 것 같아요. 크롬 익스텐션의 설정과 CLI 프로젝트가 Vue 3로 생성된 건 아닌지 확인해보시면 좋을 것 같습니다 :)
nomad p님, kaka님 모두 감사드려요 :)



저도 최근에 강의 들으면서 mac-chrome에서 Vue tab이 나오지 않아 당황했는데 이 방법으로 해결했습니다. 고맙습니다.