인프런 커뮤니티 질문&답변
for of와 Promise.allSettled 질문
작성
·
338
0
exports.test = async () => {
const work = xlsx.readFile(path.join(__dirname, "youtuber.xlsx"));
const workData = work.Sheets.url;
const result = xlsx.utils.sheet_to_json(workData);
let array = [];
for (const [i, e] of result.entries()) {
array.push(e)
}
try {
const browser = await puppeteer.launch({
headless: false,
args: ["--window-size:1920,1080"],
});
await Promise.allSettled(array.map(async (e) => {
try {
const page = await browser.newPage();
await page.setUserAgent(agent);
await page.setViewport({
width: 1080,
height: 1080,
});
await page.goto(e.url, {
waitUntil: "networkidle2",
});
await page.waitForSelector("#channel-header-container img");
const result = await page.evaluate(() => {
const channelName = document.querySelector("#text-container yt-formatted-string").textContent;
const image = document.querySelector("#channel-header-container img").getAttribute("src");
const subscriber = document.querySelector("#meta yt-formatted-string[id=subscriber-count]").textContent;
const activity = document.querySelector("#items ytd-grid-video-renderer:first-child #metadata-line span:nth-child(2)").textContent;
return {
channelName,
image,
subscriber,
activity,
}
});
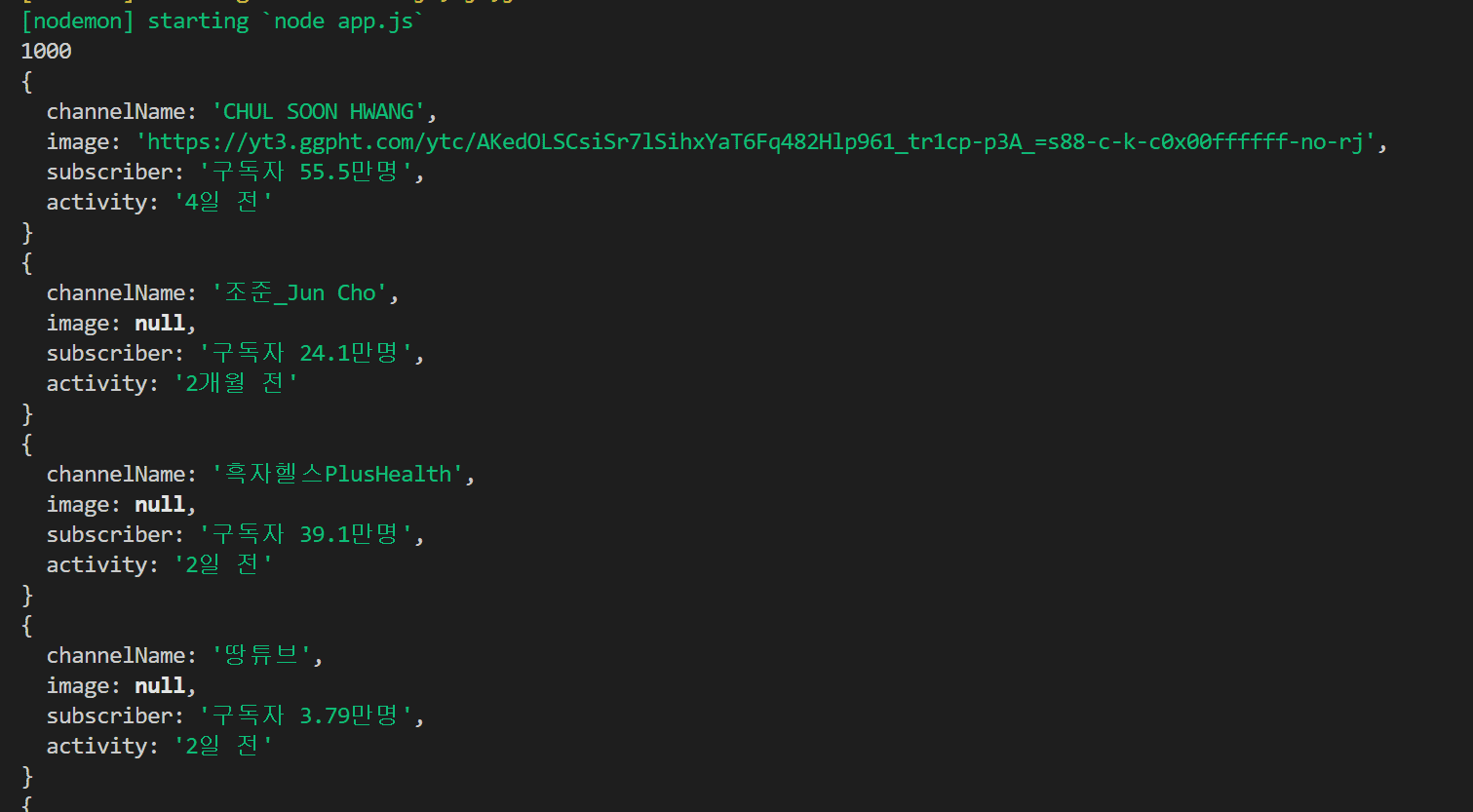
console.log(result);
} catch (err) {
console.log(err);
}
}));
} catch (err) {
console.error(err);
}
}
for of 반복문은 처음과 끝의 코드가 종료가 돼야 다음 반복문을 돌고 Promise.allSettled는 모든 작업을 동시에 처리해서 둘의 차이는 순서 보장되냐 안되냐의 차이로 배웠습니다.
위 코드는 Promise.allSettled로 동시에 10개의 사이트에 접속하여 태그들을 긁고 리턴하는 함수입니다.
태그의 textContent는 모두 긁는데 img 태그의 src 값은 array.map에 가장 처음(0) 사이트만 긁어옵니다.
waitForSelector를 사용하여 기다렸는데도 비동기라서 그런지 원인을 잘 모르겠습니다.(for of 문은 됩니다)