인프런 커뮤니티 질문&답변
현영님 질문이 있습니다.
해결된 질문
작성
·
250
2
에러 발생시점: faker.js 사용 후입니다
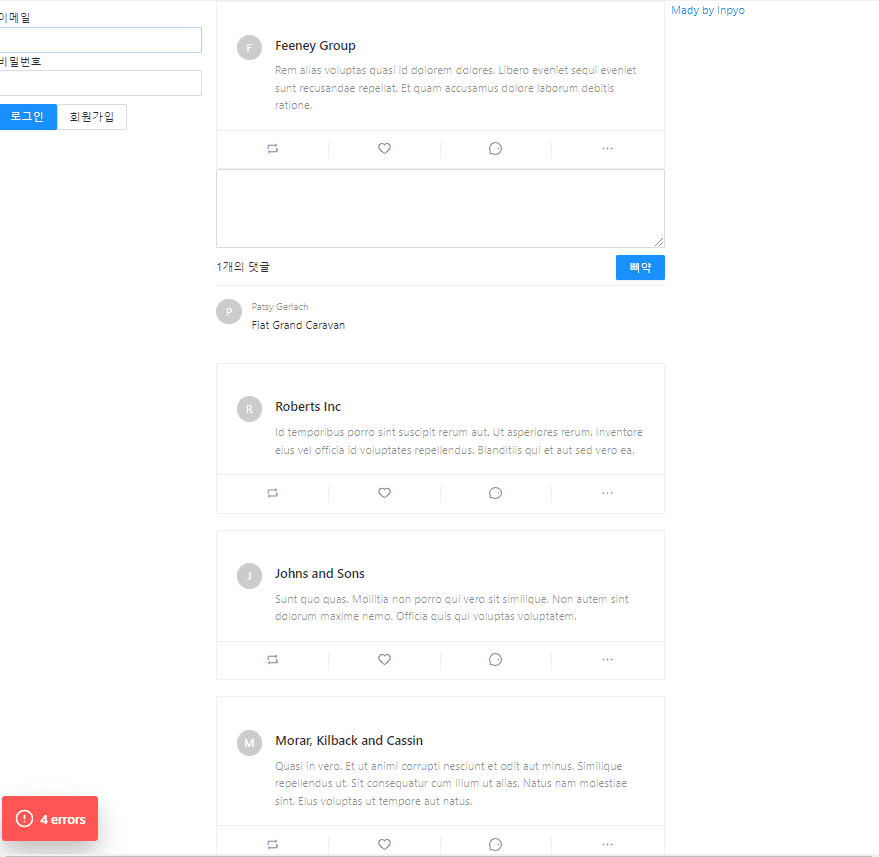
에러 최대한 제 손으로 잡으려 했는데 이번 거는 찾기가 조금 힘들고 감이 안오네요.. 처음 npm run을 했을 때 화면에는 정상적으로 더미데이터가 들어오면서 에러도 같이 뜨는 상태입니다(에러를 끄면 컨텐츠와 댓글 등등의 기능 동작은 되네요)
간단하게 힌트만 주셔도 직접 해결 해보겠습니다 감사합니다
코드:
import {faker} from '@faker-js/faker';
export const initialState = {
mainPosts: [],
imagePaths: [],
addPostLoading: false,
addPostDone: false,
addPostFailure: null,
removePostLoading: false,
removePostDone: false,
removePostFailure: null,
addCommentLoading:false,
addCommentDone: false,
addCommentFailure: null
}
initialState.mainPosts = initialState.mainPosts.concat(
Array(20).fill().map(() => ({
id: shortId.generate(),
User:{
id:shortId.generate(),
nickname: faker.company.companyName()
},
content: faker.lorem.paragraph(),
Images: [{
id: shortId.generate(),
}],
Comments:[{
User:{
id: shortId.generate(),
nickname: faker.name.findName()
},
content: faker.vehicle.vehicle()
}]
}))
)
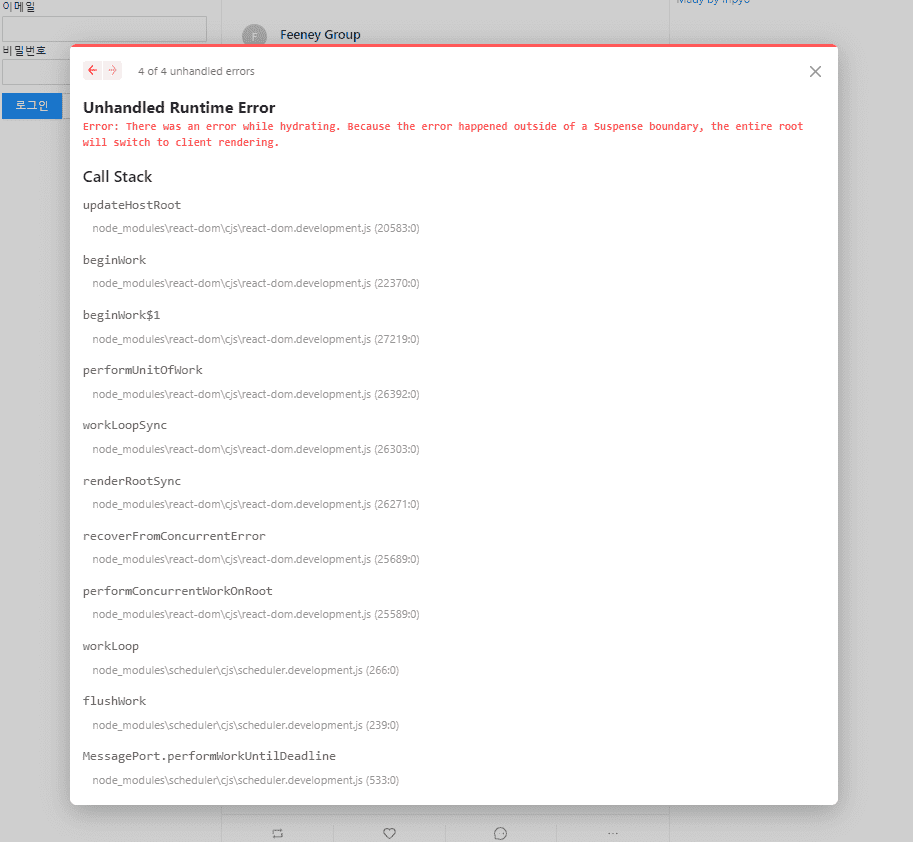
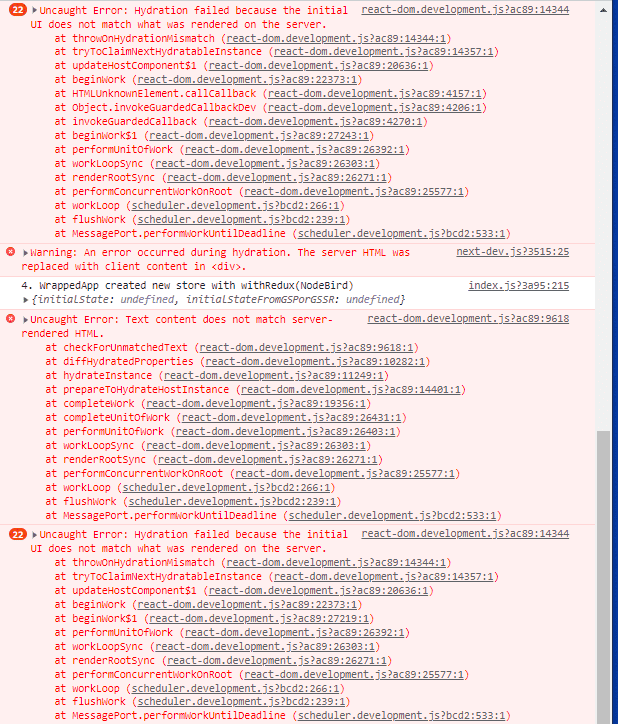
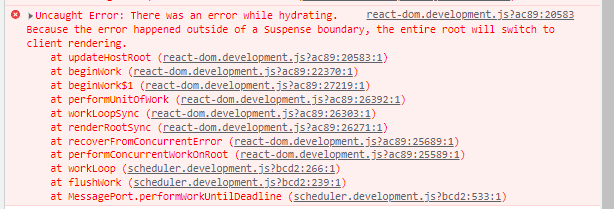
에러:
++ 에러에 HYDRATE관련된 에러가 있어 우선은 리듀서폴더에 있는 index.js같이 첨부합니다
import { HYDRATE } from "next-redux-wrapper"
import { combineReducers} from 'redux'
import user from './user'
import post from './post'
const rootReducer = combineReducers({
index: (state = {}, action) => {
switch (action.type) {
case HYDRATE:
console.log('HYDRATE', action);
return { ...state, ...action.payload };
default:
return state;
}
},
user,
post,
});
export default rootReducer;
답변 1
1





우선 페이커를 떼어냈을 때 정상 작동한 것을 확인해서, 다음 강인 인피니티 스크롤 강의쪽으로 넘어가 작업하니 정상작동이 됩니다.
더미데이터에 임의의 데이터를 넣었다는 것은 변함이 없고.. 데이터를 함수형으로 리턴 후 페이지에 뿌리는 작업도 에러의 원인과는 상관없다는 생각이 드는데.. 오히려 정상작동 되는게 더 의아하네요..