인프런 커뮤니티 질문&답변
댓글 리스트뷰 관련 질문드립니다 !
작성
·
409
0
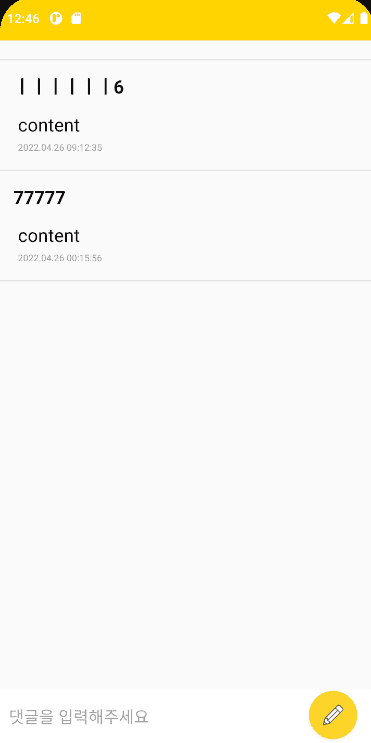
위 사진은 match_parent로 설정 시
ㅡㅡㅡ
위 사진은 600dp로 고정 시 나오는 댓글 리스트뷰입니다
ㅡㅡㅡ
사진엔 안보이지만 댓글이 총 7개인 상황입니다
listview의 높이를 matchparent로 설정하면 저 좁은 공간 내에서 스크롤은 되어 댓글이 7개까지 보이는데요
첫번째 사진처럼 높이가
리스트아이템의 한개의 높이만큼만 잡히네요
아마 강의에서는 600dp로 고정했던걸로 기억하는데
600dp로 고정하면 두번째 사진처럼 댓글 5개부터는 잘려서 그 밑으로는 스크롤이 아예 되지않습니다
db에는 정상적으로 추가됩니다
댓글이 많은 상태일때
화면을 스크롤하면 '제목' 부분 LinearLayout을 제외하고 전체가 다 위로 밀려올라가도록 하고싶은데
어떻게 해야 할까요?
스크롤뷰를 여기저기 옮겨보고 높이도 이것저것 바꿔봤는데도 안돼서 질문드려요
코드 링크해두겠습니다 !
답변 5
0
0
listview에 아래와 같이 추가해줬습니다.
참고해주세요
https://stackoverflow.com/questions/6210895/listview-inside-scrollview-is-not-scrolling-on-android
android:nestedScrollingEnabled="true"
0
activity_board_inside.xml을 아래와 같이 변경해보시겠어요?
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:layout_width="match_parent"
android:layout_height="1500dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".board.BoardInsideActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/titleArea"
android:gravity="center"
android:text="title"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
android:layout_marginRight="50dp"
android:layout_marginLeft="50dp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ImageView
android:visibility="invisible"
android:id="@+id/boardSettingIcon"
android:layout_width="20dp"
android:layout_height="40dp"
android:src="@drawable/main_menu"
android:layout_margin="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
<LinearLayout
android:background="@color/black"
android:layout_width="match_parent"
android:layout_height="0.5dp">
</LinearLayout>
<TextView
android:id="@+id/timeArea"
android:text="time"
android:gravity="right"
android:layout_margin="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/textArea"
android:layout_margin="20dp"
android:padding="10dp"
android:text="여기는 내용 영역"
android:background="@drawable/background_radius"
android:textColor="@color/black"
android:layout_width="match_parent"
android:layout_height="200dp"/>
<ImageView
android:id="@+id/getImageArea"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_width="match_parent"
android:layout_height="300dp"/>
<ListView
android:id="@+id/commentLV"
android:nestedScrollingEnabled="true"
android:layout_width="match_parent"
android:layout_height="600dp"/>
</LinearLayout>
</ScrollView>
<LinearLayout
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
android:background="@color/white"
android:layout_height="60dp">
<EditText
android:id="@+id/commentArea"
android:hint="댓글을 입력해주세요"
android:layout_marginLeft="10dp"
android:layout_width="310dp"
android:layout_height="match_parent"
android:background="@android:color/transparent"/>
<ImageView
android:id="@+id/commentBtn"
android:src="@drawable/btnwrite"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</RelativeLayout>
</layout>
0
아뇨 !
'댓글을 입력해주세요' 부분과는 관계가 없는것 같아요
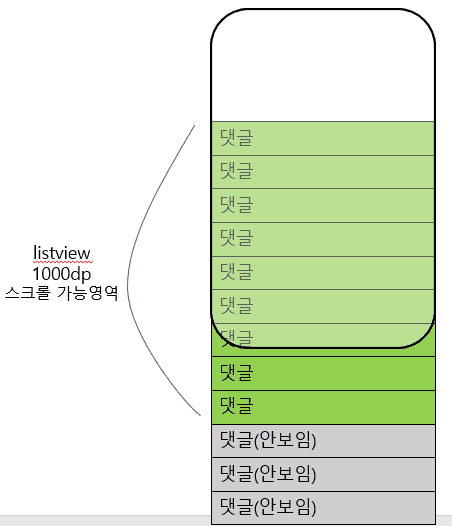
list_view의 높이를 2000dp로 다시 설정해봤을 때의 사진인데요
이런식으로 나옵니다
제가 대충 원하는 상태로 돼요
그런데 여기서 문제는 이 상태로 댓글을 한 500개정도 더 달았을때
또 이전처럼 댓글이 10개정도 보이고
그 밑으로는 댓글 490개정도가 잘려서 안보이는 현상이 발생할것 같습니다
그래서 리스트뷰의 높이가 유동적으로 작동할수 있게 해줘야 할것 같다는 생각이 들어서
matchparent나 wrapcontent로 설정을 하면
이전에 말씀드렸던 것처럼 item의 한개의 높이만큼만 딱 보이게 돼요 ㅠ
선생님이 작성해주신 코드대로 되어있기는 합니다 !
요약하자면
리스트뷰의 높이를 고정으로, 예를들어 1000dp로 설정하면 딱 1000dp 높이만큼만 스크롤이 되고
밑의 댓글이 더 보이지 않습니다
댓글이 늘어나면 늘어나는대로 리스트뷰의 높이도 같이 늘어났으면 좋겠어요
강의는 <게시판 댓글 만들기> - <댓글 불러오기> 강의의 14:00에 나오는
list_view의 height = 600dp 이 부분입니다
혹시라도 질문 이해하시는 데에 도움이 될까 사진하나 더 첨부해드릴게요 !
0
안녕하세요 도미노님
왕초보편에 이어서 계속 수강해주시고 계시군요
제가 질문을 제대로 이해했는지 모르겠는데
"댓글을 입력해주세요" 라고 적힌 댓글 영역때문에 마지막 item(댓글) 하나가 안나온다는 뜻이 맞으신가요?
만약 그렇다면 전체 넓이가 100인 LinearLayout이 있다고 가정해보겠습니다.
그러면 90은 ScrollView로 만들고
나머지 10부분은 "댓글을 입력해주세요" 라고 아래 부분에 고정하는 형태로 해주시면 됩니다.
아래와 같은 형태겠죠?
<LinearLayout>
<ScrollView> 여기에는 댓글 리스트뷰 나오는 영역</ScrollView>
<LinearLayout>여기느에는 댓글을 입력해주세요 라고 나오는 영역</LinearLayout>
</LinearLayout>
제가 이해를 잘못했거나 답변이 어려우시면 한번 더 문의주세요 :)