인프런 커뮤니티 질문&답변
key 값 할당에 대해 궁금합니다.
해결된 질문
작성
·
257
3
강의에서는 useRef 를 사용하면 된다고 하셨는데,
그 이유가 무엇인지에 대한 설명이 없으셔서
let 이나 var 는 불가능한가 해서 테스트해보니 값이 증가하지 않더라구요.
왜 그런지 이유가 궁금합니다.
답변 1
6
안녕하세요
강사 이정환입니다
컴포넌트도 기본적으로 함수입니다
리렌더가 일어난다는 것은 해당 함수가 재 실행되는 것이며
컴포넌트 함수 안에 let이나 var로 변수를 선언하고 초기화 하시면 리렌더가 발생 할 때 해당 변수가 다시 초기화 되어 상태를 유지할 수 없습니다.
또 컴포넌트 역할을 하는 함수가 재 실행되지 않으면 화면에 업데이트도 당연히 이루어지지 않습니다.
아래 코드를 예로 들어 설명하겠습니다.
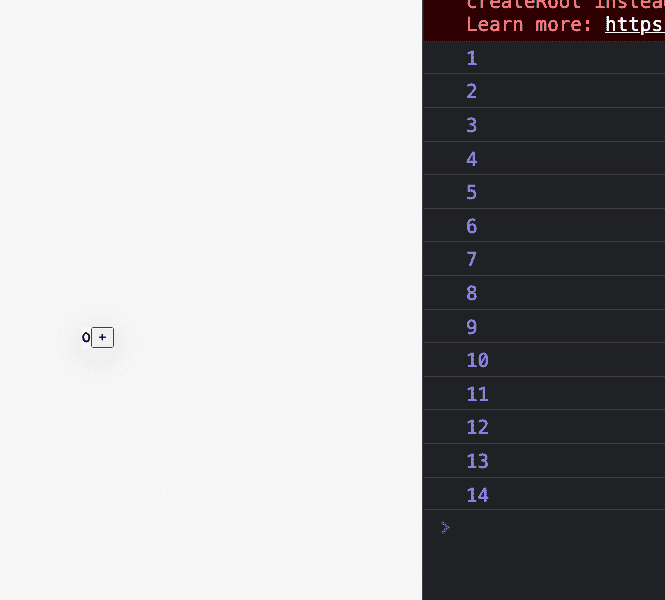
이 Component라는 컴포넌트 역할을 하는 함수는 i라는 let 변수를 유지하고 있습니다.
버튼을 클릭하면 실제로 i가 증가하겠지만 State가 업데이트 되는건 아니므로 컴포넌트가 리렌더 되지 않고 따라서 변화한 값 자체가 화면에 나타나지 않습니다.
그러면 이런 생각을 할 수 있습니다.
그럼 i는 그대로 let으로 두고 버튼을 클릭할 때 마다 그냥 렌더링을 강제로 시키면 화면에 나타나지 않을까?
이번에는 더 신기한 일이 발생하는데요
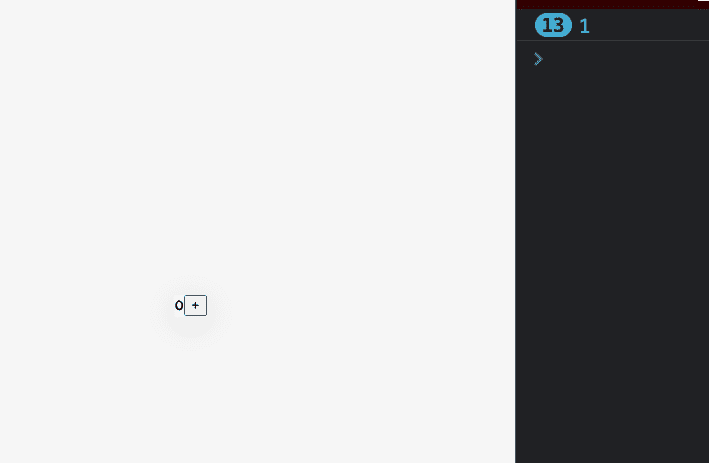
버튼을 클릭할 때 마다 state가 계속 토글되어 업데이트 되므로 리렌더가 발생합니다 그러나
Component함수 자체가 다시 실행되버리기 때문에 i는 그대로 0입니다.
버튼을 클릭하고 i++을 수행한 뒤 console.log(i)를 몇번 호출해도 1만 호출됩니다.
그럼 또 이런 질문이 나타날 수 있는데요
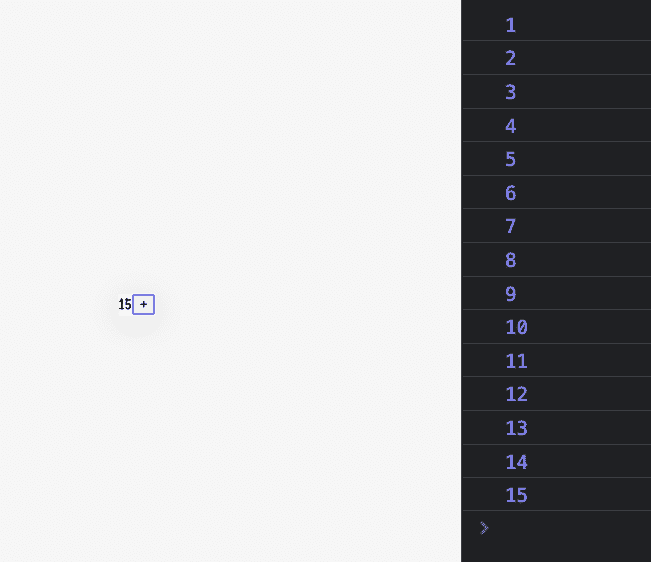
i를 전역변수로 쓰면 어떨까?
그럼 우리가 의도한대로 동작합니다
그러나 이 i는 Component만 사용하지 않고 window객체에 등록되어 다른 모든 컴포넌트가 공유하는 변수가 되어버립니다.
따라서 이렇게 사용하는 것은 의미도 크게 없으며 버그를 유발하기 아주 좋은 코드가 되니
되도록 컴포넌트 내에서 변수를 사용하고 싶다면 useRef를 이용하시기 바랍니다.




제가 한 방식은 함수안에서 변수를 초기화 시켜버리니, 계속해서 초기화가 되었던거군요.
함수밖에서 전역변수로 설정하면 의도한대로 동작하지만, 모든 컴포넌트와 공유하는 변수가 되버려 좋지 못한 코드가 되버리기에 컴포넌트내에서 useRef를 이용하란 말씀이셨군요. 감사합니다.