

인프런 커뮤니티 질문&답변
카카오맵이 안나오네요 ㅠ
작성
·
5.1K
0
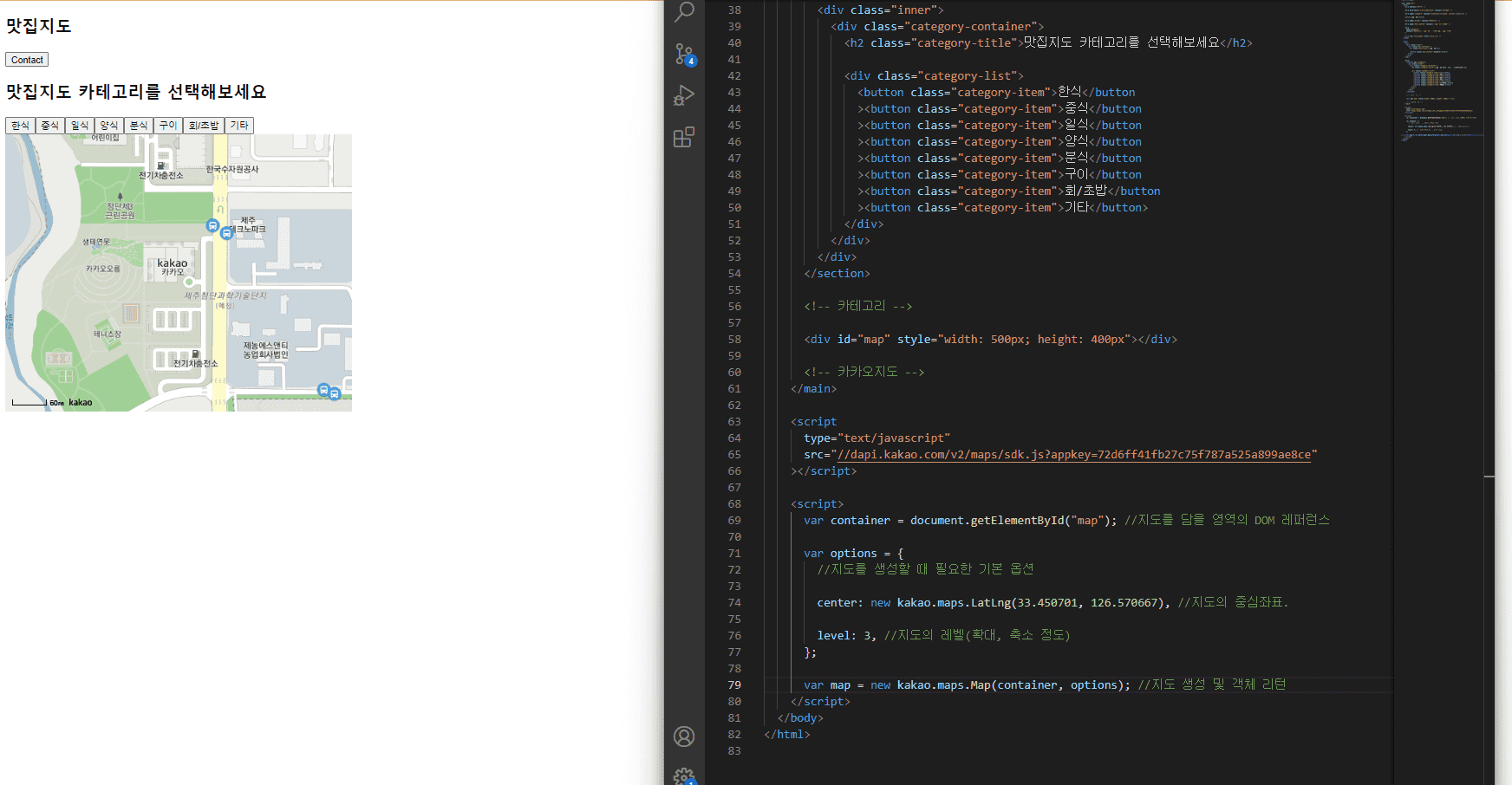
<!DOCTYPE html>
답변 11
1
0
제 환경에서는 정상적인걸로 보아
카카오맵 API 플랫폼 등록에서 설정한 도메인에는
http://127.0.0.1:5500 (라이브서버경로)으로 하신 것으로 추정됩니다.
지금 테스트하고 계신 주소가 http://127.0.0.1:5500 이 맞는지 확인해보시면 좋을 것 같습니다.
일반 디폴트 웹브라우저에서 테스트하면 http://127.0.0.1으로,
이렇게 포트번호가 다르기 때문에
카카오맵 서버측에서 요청을 거부하게됩니다.
따라서 지금 라이브서버로 해당 파일을 조회해보시면 해결될 것 같습니다.
0
안녕하세요.
올리신 코드 그대로 제 컴퓨터에서 테스트해보니 정상적으로 출력되고 있는 것을 확인했습니다.
이런 경우엔 대부분 로컬 환경 캐시나 오타 등 사소한 문제일 가능성이 큽니다.
1. 웹브라우저 캐시 날리기 => shift + f5
2. 다른 웹브라우저로 접속해보기
3. 파일명 오타 체크, 연결 확인하기
4. 다른 api키 발급받기
기본적으로 위 4가지 테스트를 해보시고,
그래도 안된다면 콘솔창에 에러를 함께 살펴보고 문제를 해결해보면 될 것 같습니다.
감사합니다.
0
0
제 환경에서 보내주신 코드 그대로 테스트해보니 문제 없이 잘 출력됩니다.
이 경우엔 로컬 문제인 것 같아요!
웹브라우저 캐시를 날려서 새로고침 해봅시다!
shift + f5 를 통해 새로고침 해보시고,
다른 웹브라우저로 127.0.0.1:5500에 접근해보시겠나요??
0
0
0
0
0
안녕하세요!
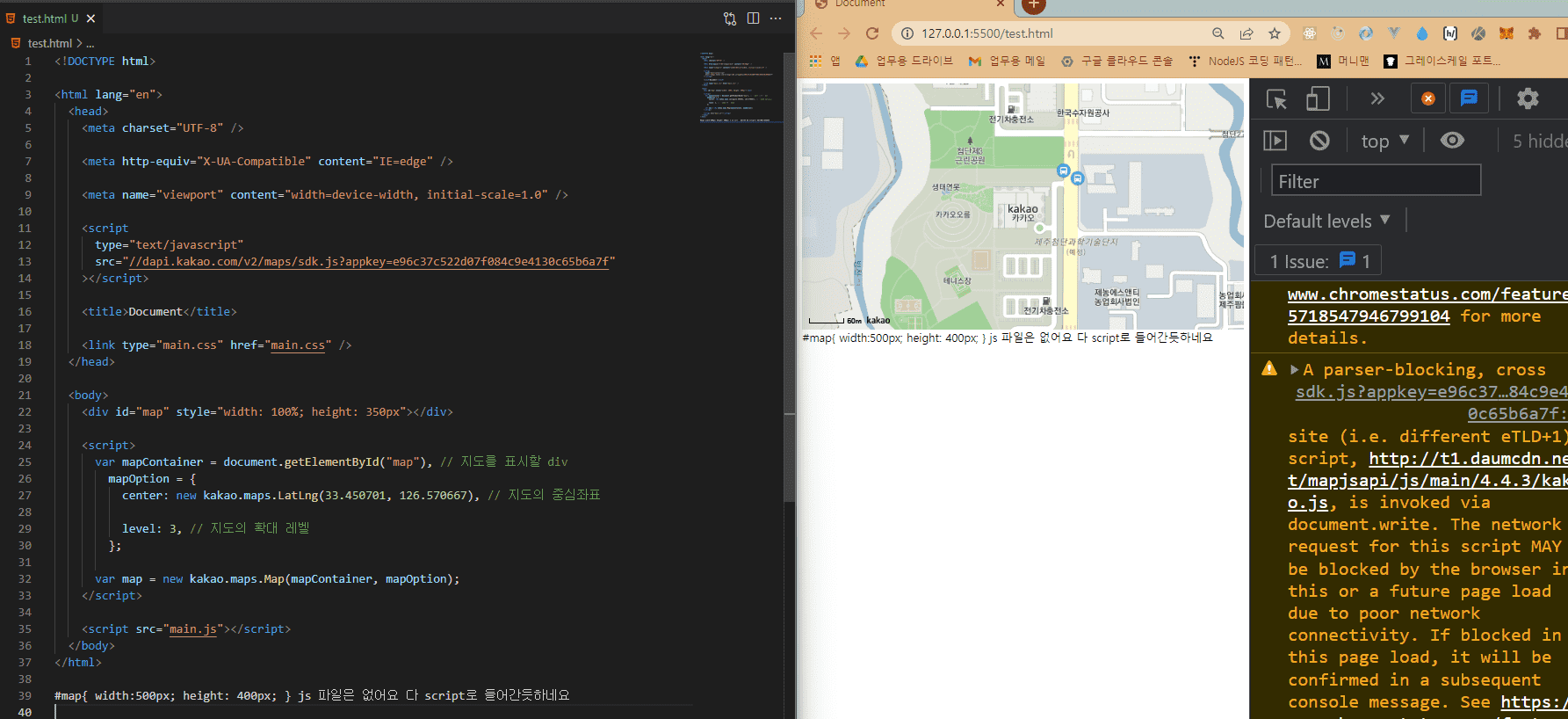
앞으로 개발하며 문제가 생기는 경우엔, 우선 개발자도구 (F12)에 콘솔 탭에 어떤 에러 메세지가 뜨는지 보시면
지금 문제가 어떤 것인지 쉽게 파악할 수 있습니다.
우선 제가 코드를 봤을 때 문제되는 부분을 추측해보면,
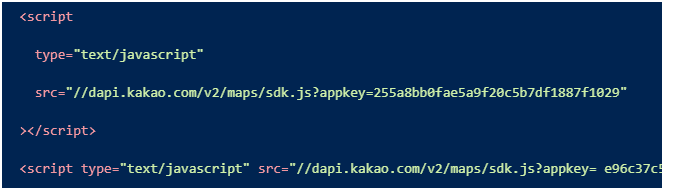
HTML 코드에 script 태그 부분에 보시면, 제가 강의자료에 사용했던 부분 밑에 코드가 똑같이 중복되어서 발생하는 문제가 아닐까 생각합니다.
개발자 도구에선 아마 Unauthorized 관련 에러가 뜨지 않을까 싶습니다!
(이 부분)
그래서 중복되는 코드를 제거하고 본인의 api키가 있는 script 태그만 남기고,
혹시 그래도 나타나지 않으신다면
카카오맵 API 설정에서 웹 플랫폼 url이 라이브서버(http://127.0.0.1:5500)으로 설정되어 있는지 확인해보시면 될 것 같습니다.
혹시 해결되지 않는다면 개발자도구 콘솔 에러 메세지를 캡쳐해서 보여주시면 감사하겠습니다.
감사합니다!












api키를 새로 받으신건가요?
해결됐다니 다행이네요 ㅠㅠ ㅎㅎ
고생 많으셨습니다!