인프런 커뮤니티 질문&답변
크롬 개발자 도구 레이아웃 배치 질문
해결된 질문
작성
·
774
0
강의 내용과 조금 떨어진 질문입니다.
크롬 개발자 툴에 컴포넌트를 보여주는것과 프롭스,훅스 등을 보여주는 창이 가로로 나뉘어져 보여지고 있는데, 이걸 윈터루드님처럼 위아래로 나뉘어지게 하려면 어떻게 해야하나요?
답변 1
0
이정환 Winterlood
지식공유자
안녕하세요
강사 이정환입니다.
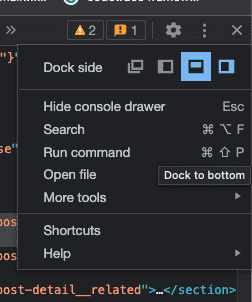
개발자도구 우측 상단의 설정 메뉴(세로로 된 점 3개)를 누른 다음 Dock Side를 아랫방향으로 조절해 주시면 됩니다


말씀해주신 내용은 디버그창이 전부 이동하는거고, 그 부분이 아니라 디버그창 내부에서 컴포넌트 트리와 속성을 보여주는 창이 가로로 나뉘여있는데 세로로 쌓였으면 좋겠습니다.
혹시 아시나요? 검색이 잘 안되네요.