인프런 커뮤니티 질문&답변
iOS에서 react-native-vector-icons 설정과정 오류/누락 부분
작성
·
413
0
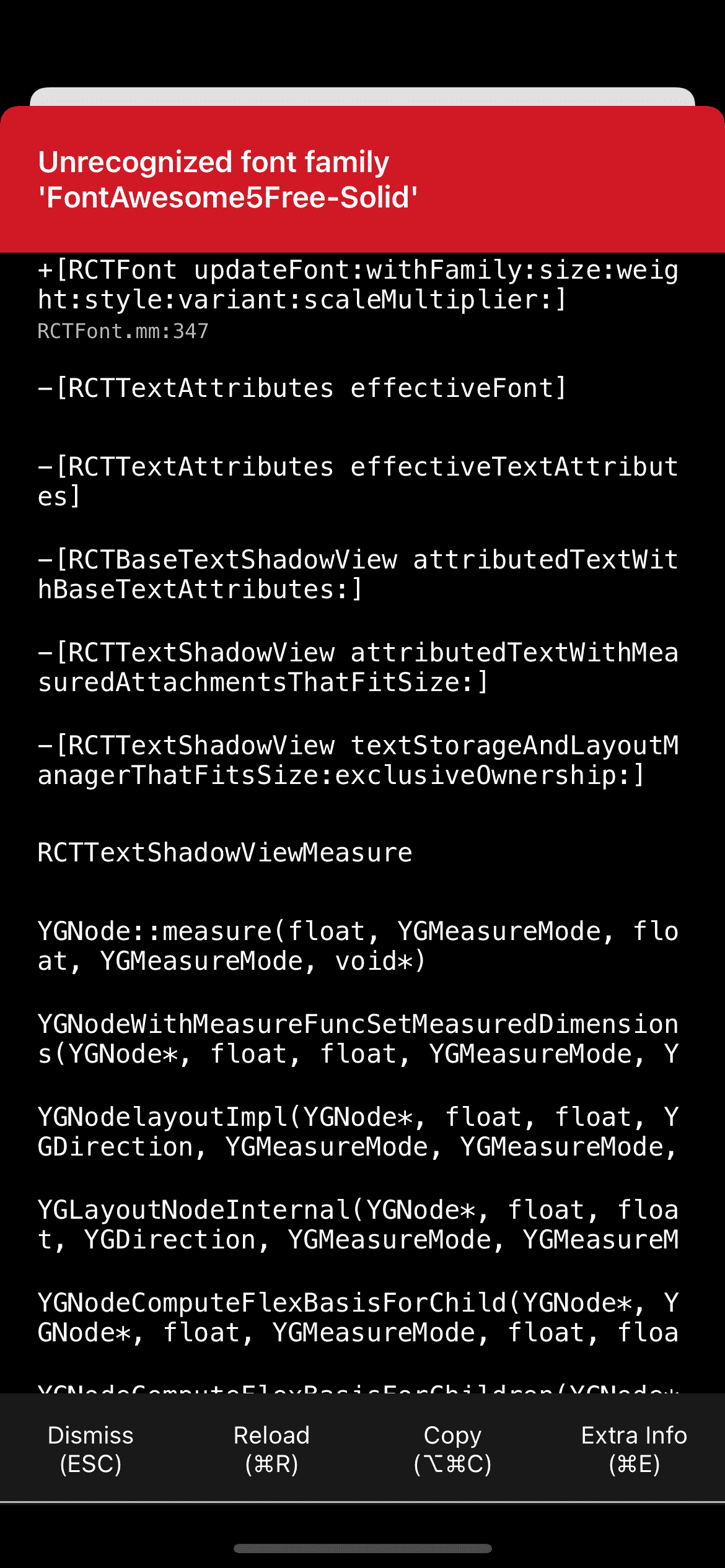
선생님 강의대로 iOS에 Fonts 그룹을 만들고 node_modules에서 불러오면 아래와 같은 오류를 만나게 됩니다.

폰트를 찾을 수 없다는 것인데 info.plist에 아래 내용을 추가하면 해결됩니다.
<key>UIAppFonts</key>
<array>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
<string>EvilIcons.ttf</string>
<string>Feather.ttf</string>
<string>FontAwesome.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>Fontisto.ttf</string>
<string>Foundation.ttf</string>
<string>Ionicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>Zocial.ttf</string>
</array>아울러, pod install 과정에서 node_modules의 폰트를 불러오는 것 같습니다.(확인은 안 했습니다) 그 결과 Fonts폴더를 만들고 수동으로 폰트를 복사하지 않아도 위와 같은 오류 메시지가 없어짐은 물론, 벡터 아이콘도 정상 출력됩니다.
![]()
