인프런 커뮤니티 질문&답변
express body-parser에 대해 질문드리고 싶습니다
해결된 질문
작성
·
341
0
강사님 안녕하세요
body-parser에 대해 질문드리고 싶습니다
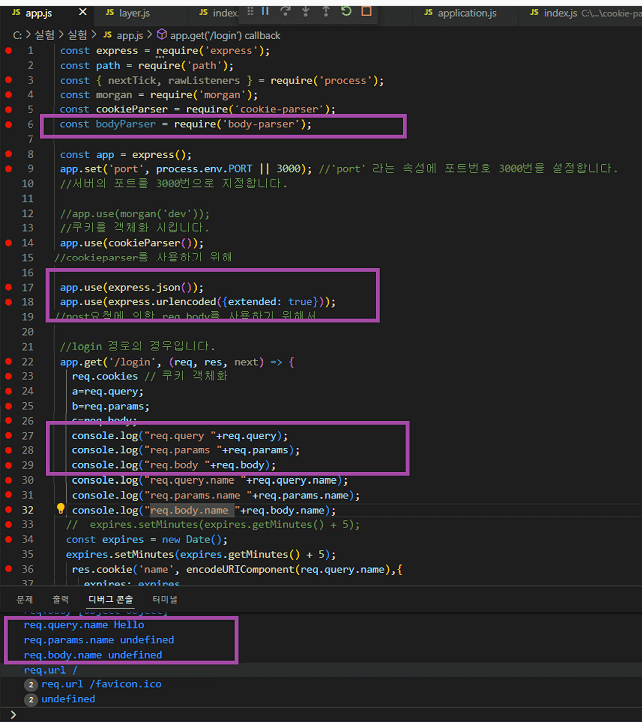
소스코드는 지난번에 질문드렸던 소스코드에서 bodyParser를 이용하는 소스코드를 추가했습니다
const express = require('express');
const path = require('path');
const { nextTick, rawListeners } = require('process');
const morgan = require('morgan');
const cookieParser = require('cookie-parser');
const bodyParser = require('body-parser');
const app = express();
app.set('port', process.env.PORT || 3000); //'port' 라는 속성에 포트번호 3000번을 설정합니다.
//서버의 포트를 3000번으로 지정합니다.
//app.use(morgan('dev'));
//쿠키를 객체화 시킵니다.
app.use(cookieParser());
//cookieparser를 사용하기 위해
app.use(express.json());
app.use(express.urlencoded({extended: true}));
//post요청에 의한 req.body를 사용하기 위해서
//login 경로의 경우입니다.
app.get('/login', (req, res, next) => {
req.cookies // 쿠키 객체화
a=req.query;
b=req.params;
c=req.body;
console.log("req.query "+req.query);
console.log("req.params "+req.params);
console.log("req.body "+req.body);
console.log("req.query.name "+req.query.name);
console.log("req.params.name "+req.params.name);
console.log("req.body.name "+req.body.name);
// expires.setMinutes(expires.getMinutes() + 5);
const expires = new Date();
expires.setMinutes(expires.getMinutes() + 5);
res.cookie('name', encodeURIComponent(req.query.name),{
expires: expires,
httpOnly: true,
path: '/',
})
res.redirect('/');
});
app.get('/', (req,res)=>{
console.log("req.url "+req.url);
if(req.cookies.name)//name이라는 쿠키가 있는 경우입니다.
{
//res.writeHead(200, { 'Content-Type': 'text/plain; charset=utf-8' });
res.send(`${req.cookies.name}님 안녕하세요`);//쿠키에 넣은 이름이 웹페이지에 출력됩니다
}
else{ //로그인도 아니고, 쿠키도 없는 경우입니다.
//next(createError(404));
try {
// console.log("진입");
//res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' });
//익스프레스에서는 writeHead를 쓰면 안된다 에러가 생긴다
//res.send( ) 할 때 이미 자동으로 res.status().send() 이런 식으로 헤더를 설정해준다
//res.sendFile(path.join(__dirname, '/cookie2.html'));//cookie2.html 파일을 클라이언트에게 보내준다
//console.log(err.status)
console.log("진입");
res.setHeader('Content-Type', 'text/html');
//익스프레스에서는 writeHead를 쓰면 에러가 생긴다 그러므로 setHeader를 써라
res.sendFile(path.join(__dirname, 'cookie2.html')); //cookie2.html 파일을 클라이언트에게 보내준다
} catch (err) {
// res.writeHead(500, { 'Content-Type': 'text/plain; charset=utf-8' });
// res.end(err.message);
next(err); //콜백함수에 err 라는 인자가 있는 app.use로 이동한다
}
}
});
// app.get('/:id',(req,res)=>{
// console.log("req.url "+req.url);
// console.log("req.params.id "+req.params.id);
// res.send(`Hello ${req.params.id}`);
// })
//아래는 에러처리입니다.
app.use((req,res,next)=>{ // 찾는 경로가 없으면 get을 다 지나서 use로 온다
console.log("req.url "+req.url);
next(createError(404)); //찾는 경로가 없으면 404처리
})
app.use((err,req,res,next)=>{ // /favicon.ico도 여기로 간다 에러도 여기로 간다
console.log("req.url "+req.url);
console.log(res.locals.message);
res.locals.message = err.message;
res.locals.error = req.app.get(`env`) === `development` ? err:{};
console.log(err.status)
res.status(err.status ||500).send(err.message);
});
app.listen(3000, () => {
console.log(app.get('port'), '번 포트에서 서버 대기 중입니다!');
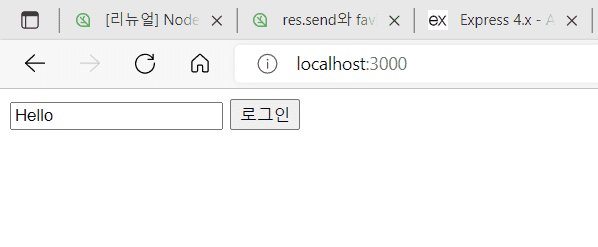
});그런데 name 이 Hello를 잡아주는 것은
req.query.name 은 잡아줬는데
req.body.name 은 잡아주지 못했습니다
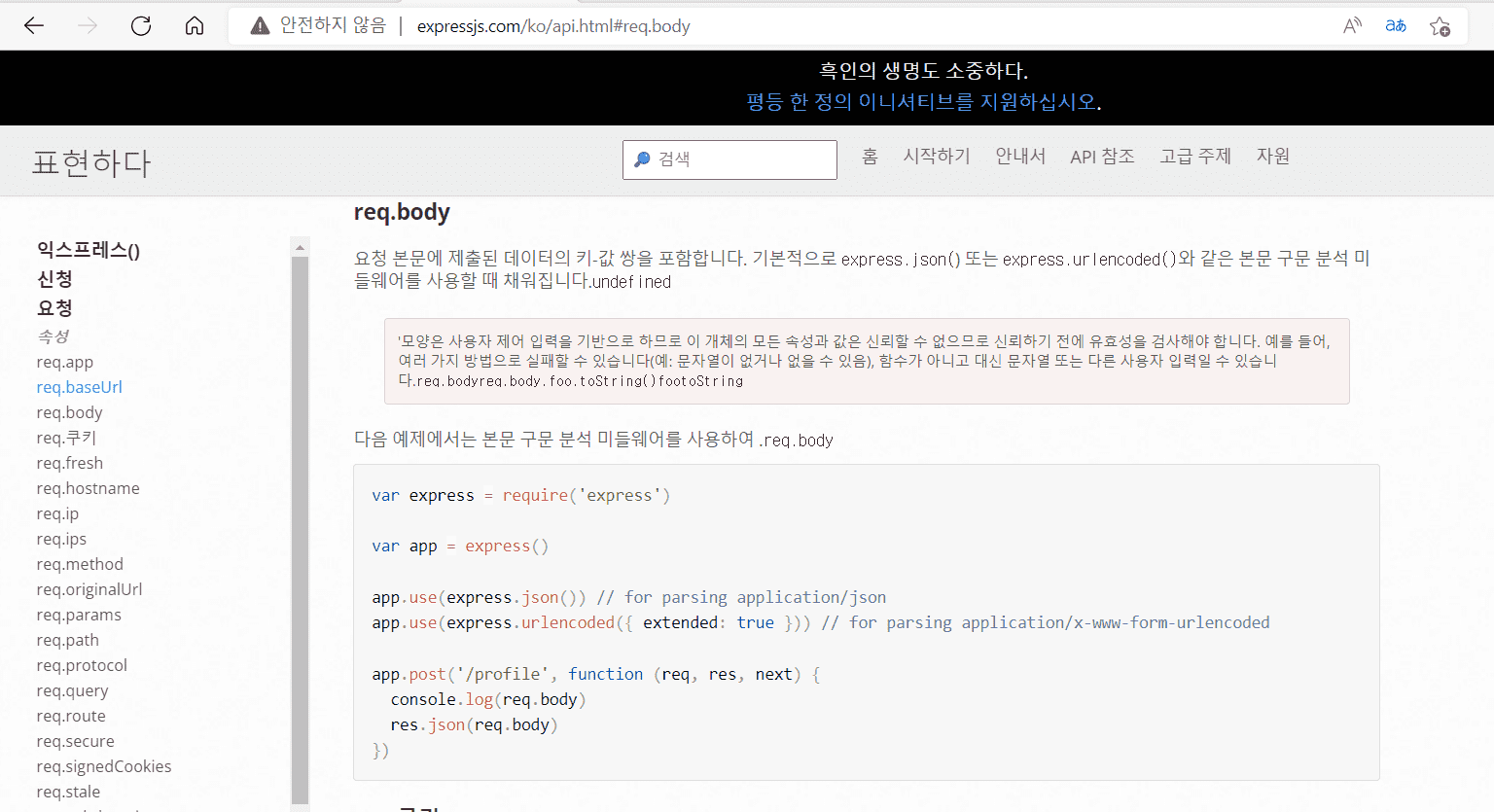
그 이유가 궁금해서, 공식문서도 찾아보고
강사님의 POST PUT DELETE 요청 보내기 강의도 다시 찾아봤습니다
[리뉴얼] Node.js 교과서 - 기본부터 프로젝트 실습까지 - 인프런 | 학습 페이지 (inflearn.com)
익스프레스 body-parser의 req.body 는
axios.post('경로',{ name })
이런 식으로 axios.post의 2번째 인자만 받아주는 건가 싶었습니다
질문 드리기 전에 좀 더 충분히 찾아보기 위해서
WEB3 - Express - 9.1. 미들웨어의 사용 - body parser - YouTube
생활코딩님 채널의 유튜브 강의도 참고해봤는데,
axios.post('경로',{ name }) 로 보내주지 않아도
form 태그로 전송해준 속성들은 다 받아주는 것 같았습니다
혹시 req.query.name은 hello을 받아주는데
req.body.name은 hello를 못받아주고
req.body는 빈 객체가 되는 이유가 이해하기 어려워서 가르쳐주시면 감사하겠습니다
답변 1
1
해결되었습니다
cookie2.html 소스코드에서 form 태그의 method를 post로 변경하니
브라우저에서 입력한 Hello를 req.query.name이 못잡고 req.body.name이 잡아줬습니다
form 태그의
get 요청은 req.query
post 요청은 req.body 가 잡아주는 것 같다는 결론에 도달했습니다
예를 들면 form 태그가 get 요청으로 name 속성에 Hello를 넣으면
req.query.name이 Hello를 받아주고
form 태그가 post 요청으로 name 속성에 Hello를 넣으면
req.body.name이 Hello를 받아줍니다
(강사님이 이런 식으로 접근하지 말라고 하셨는데요..
천천히 고쳐보겠습니다)
제가 이 질문 지우고 다시 새로 질문드리고 싶었는데요
express.static 질문드리고 싶습니다 - 인프런 | 질문 & 답변 (inflearn.com)
글 삭제를 누르니, 글삭제는 안되고
작성자 없음으로 바뀌더라구요
그 뒤부터 글 수정도 안되고 해결버튼도 안눌리네요
다시 새로 질문드리겠습니다
express.static( ) 에 대해 새로 질문 올려드렸습니다
저도 이번에 이런 일이 처음이라서 몰랐지만, 다음부터는 주의해서 안햇갈리게 해드리겠습니다
미들웨어에 내부에 next가 들어있는건지 드렸던 질문은
강의 다시 복습하다가 가르쳐주신 걸 알게 되어서 그 질문은 지웠습니다
그 질문글은 지워졌는데,
그 전에 안지워진 express.static 질문은 제가 스스로 답변을 단 후에
질문글부터 삭제를 시도해서 작성자 없음으로 바뀌었나봐요
답변 지우고 질문글 지우기 순서로 했어야 했는데요
다음부터는 조심할게요
express.static 재질문 드린 것도 모두 해결되어서 지웠습니다
오늘 드린 질문 전부 해결되었습니다
다행히 지난번보다 조금 더 감이 잡히는 것 같습니다





네 그게 맞습니다. 하지만 그런식으로 접근하시면 안 되는 것도 맞습니다. 이상한 결론에 도달할 수 있어서요.