인프런 커뮤니티 질문&답변
diaryList 질문
해결된 질문
작성
·
345
0
 안녕하세요! 우선 좋은 강의 제공해주셔서 감사해요.
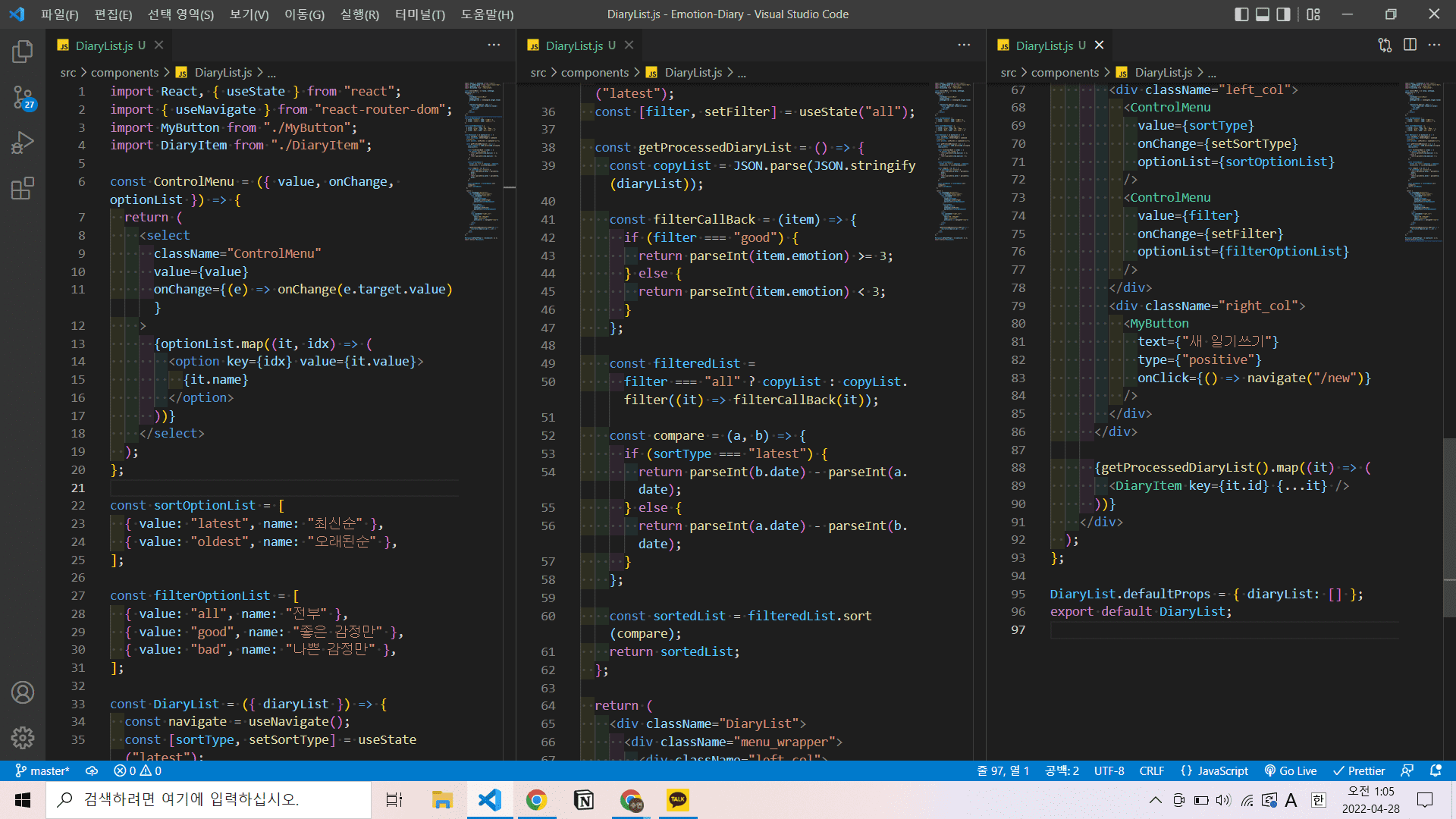
안녕하세요! 우선 좋은 강의 제공해주셔서 감사해요. 다름이 아니라, 강의 영상 28:47 부분과 같이 다이어리 리스트가 화면에 떠야 하는데 뜨지 않는 에러가 발생했고, 스스로 해결이 안 돼서 도움을 요청하려고 글을 쓰게 되었어요.
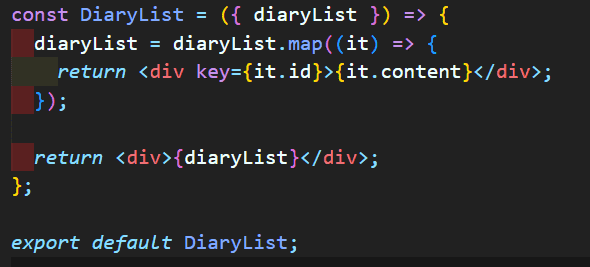
개발자도구 요소 탭에서도 리스트가 뜨지 않더라구요. 코드 마지막 부분 즉 export default DiaryList; 바로 앞 부분에 console.log(diaryList);도 입력해 보았는데 콘솔 창에는 undefined라고 출력이 되었어요.
코딩 공부가 처음이다보니 에러를 해결하기 위해 무엇부터 손을 대야 할 지도 모르겠고 질문조차 어떻게 해야 할 지 모르겠네요..ㅎㅎ
답변 2
1
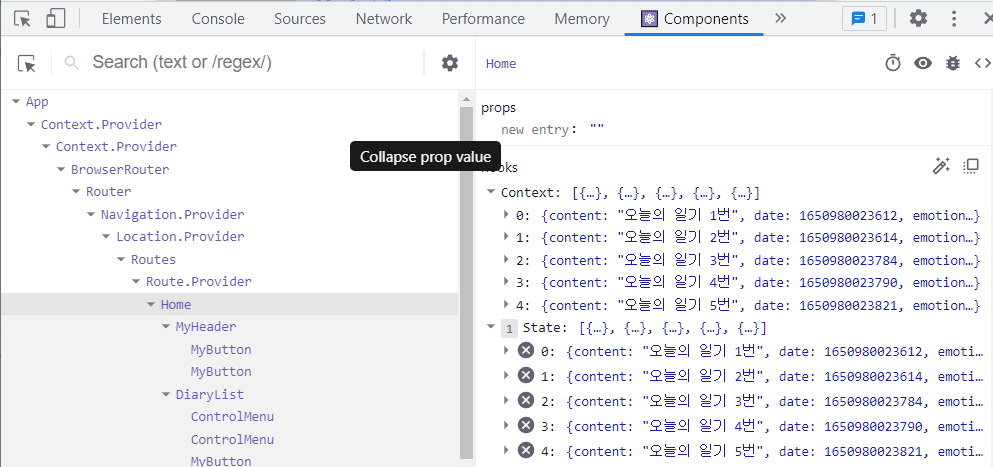
ㅠㅠ제 오류찾으며 지나다니던 1인 입니다. 개발자모드에서 component에서 값이 잘 들어있는 지, 잘 넘겨주고있는지 확인해야 할 거 같아요. 올려주신 사진의 코드는 딱히 문제 없어보입니다. 제 사진 첨부 한 것처럼 중간 Home.js 에 데이터가 있다면, home.js에서 데이터를 넘겨주면되구요. home에도 없다면 못받은거니 App.js에서 Provider 벨류에 데이터도 넘겨줬는지 확인해봐야 합니다. 모쪼록 에러없는 하루 되시길 바라요..
0



넘넘 감사합니다..!ㅜㅜ 드뎌 해결했어요