인프런 커뮤니티 질문&답변
화면이 야곰님처럼 로드되지 않아 질문드립니다.
작성
·
234
0
안녕하세요. 이번 강의 4분 부분까지 코드 작성해서 시뮬레이터 돌려봤는데 화면이 야곰님처럼 나오지가 않아서 질문 드립니다.
https://drive.google.com/file/d/1p2cu_FJyIHfHfnmidca4x2MQHUZIMpJx/view?usp=sharing
코드 압축한 파일이구요.
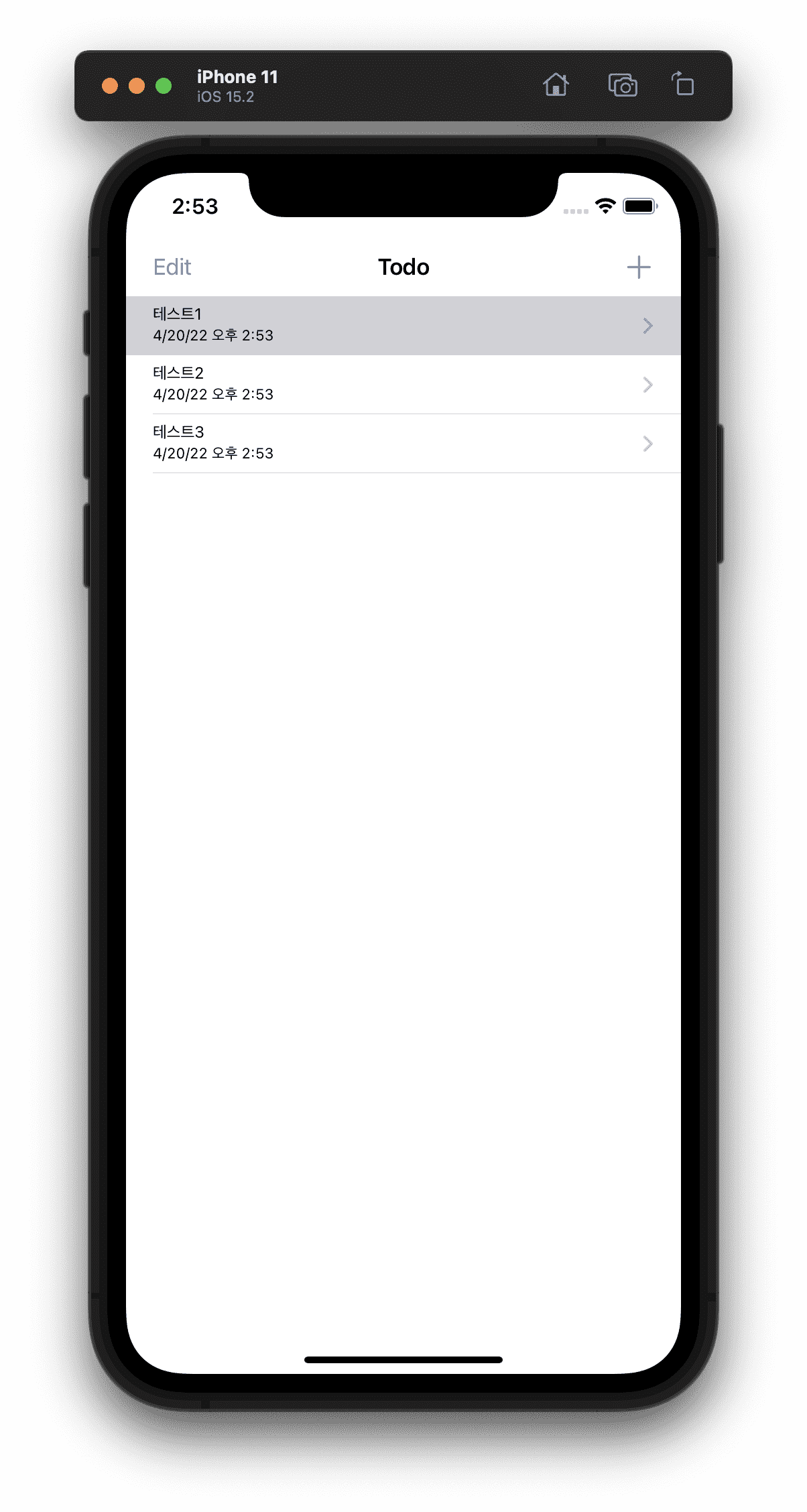
여기서 테스트 1을 누르면
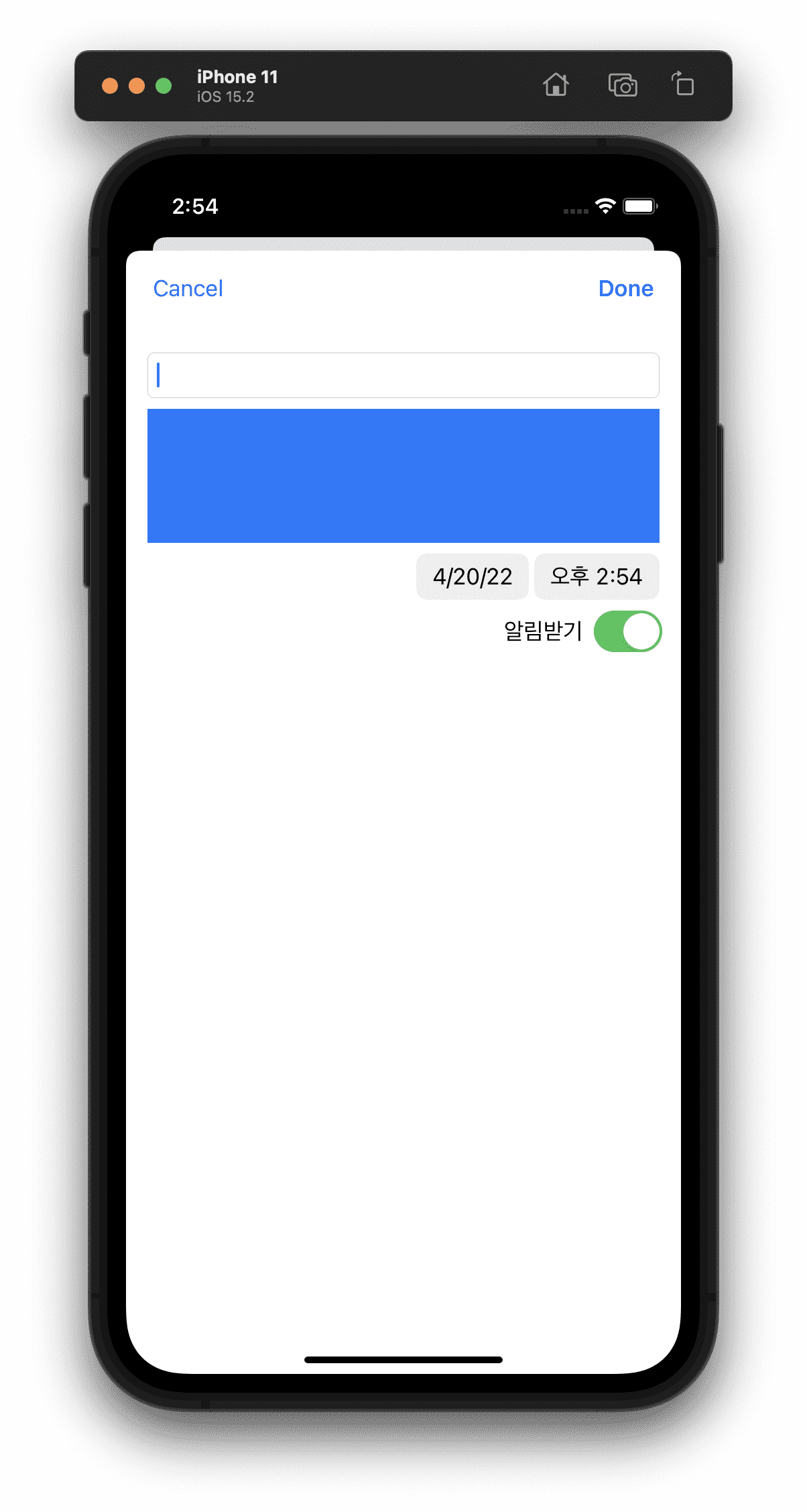
이렇게 제목과 내용이 전혀 뜨지 않고, datePicker 모양도 다르게 나오는 것 같습니다. Edit 버튼도 보이지 않습니다.
모달창을 내리면 테스트1 클릭 당시처럼 테스트1이 계속 회색으로 유지되고 있는데 이것도 왜 그런 것인지 모르겠습니다. ㅠㅠ
공유해주신 코드블럭 그대로 복붙한 것이라 코드는 정확히 작성했다고 생각하는데 강의 촬영 당시와 버전이 달라져서 생기는 문제인지, 코드를 어떻게 바꿔주면 좋을지 궁금합니다.
답변 2
0
오, 제가 질문의 의도를 잘못 파악한 것 같습니다.
우선 제가 해결해드리려 했던 문제는, Todo 입력 화면을 꽉찬 화면으로 안내해드리려 했는데, 그건 + 버튼을 눌렀을 때 올라오는 뷰 컨트롤러의 Modal Style을 변경해줘야 합니다.
그런데 지금 올라오는 모달의 뷰 컨트롤러는 TodoViewController가 아니라 Navigation View Controller에요. 그래서 스토리보드로 이동해서 TodoViewController를 관리하는 Navigation View Controller의 Modal Style을 변경하면 됩니다.
그런데 지금은 그게 문제가 아니라,
선주님의 처음 궁금증을 해결해보자면,
guard let todoViewController: TodoViewController = segue.destination as? TodoViewController else {
return
}
코드에서 segue의 destination이 Navigation View Controller이기 때문에 return 되어버린거에요.
이 곳에서 return 되지 않아야 정상적으로 작동할겁니다.
destination이 왜 Navigation View Controller가 되었는지는 스토리보드를 확인해보면 알 수 있습니다.
또, Todo 화면에서 Date Picker의 모습이 다른 것은 iOS 버전 변경에 따른 사항입니다. 이번 버전에서 Date Picker 모습이 선주님이 보고계신 모습으로 바뀌었으니 걱정하실 필요는 없습니다.
0
아래 링크 참고해서 Modal Style을 바꿔보시겠어요?
[iOS] iOS13 Modal Style 및 Life Cycle :: jinnify 기술 블로그 (tistory.com)
TodoViewController.swift의 viewDidLoad에 self.modalPresentationsStyle = .fullScreen 라인을 추가했는데 여전히 동일합니다. 이렇게 하는 게 아닌가요?



감사합니다! 궁금했던 것들이 모두 해결되었습니다 👍👍
말씀해주신 것처럼 스토리보드에서 segue의 destination만 바꿔주었더니 모두 정상작동하네요 ㅠㅠ 뭐가 문제인지 몰라 답답했는데 친절한 설명 너무 감사합니다! segue에 대해서도 좀 더 공부해봐야겠네요. 강의 너무 잘 듣고 있습니다~